JavaWeb教程1:环境搭建

1、环境配置与JSP简介
1.1 Java web介绍
Java是一种由美国的Sun Microsystems公司于1995年推出的高级编程语言,创始人是詹姆斯·高斯林(James Gosling)。

它具有跨平台性、面向对象、安全性和多线程等特点,广泛应用于桌面应用、Web应用、企业级应用和移动应用等领域。
Java Web开发则是利用Java技术来创建基于Web的应用程序,主要包括Servlet、JSP和数据库等技术,用于开发动态网站和企业级Web应用。
1.2 JDK介绍
JDK(Java Development Kit,Java开发工具包)是用于开发Java应用程序的软件开发工具包。它包含了Java运行环境(JRE)、Java编译器(javac)、Java文档生成器(javadoc)等工具,是Java开发的核心组件。
以下是一些主要JDK版本及其特性:
-
JDK 8(2014年):引入Lambda表达式、函数式编程、Stream API、新的Date/Time API等。
-
JDK 9(2017年):支持模块化系统、改进的Javadoc、集合工厂方法等。
-
JDK 11(2018年,LTS):引入ZGC垃圾收集器、Flight Recorder、新的HTTP客户端API等。
-
JDK 17(2021年,LTS):正式引入密封类(sealed class)、统一日志异步刷新、ZGC性能优化等。
本课程使用JDK17版本。
JDK17的下载地址:https://www.oracle.com/java/technologies/downloads/#java17
1.3 JDK安装
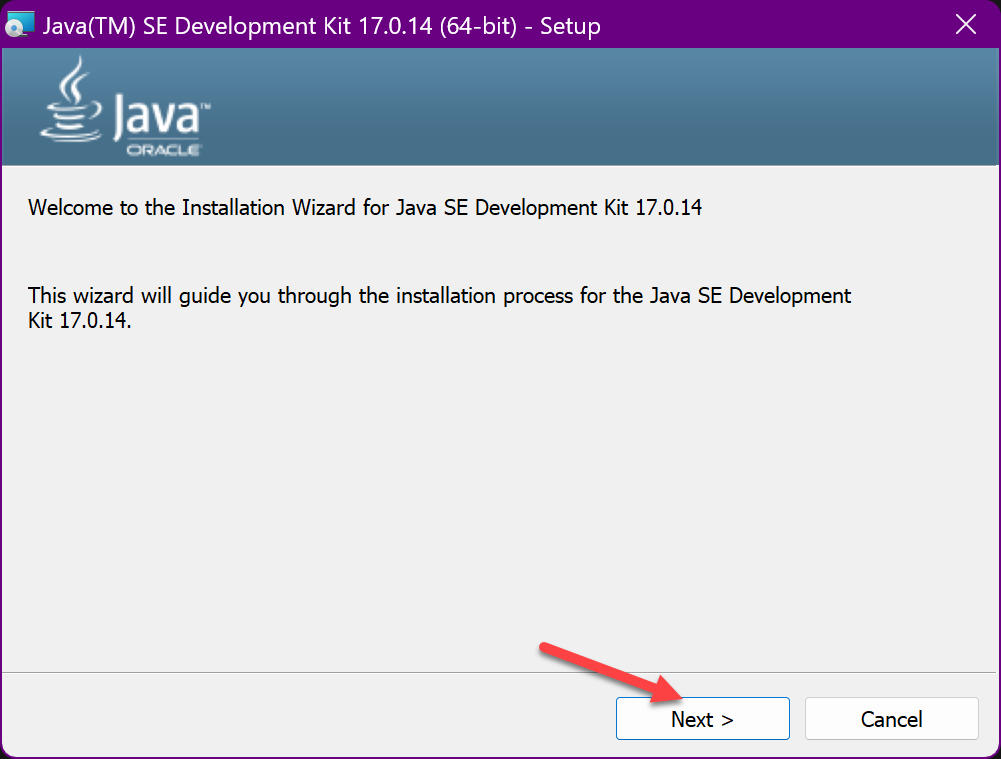
1.双击安装包,在如下的界面中点击Next按钮

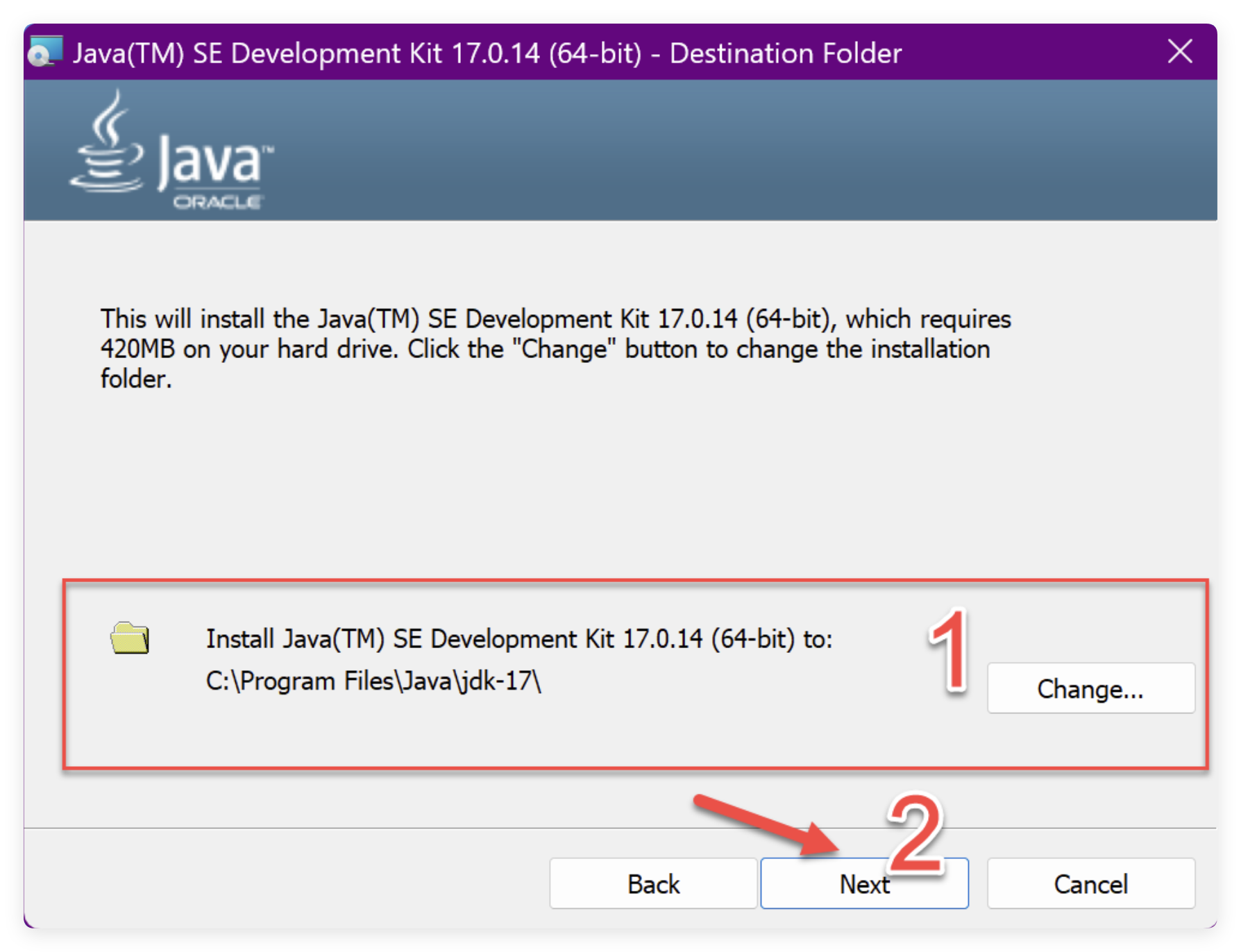
2.更改安装目录或保存默认,然后点击Next

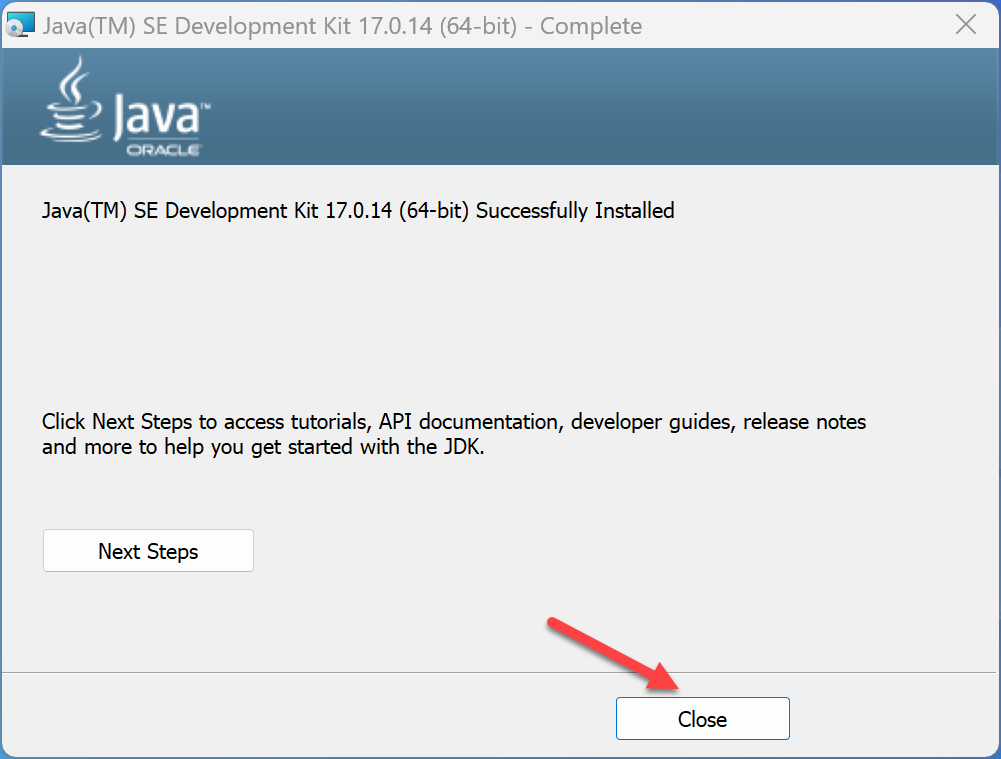
3.软件安装完成后,点击Close关闭。

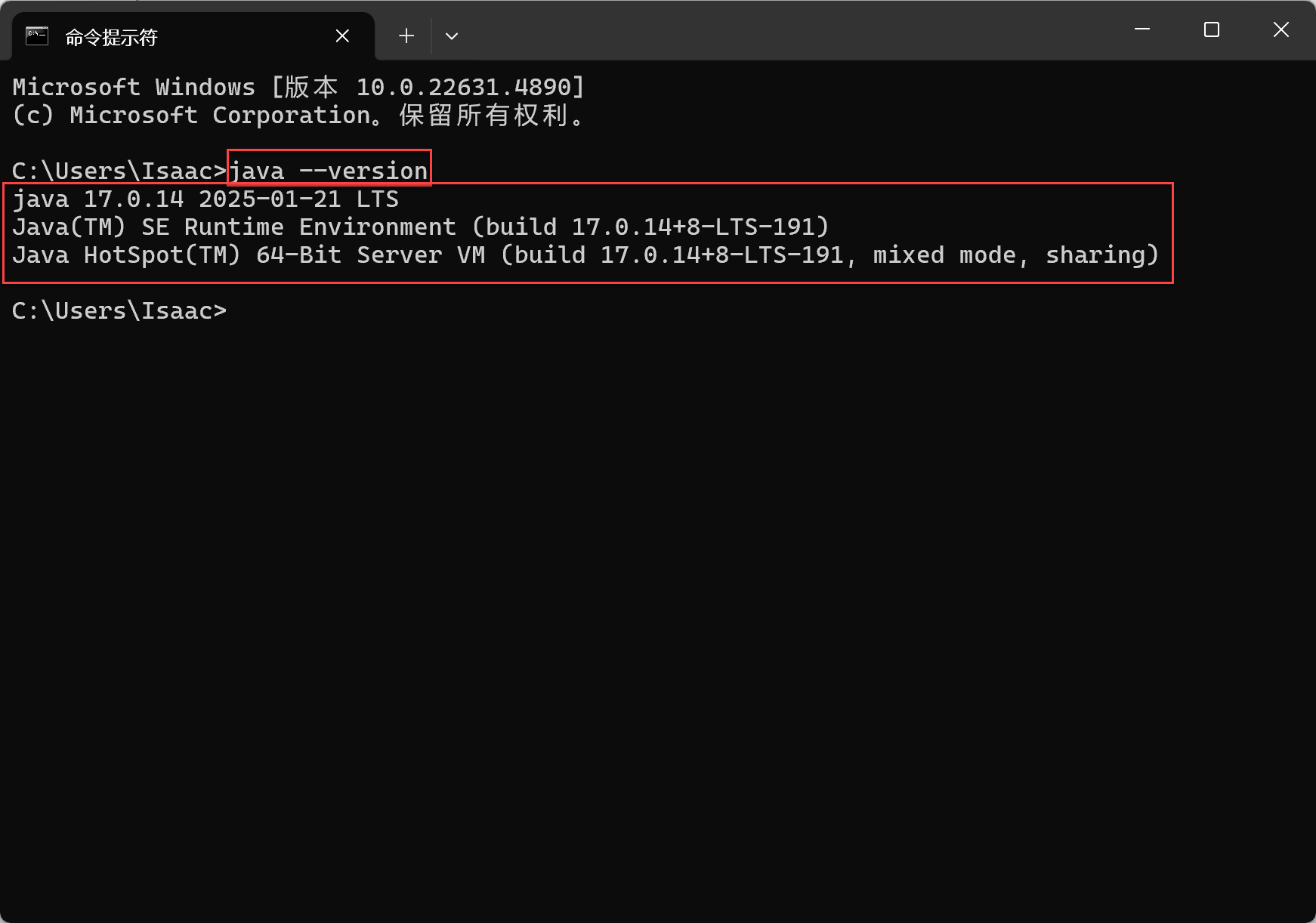
4.打开cmd命令窗,输入java --version并回车,若出现如下图所示的提示信息,说明安装成功

1.4 Tomcat简介
什么是TomCat

Tomcat是一个开源的Java Servlet容器,它实现了Java Servlet和JavaServer Pages(JSP)技术规范。Tomcat是Apache软件基金会(Apache Software Foundation)的一个项目,它提供了一个轻量级、高性能的Web服务器和Servlet容器,用于部署和运行Java Web应用程序。
官网
TomCat的特点
- 开源:Tomcat是一个开源项目,可以免费使用和修改。
- 轻量级:相较于其他应用服务器,Tomcat更加轻量级,资源消耗较低。
- 易于使用:Tomcat的安装和配置相对简单,对于初学者来说,上手较快。
- 社区支持:由于Tomcat的开源性质,它拥有庞大的用户社区,提供了丰富的文档和教程。
- 可扩展性:Tomcat支持多种插件和扩展,可以根据需要进行定制。
1.5 TomCat的安装
1.在该网址下载软件https://tomcat.apache.org/download-10.cgi
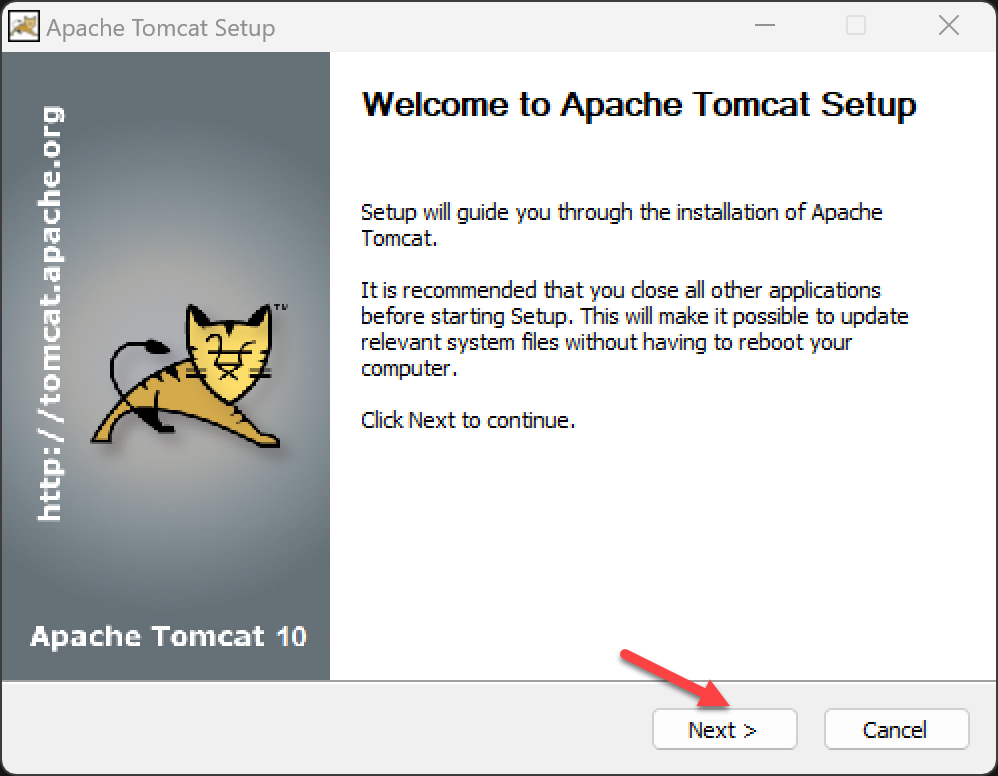
2.双击安装包进行安装,点击Next进入下一步

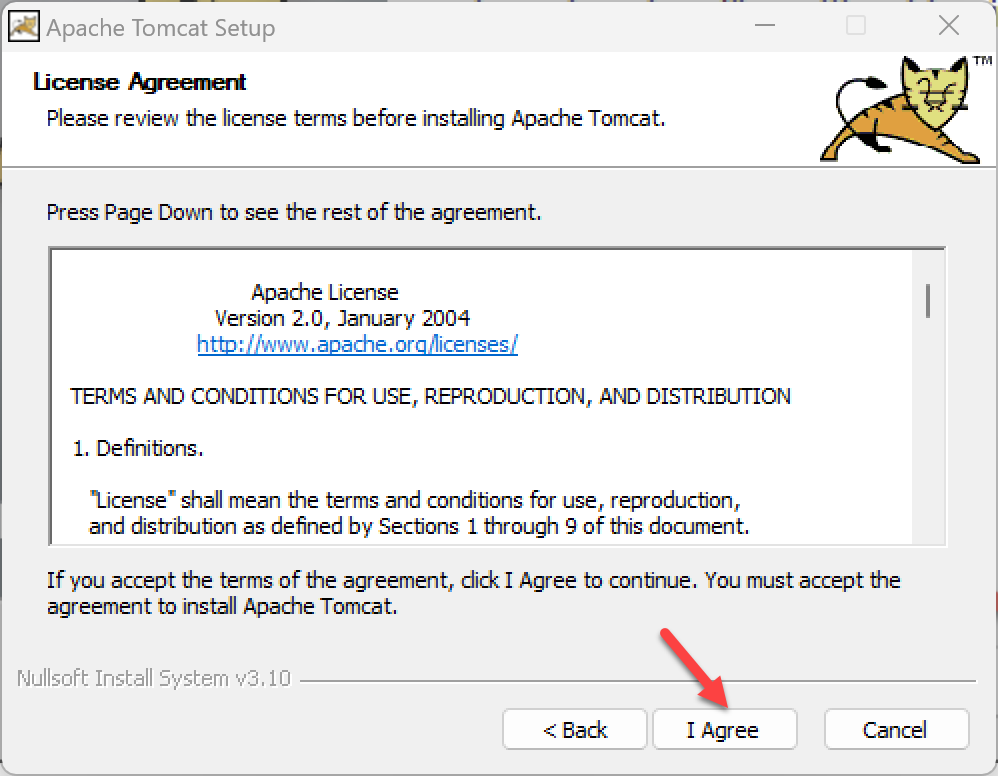
3.点击I Agree

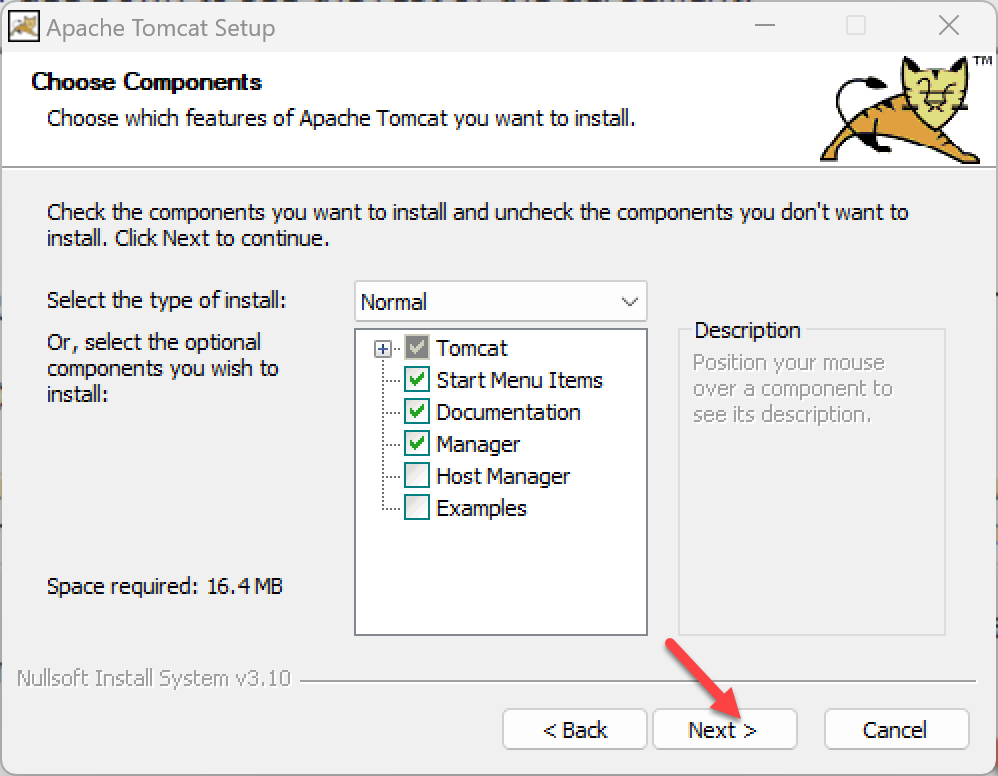
4.再点击Next

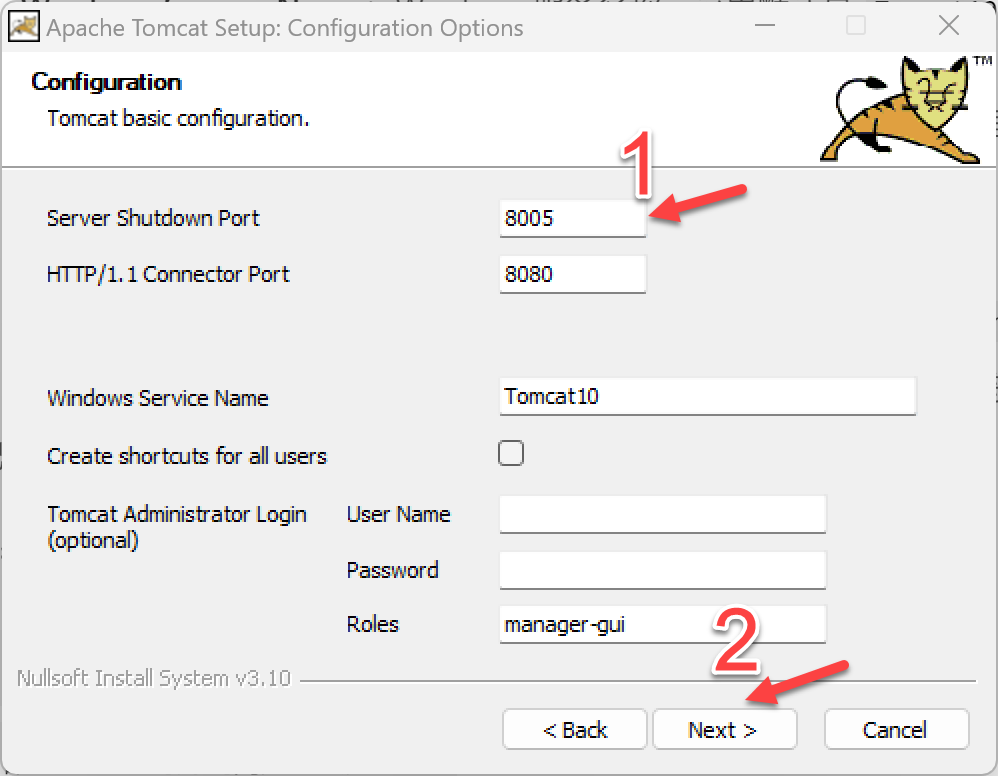
5.设置8005端口,然后点击Next

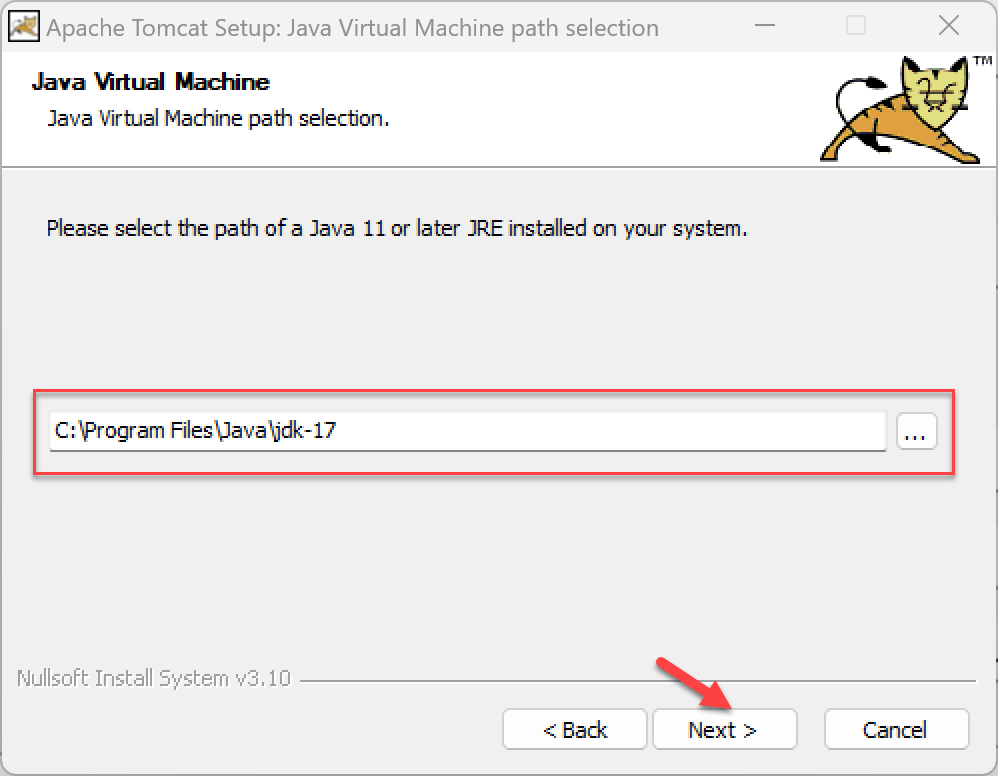
6.检查jdk路径是否正确,然后点Next

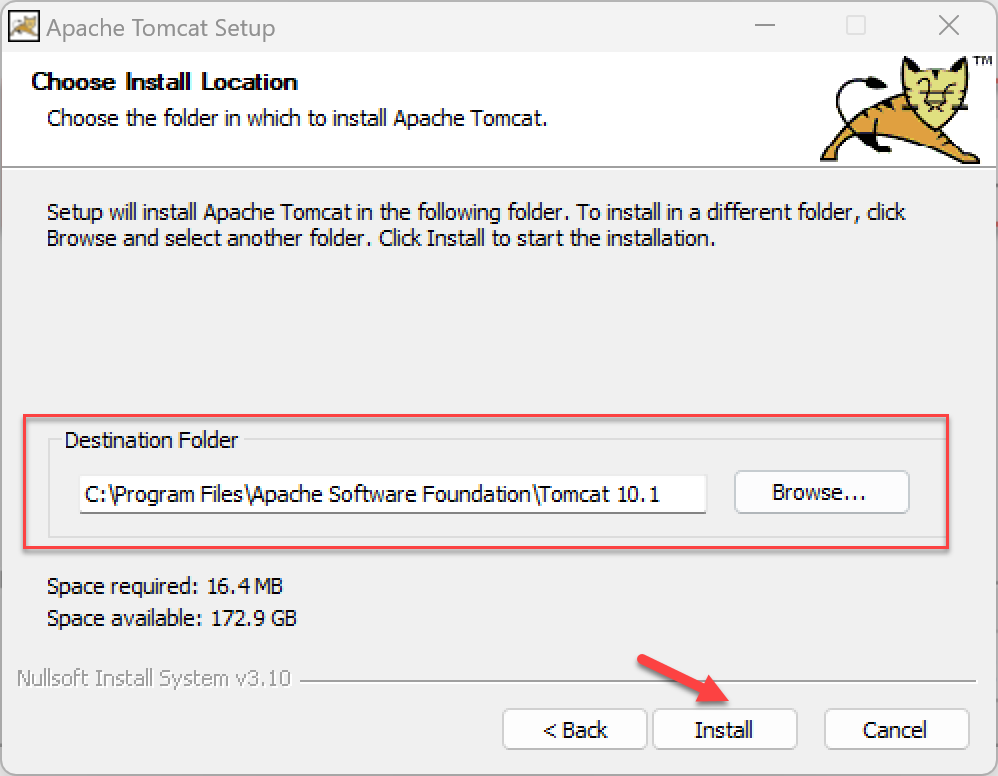
7.设置Tomcat的安装路径或保持默认,点击Install即可开始安装

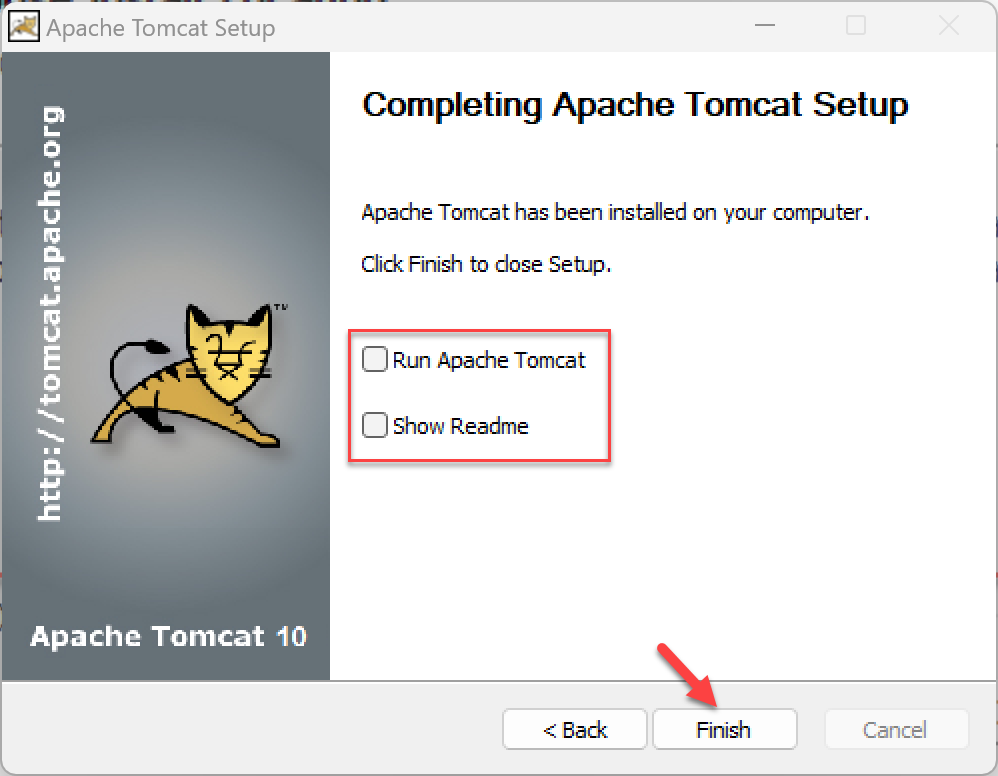
8.取消勾选,然后点击Finish完成安装

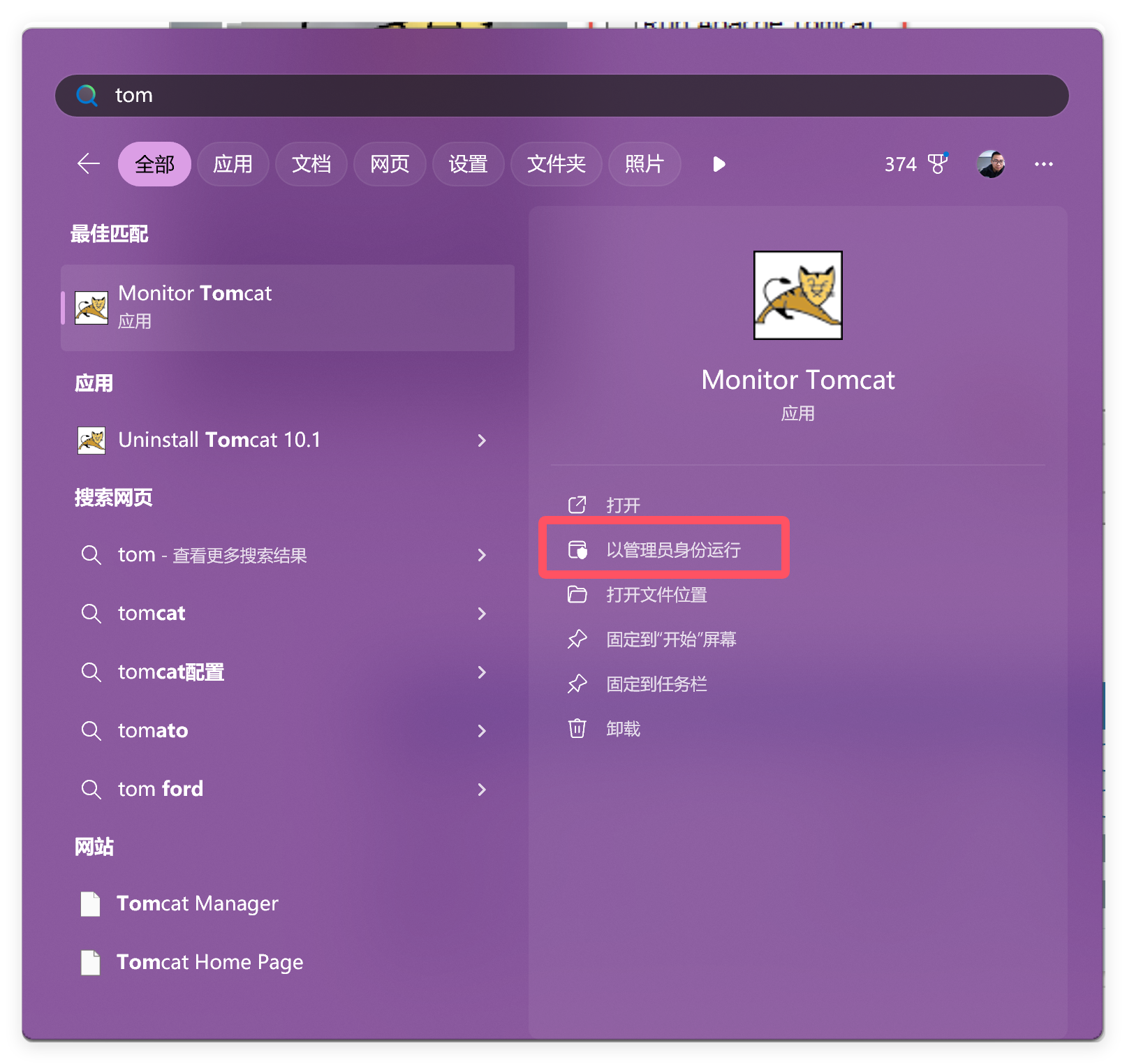
9.在开始菜单搜索Tom,找到Monitor Tomcat软件,点击以管理员身份运行。

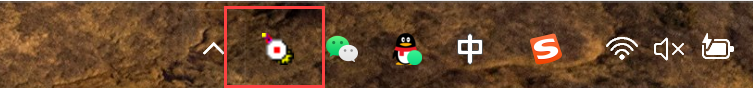
10.此时,任务栏右下角会出现如下图所示的图标

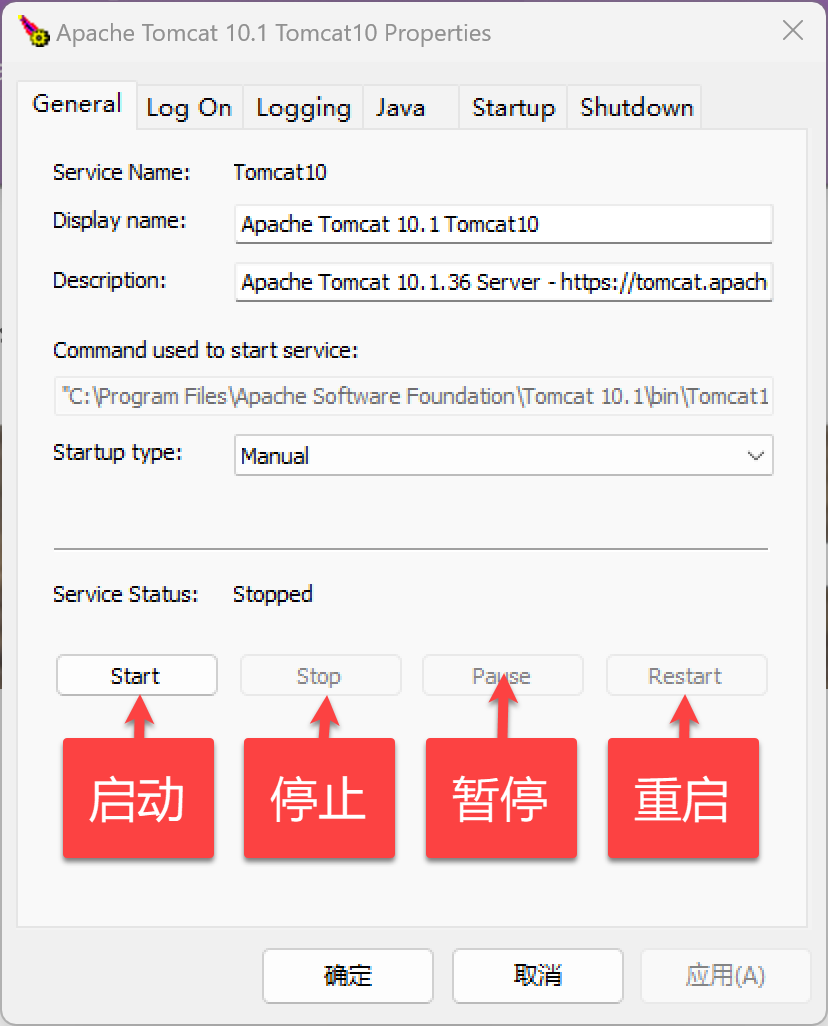
11.双击该图标,会弹出Tomcat服务器的控制界面,相关功能如下图所示。

12.点击Start启动Tomcat服务器
然后在浏览器地址栏中输入 localhost:8080 ,然后回车
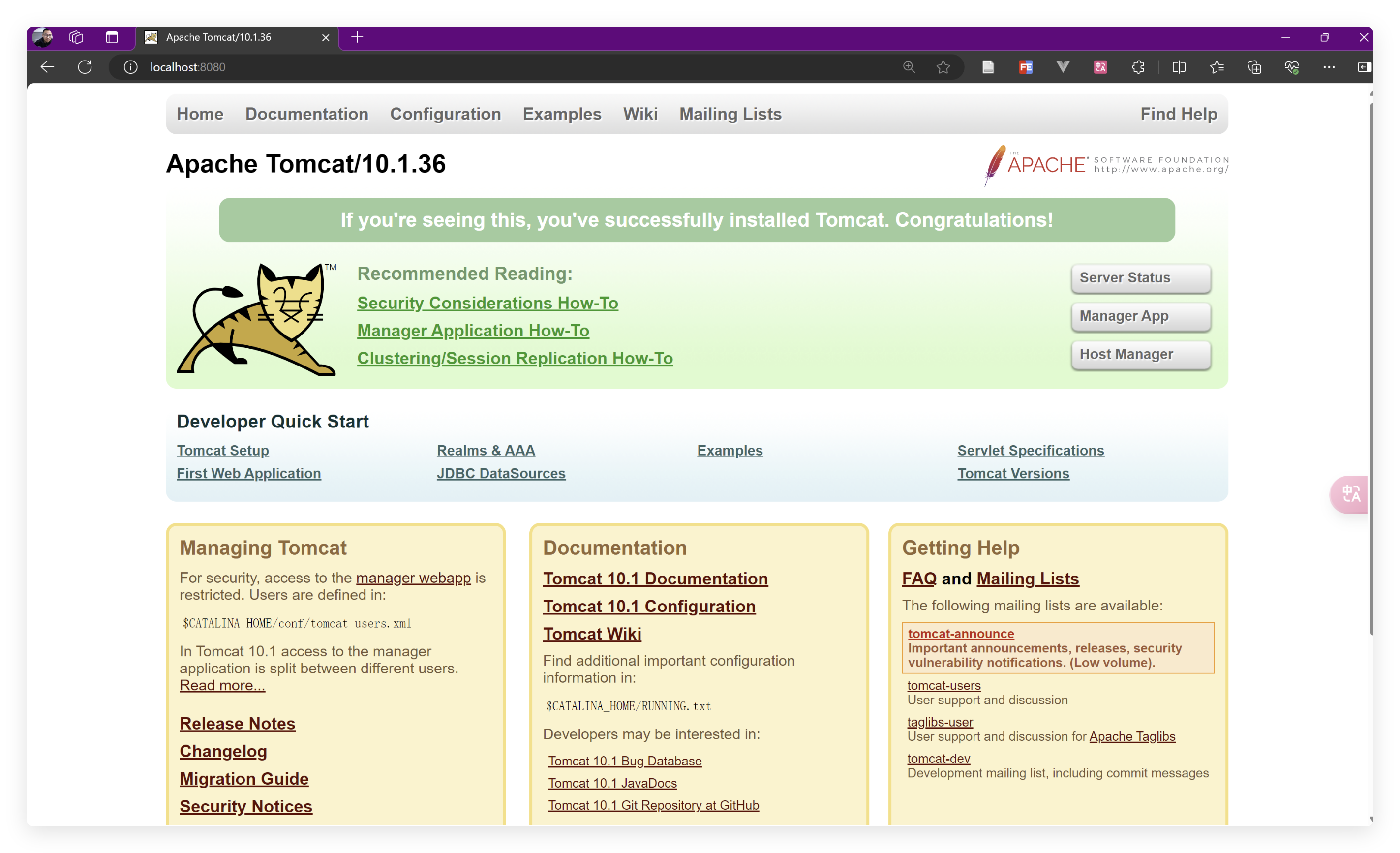
若出现如下图所示的网页,则Tomcat服务器启动成功

1.6 TomCat的目录结构
apache-tomcat-10.x.x
├── bin # 启动和关闭Tomcat的脚本文件
│ ├── startup.sh # Linux/Mac系统启动脚本
│ ├── shutdown.sh # Linux/Mac系统关闭脚本
│ ├── startup.bat # Windows系统启动脚本
│ └── shutdown.bat # Windows系统关闭脚本
├── conf # Tomcat的配置文件目录
│ ├── server.xml # Tomcat的主配置文件
│ ├── web.xml # Web应用的默认配置文件
│ └── ... # 其他配置文件
├── lib # Tomcat运行所需的库文件目录
│ └── ... # 各种JAR文件
├── logs # Tomcat的日志文件目录
│ ├── catalina.out # 主日志文件
│ ├── localhost.log # 本地主机日志文件
│ └── ... # 其他日志文件
├── temp # Tomcat的临时文件目录
│ └── ... # 临时文件
├── webapps # Web应用程序的部署目录
│ ├── ROOT # 默认的Web应用目录
│ ├── example # 示例Web应用目录
│ └── ... # 其他Web应用目录
└── work # Tomcat的工作目录,用于存放编译后的JSP文件等
└── ... # 工作文件
1.7 JSP简介
1. B/S架构 vs C/S架构
| 对比项 | B/S架构(Browser/Server) | C/S架构(Client/Server) |
|---|---|---|
| 客户端形式 | 浏览器(无需安装任何软件)。 | 需要下载并安装专用客户端(如微信、游戏)。 |
| 升级维护 | 只更新服务器,用户无感知。 | 需强制用户更新客户端。 |
| 跨平台能力 | 任何设备有浏览器即可访问。 | 需为不同系统(Windows、iOS)开发不同版本。 |
| 应用场景 | 在线办公、网页游戏。 | 高性能需求的软件(如Photoshop、大型网游)。 |
🌰 通俗理解
-
B/S模式:用浏览器“点外卖”——打开网站直接下单,一切由外卖平台(服务器)处理。
-
C/S模式:玩单机游戏联机对战——必须安装游戏,本地电脑(客户端)负责渲染画面,服务器同步玩家位置。

2. 静态网页 vs 动态网页
| 对比项 | 静态网页(如HTML) | 动态网页(如JSP、PHP) |
|---|---|---|
| 内容生成 | 提前写死的,固定不变。 | 服务器根据请求动态生成(如时间、用户数据)。 |
| 示例场景 | 个人博客的“关于我”页面。 | 购物车商品数量、微博首页(不同用户不同内容)。 |
| 技术实现 | HTML + CSS 完事。 | 需结合编程语言(如Java JSP、Python)、数据库。 |
| 交互性 | 单纯的展示,无法互动。 | 支持用户登录、数据提交等操作。 |
🌰 通俗理解
- 静态网页:像纸质菜单,内容固定,换菜了就得重新印刷。
- 动态网页:像餐厅的电子屏幕,打折菜、今日推荐随时更新,不同时间查看结果不同。
3. JSP是什么?
JSP(Java Server Pages):一种在 HTML 中嵌入 Java 代码的技术,用于创建动态网页。
- 作用:让静态的 HTML “活”起来,显示动态内容(如用户登录名、实时数据)。
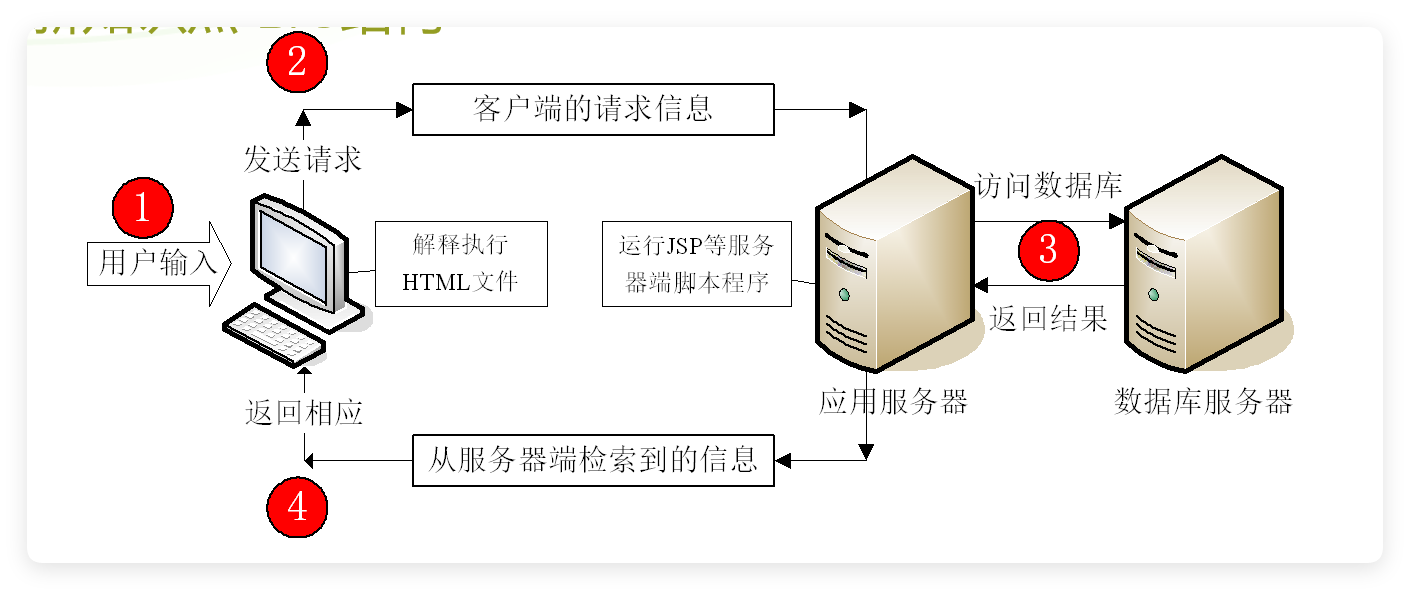
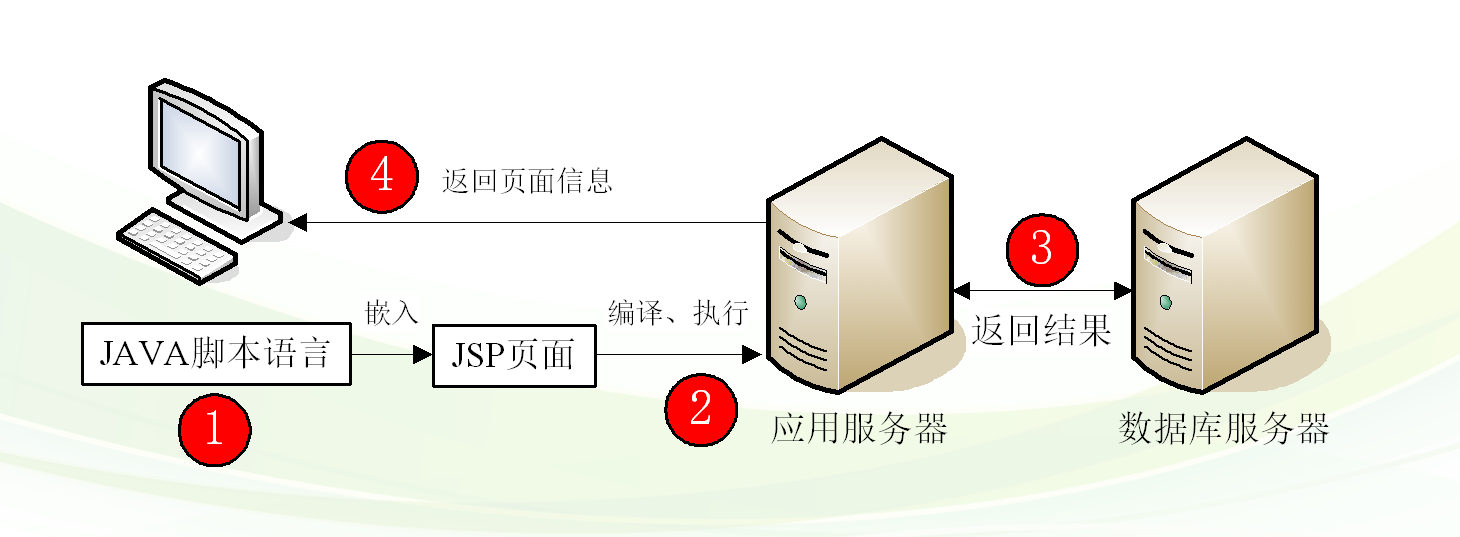
- 原理:服务器提前将 JSP 文件编译成 Servlet(一段 Java 代码),再将结果转为 HTML 发送给浏览器。
🌰 JSP示例代码
<html>
<body>
<h1>欢迎 <%= request.getParameter("username") %>!</h1>
<p>现在时间:<%= new java.util.Date() %></p>
</body>
</html>
-
用户访问时,服务器动态替换
<%= ... %>中的内容(比如用户名和当前时间)。
2、小试牛刀
2.1 安装Intellij IDEA
按照下面的方法安装和破解软件,软件在qq群,idea.zip
https://mp.weixin.qq.com/s/P55jGjwzjIDz90MnAiw3vw
2.2 创建第一个web程序
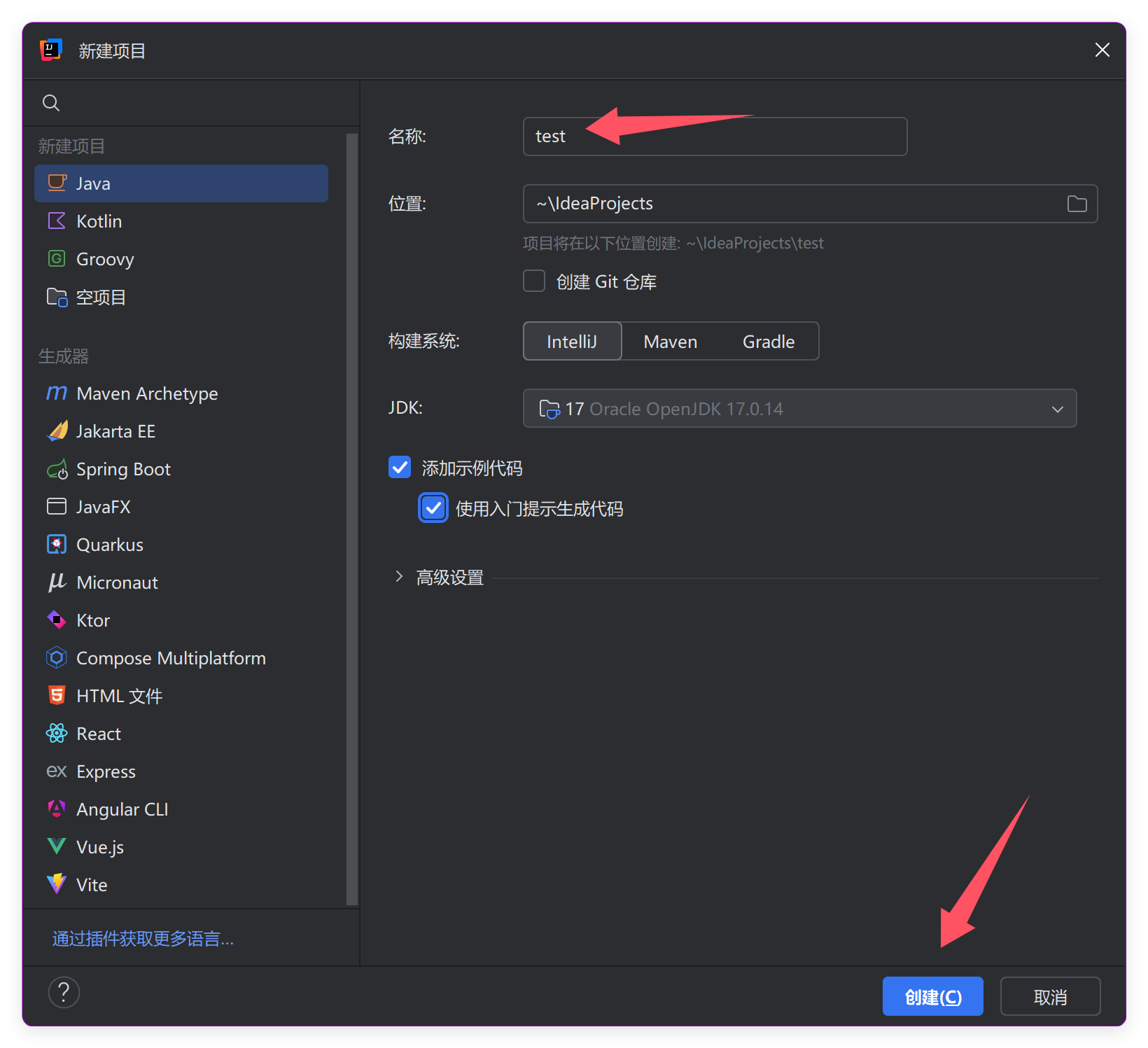
1.新建项目,输入项目名字,然后点击创建

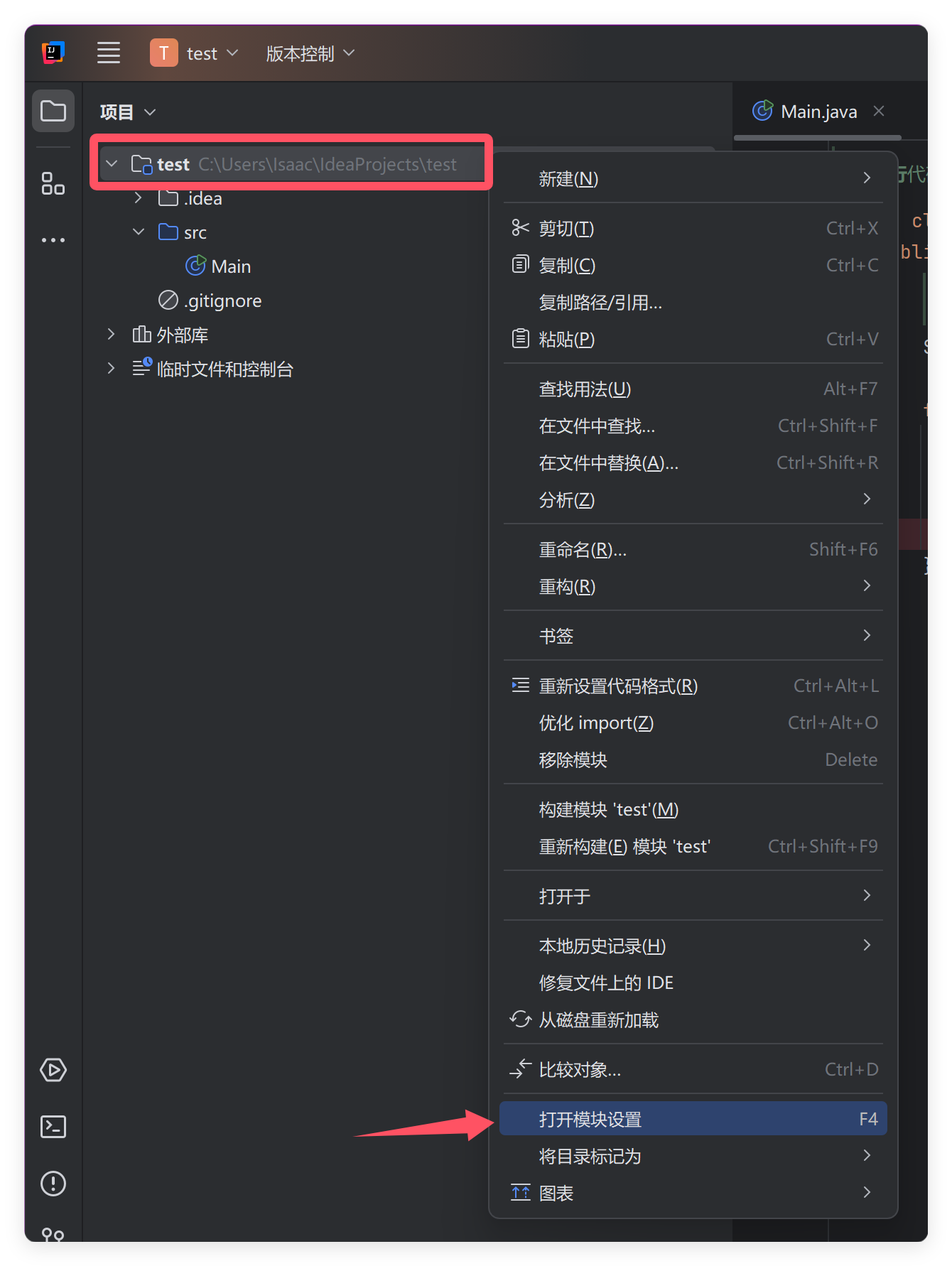
2.在项目上单机鼠标右键,然后单击打开模块设置

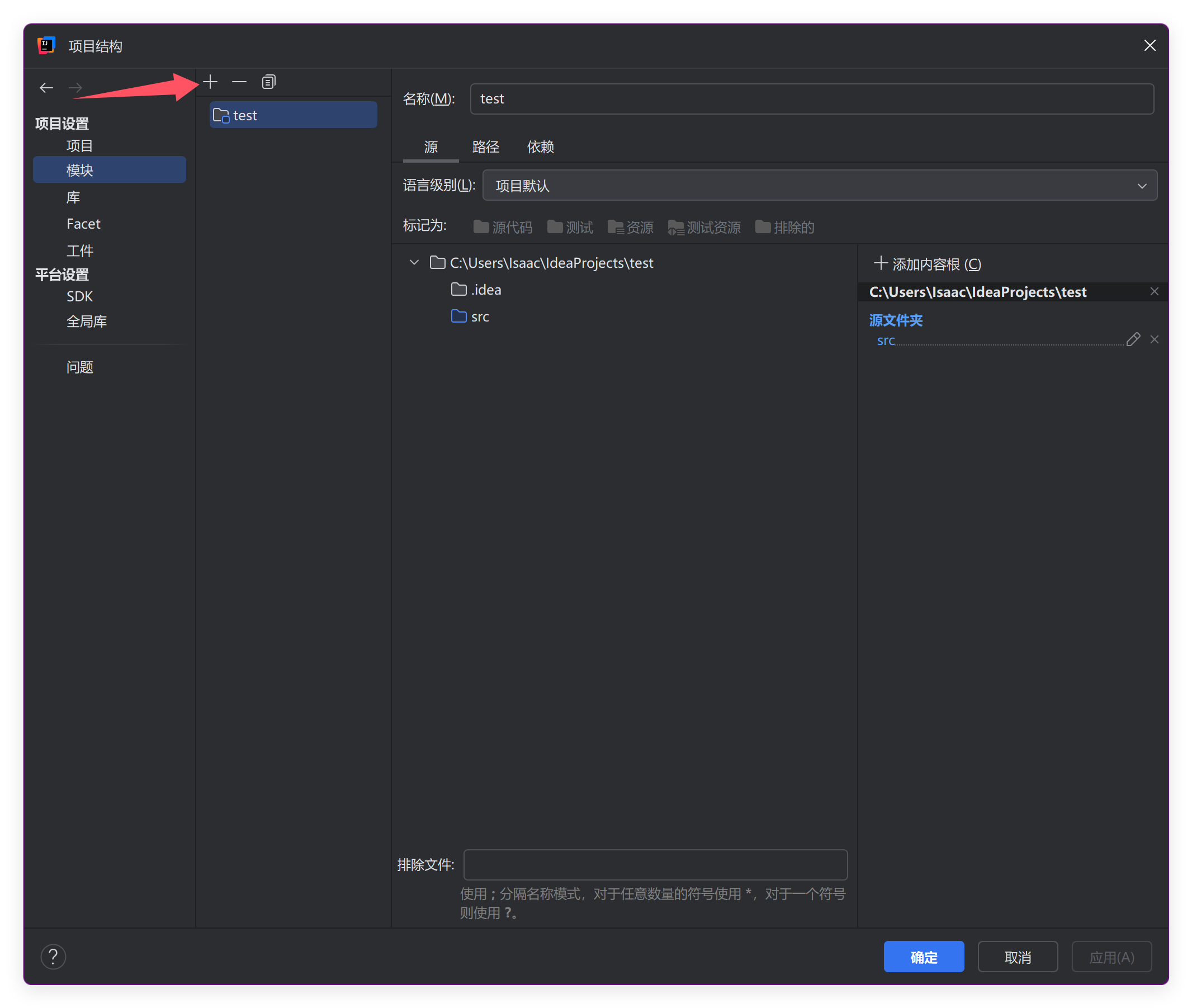
3.点一下这个小加号

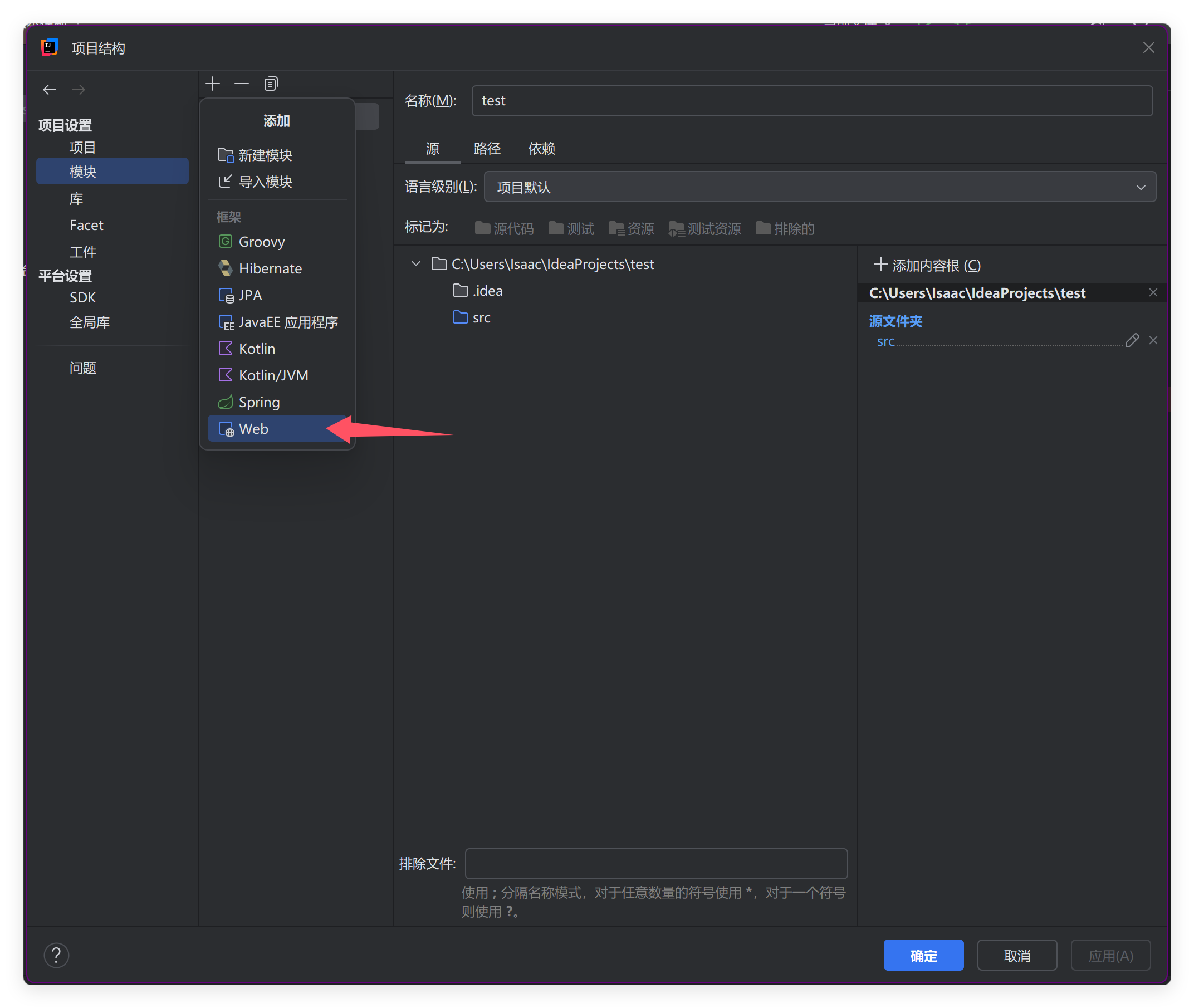
4.选中web,然后点击确定

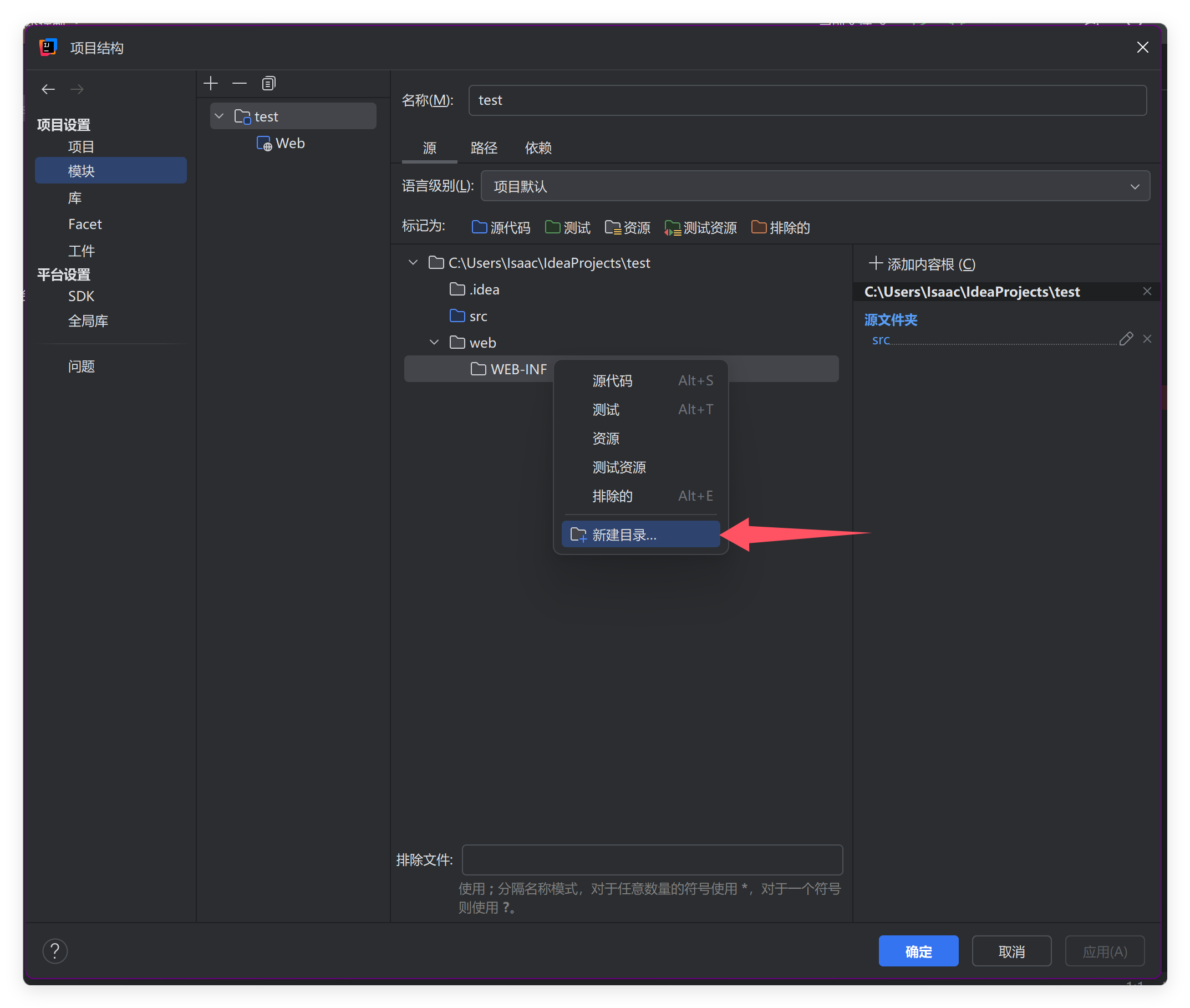
5.重复第2步,打开项目结构界面,在web下的WEB-INF文件夹上单击右键,选择新建目录

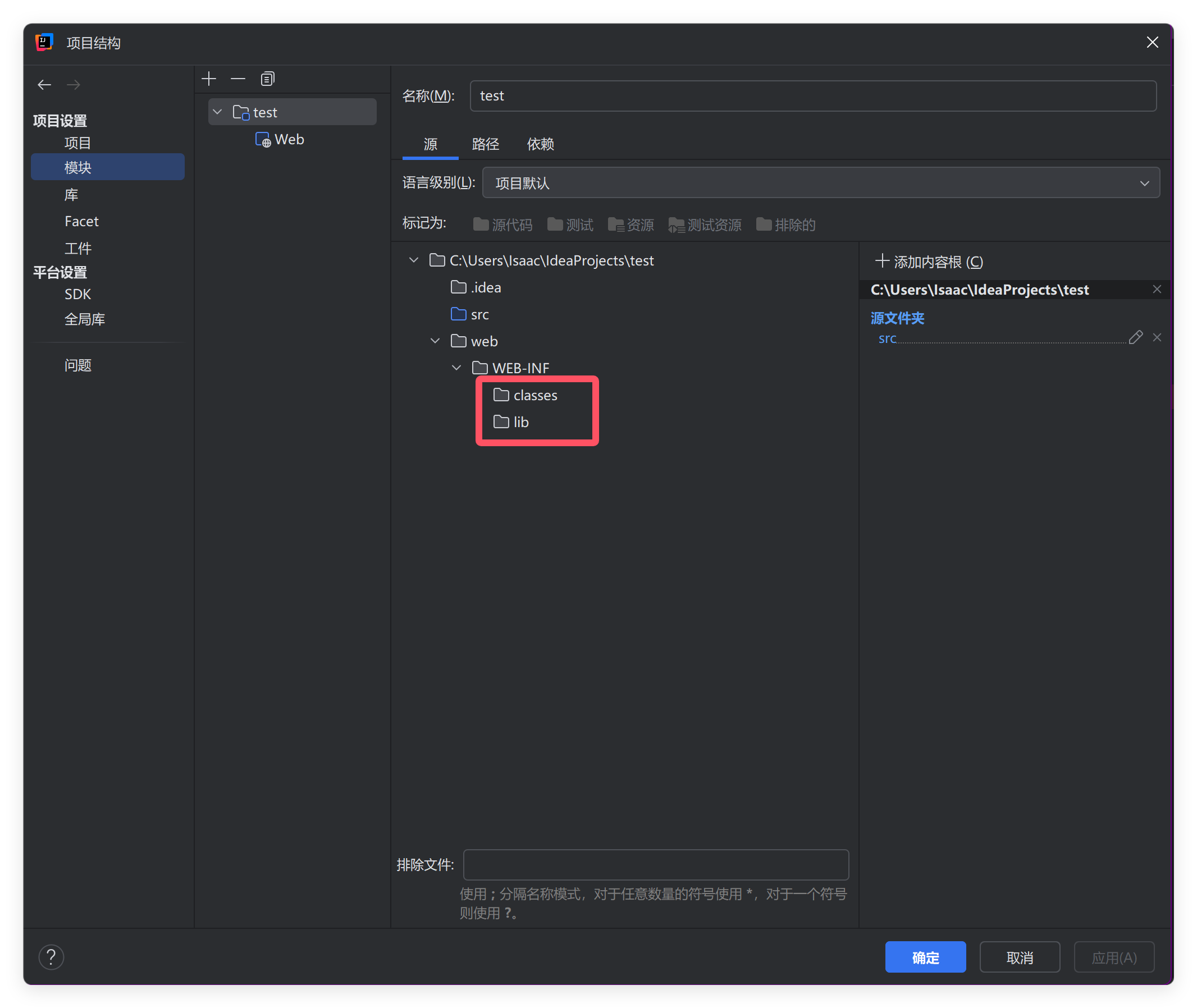
6.创建如下图所示的两个子目录

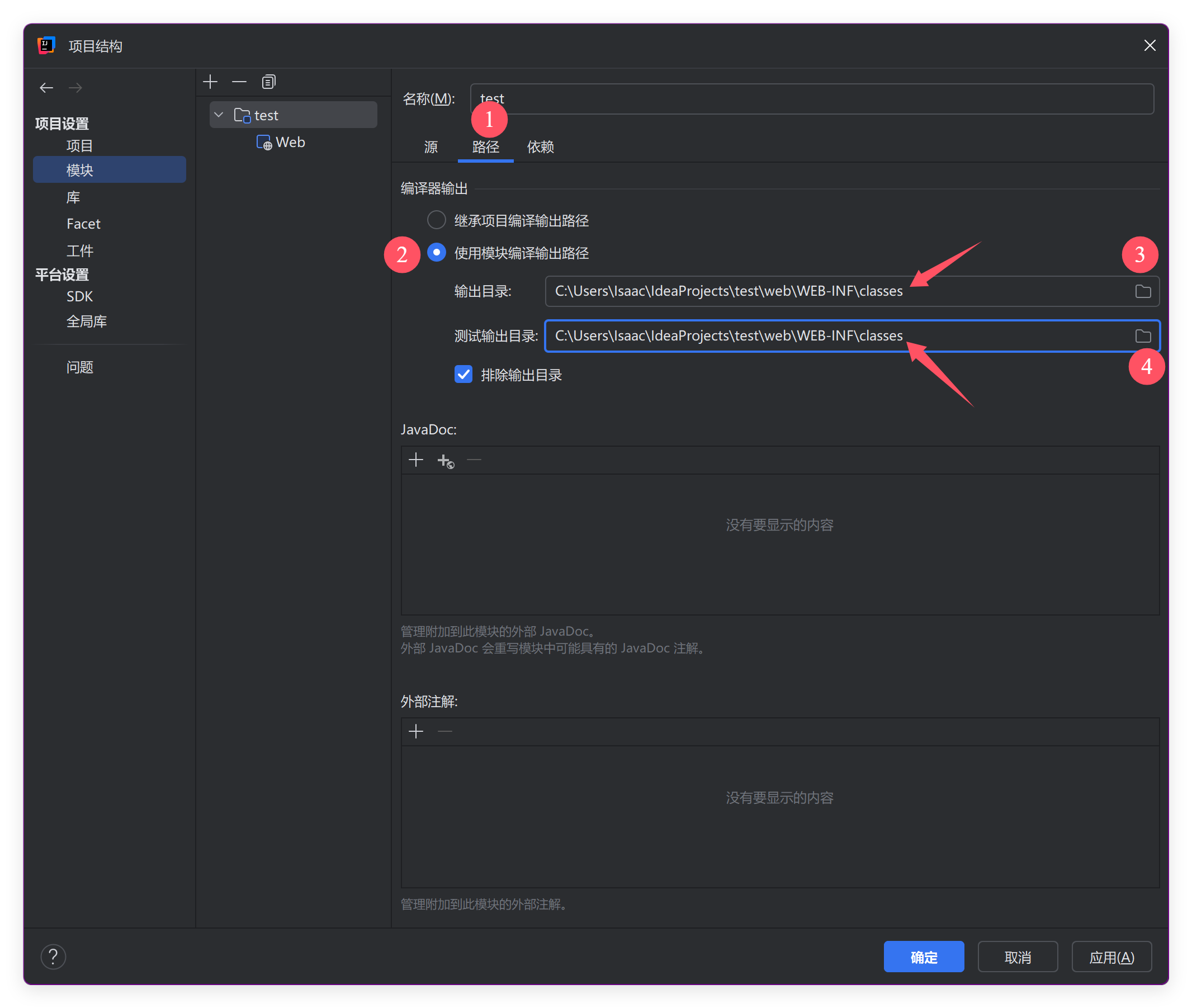
7.先点一下路径,然后按下图所示依次点击,将输出目录和测试目录均设置成上一步创建的classes目录

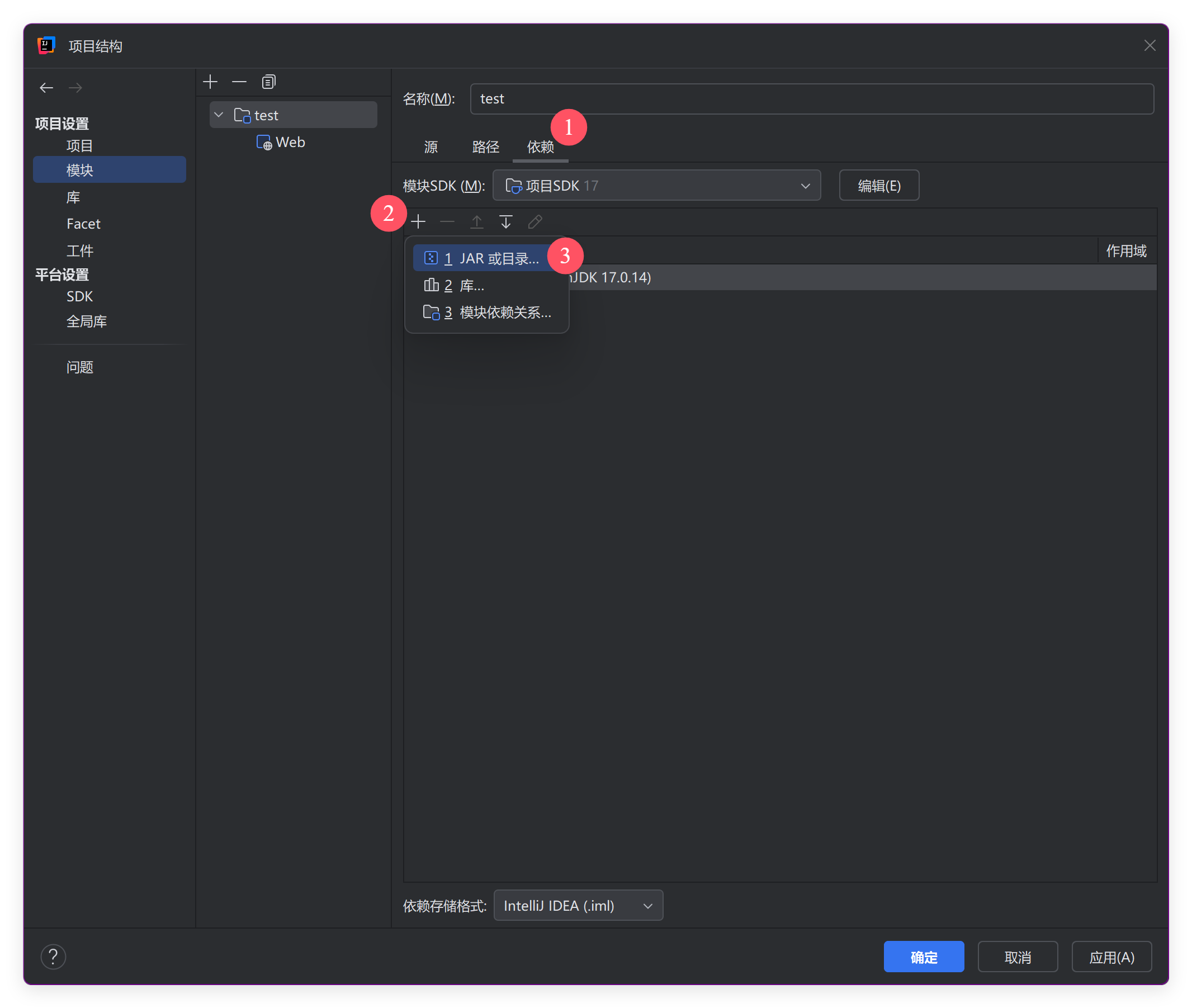
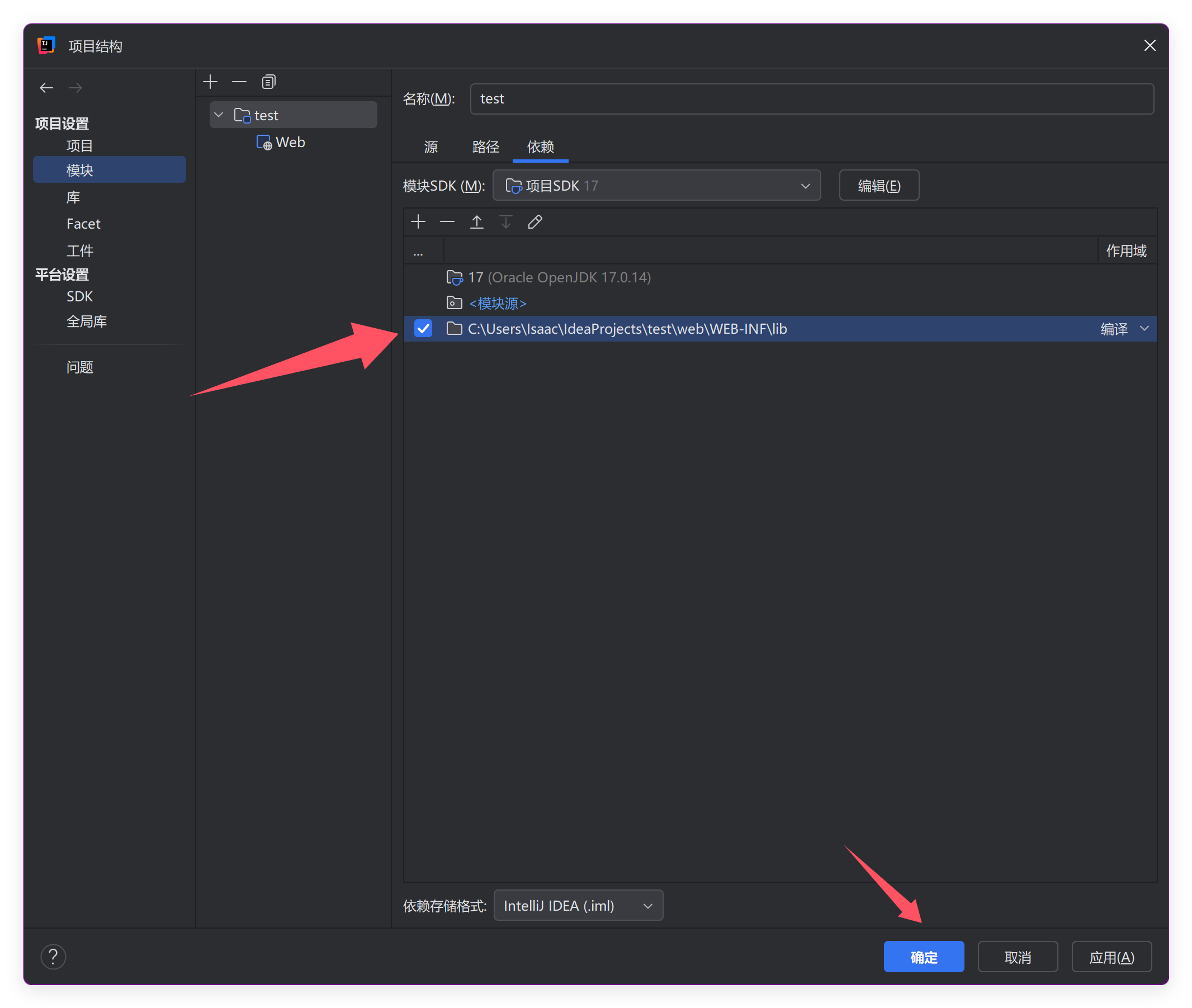
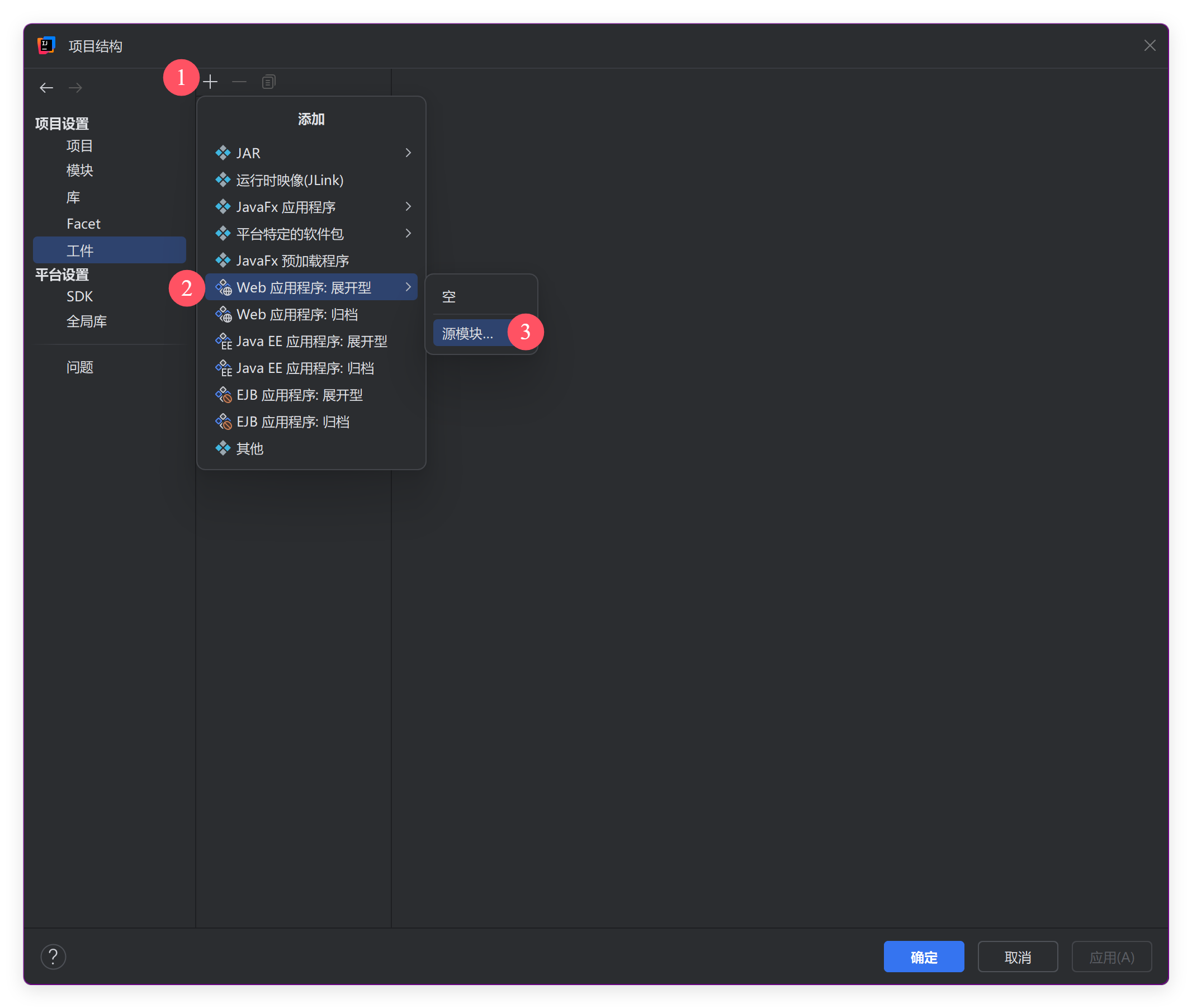
8.点击依赖,然后点击加号,然后选择第1个

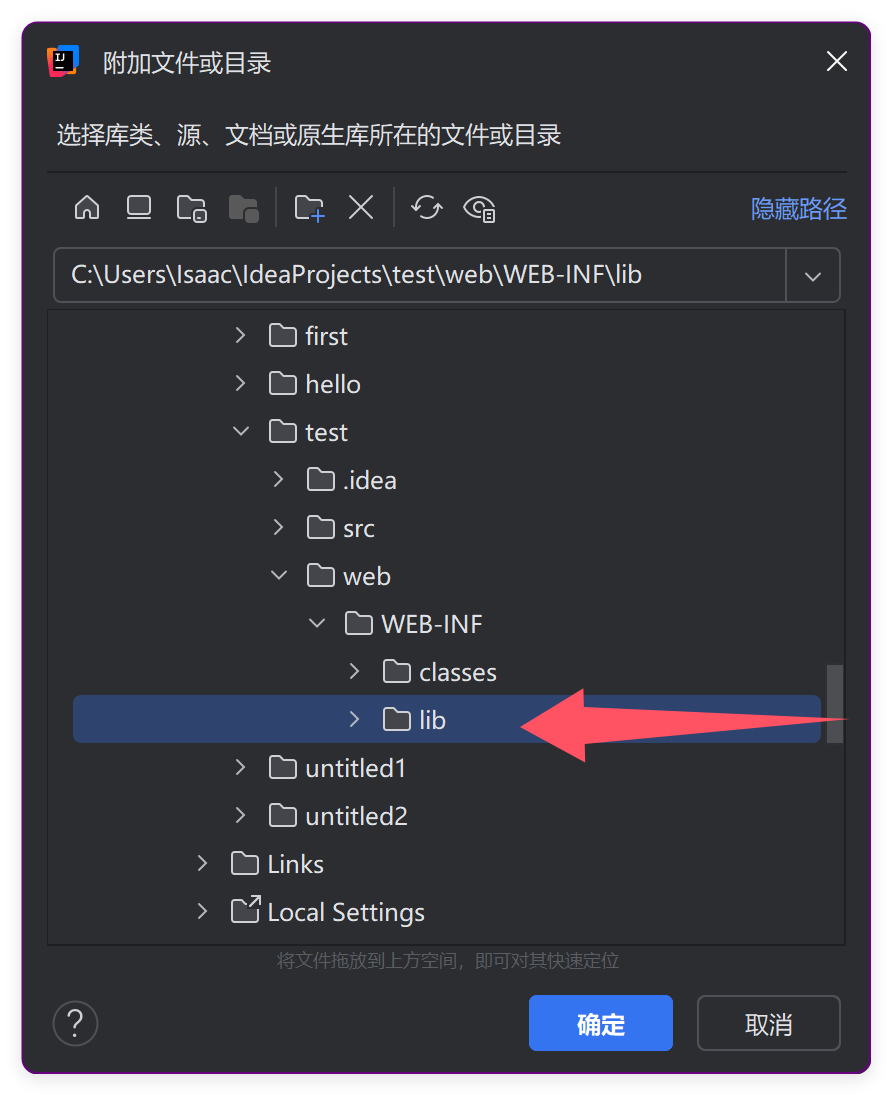
9.选中刚创建的lib目录

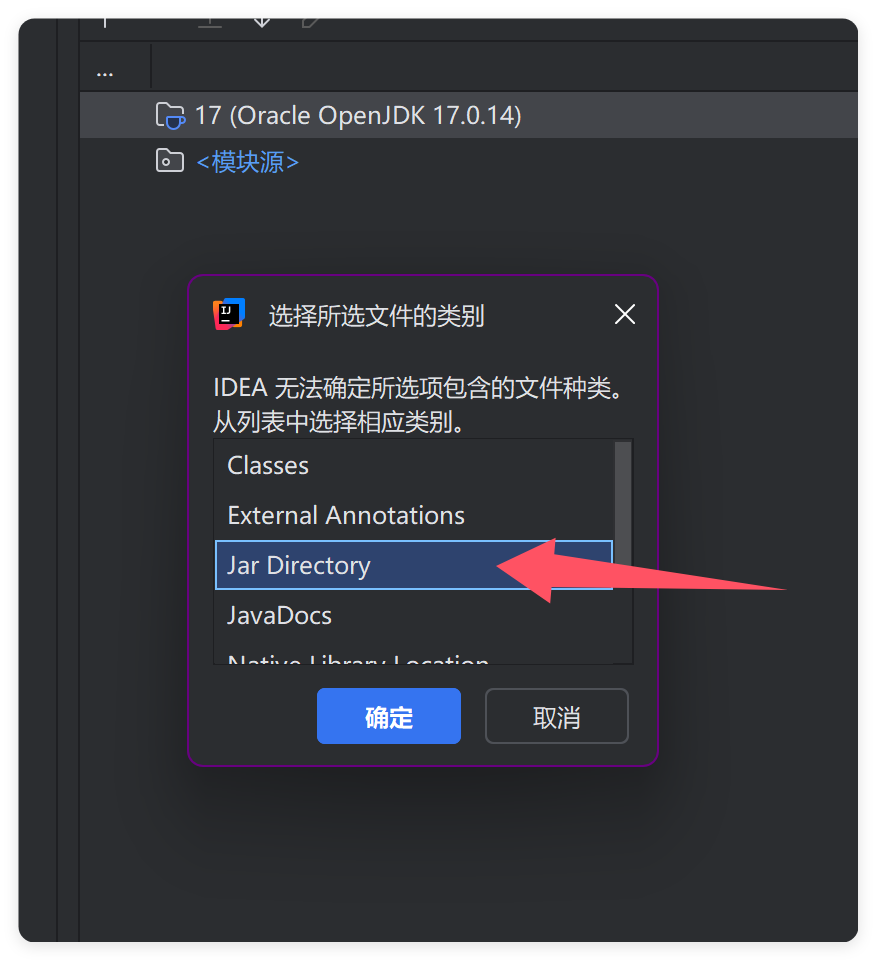
10.然后选中Jar Directory,确定

11.记得勾选,然后点确认

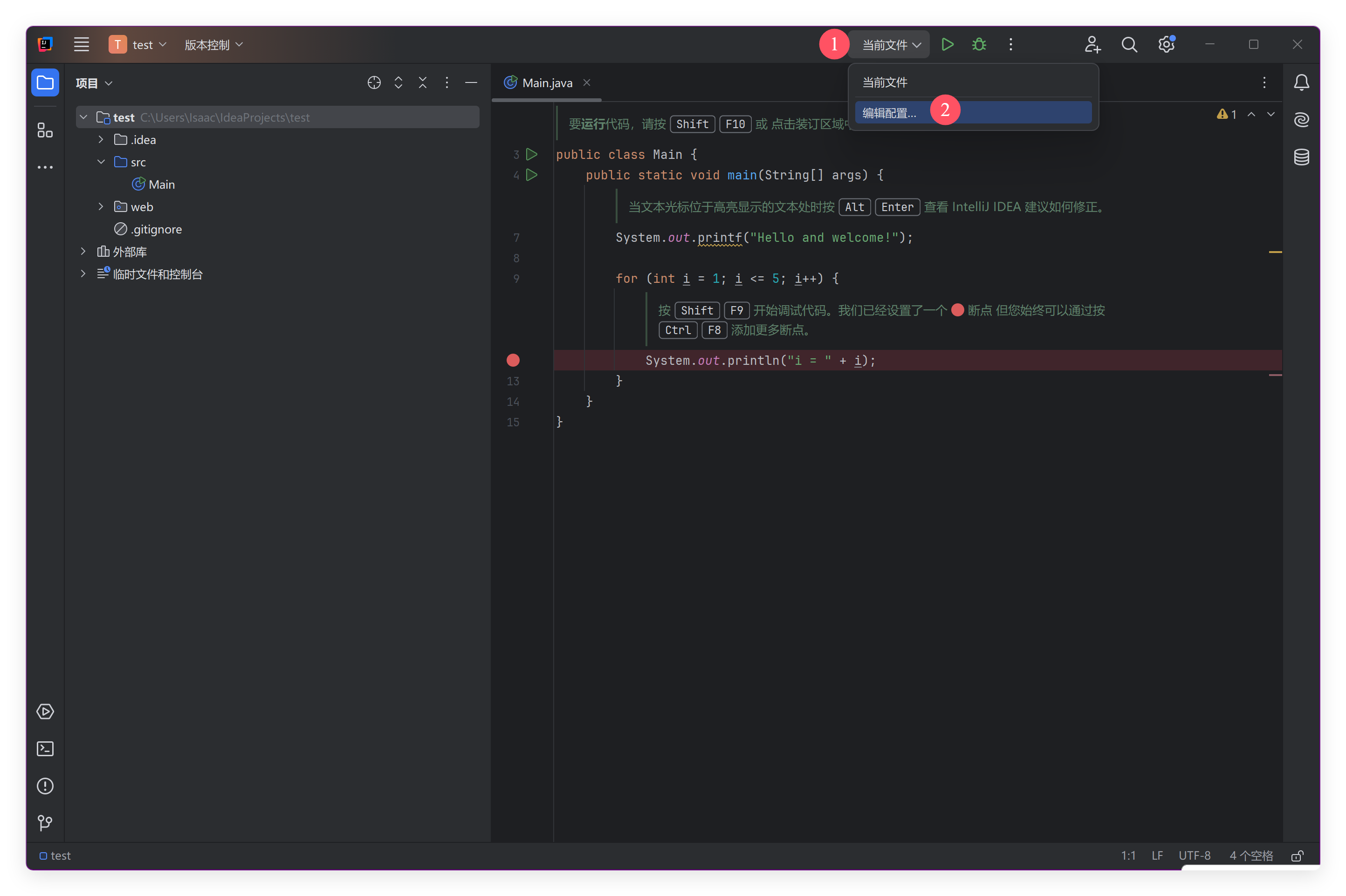
12.接下来先点一下当前文件,然后点编辑配置

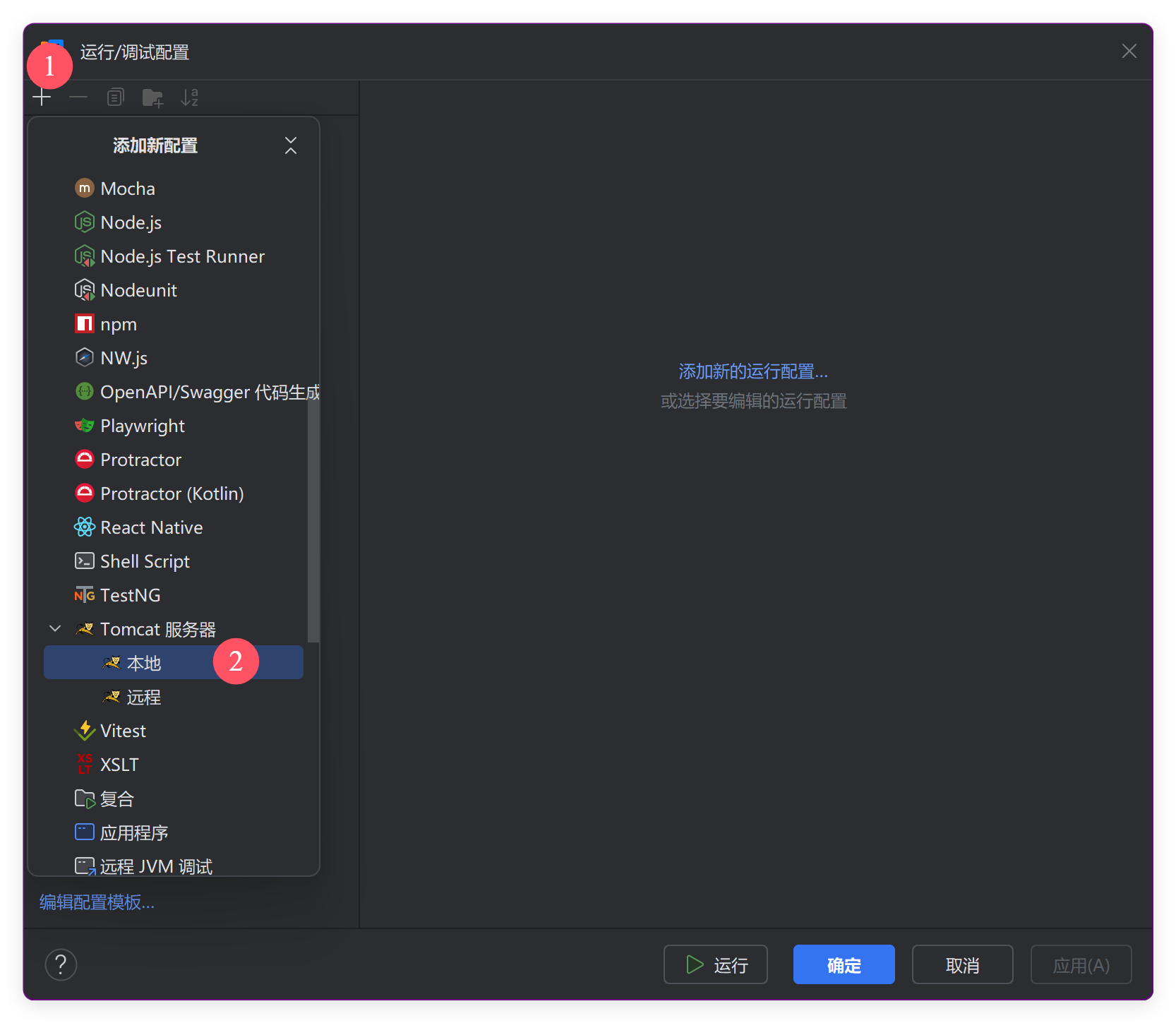
13.点一下加号,然后选中Tomcat本地

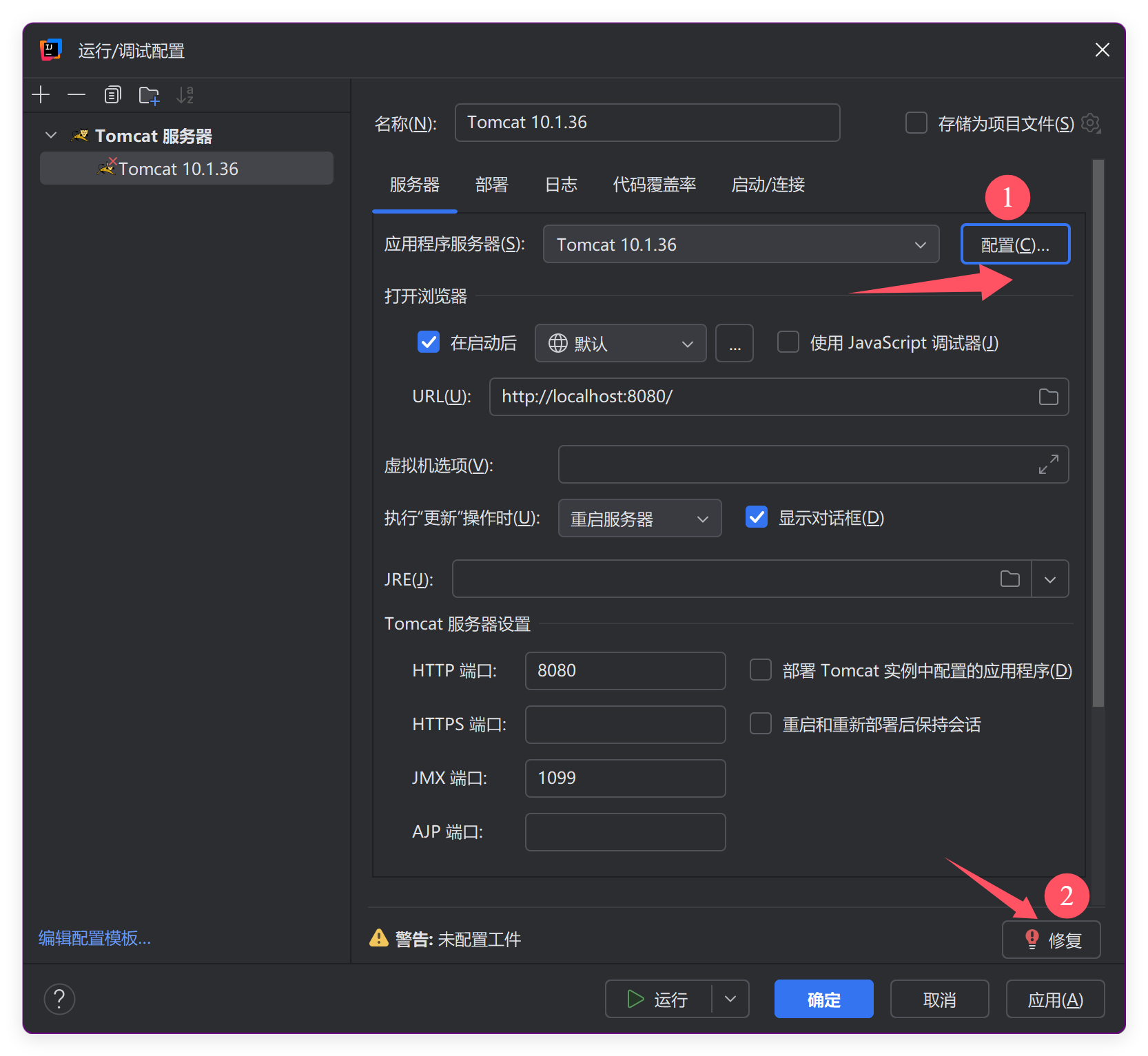
14.首次配置需要先点配置,选中Tomcat所在的目录。以后都可以自动识别。
然后,点一下修复

15.按下图所示顺序依次点击,然后点确定,确定

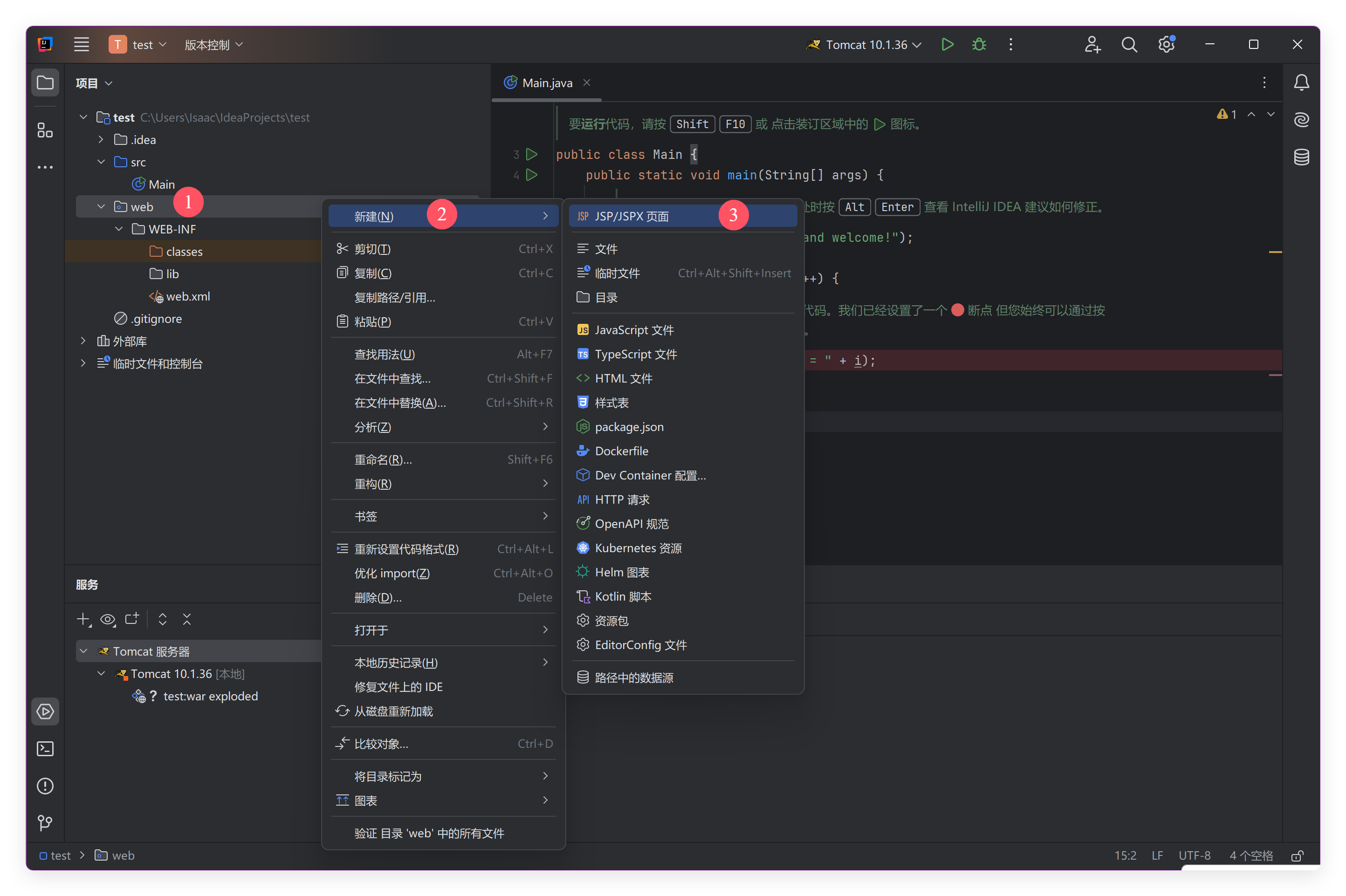
16.在web文件夹上单机右键,然后选择新建jsp文件,新建一个index.jsp文件

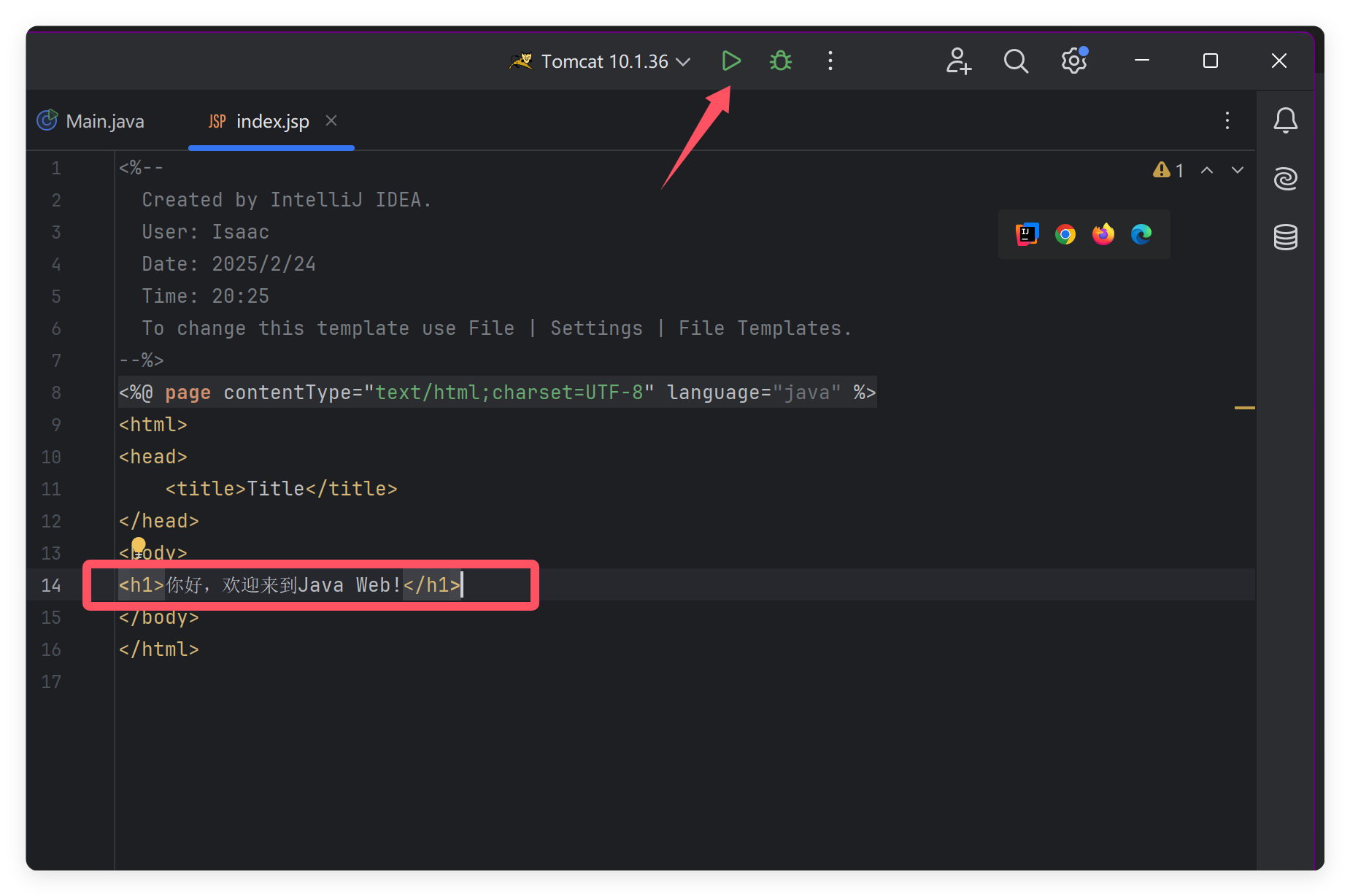
17.在如图所示的位置添加下面的代码,然后点上面的图标运行。

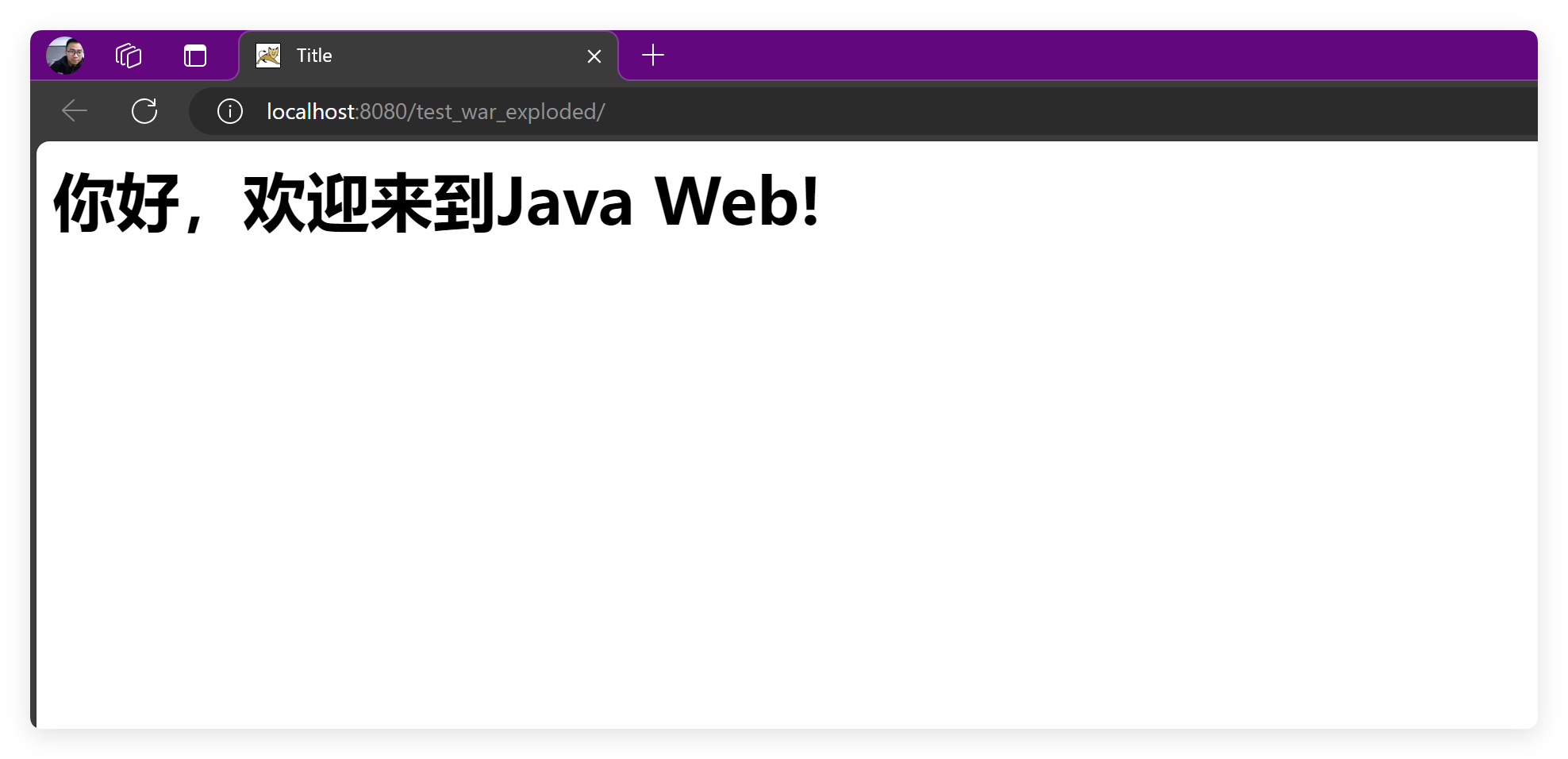
18.浏览器自动打开刚创建的页面,如下图所示。

2.3 Jsp页面结构
Jsp页面由两大部分组成,一部分为静态部分,即HTML标记,用来完成数据页面显示;另一个部分为动态部分,使用java来编写,用来完成数据处理
3. JSP 的声明、代码段、表达式和注释示例
JSP (JavaServer Pages) 是一种用于创建动态网页的技术,它允许在 HTML 页面中嵌入 Java 代码。下面我将为您详细介绍 JSP 的四个基本元素:声明、代码段、表达式和注释。
2.3.1 JSP 声明 (Declaration)
JSP 声明用于定义变量和方法,这些变量和方法在整个 JSP 页面中都可以使用。
声明使用 <%! %> 标签。
示例:
<%!
// 声明变量
int count = 0;
// 声明方法
public String getFormattedDate() {
java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(new java.util.Date());
}
// 声明一个计数器方法
public int incrementCount() {
return ++count;
}
%>
2.3.2 JSP 代码段 (Scriptlet)
JSP 代码段用于在 JSP 页面中嵌入 Java 代码,这些代码会在页面请求时执行。代码段使用 <% %> 标签。
示例:
<%
// 获取请求参数
String username = request.getParameter("username");
// 条件判断
if (username != null && !username.isEmpty()) {
out.println("欢迎, " + username + "!");
} else {
out.println("请登录");
}
// 循环结构
for (int i = 0; i < 5; i++) {
%>
<p>这是第 <%= i+1 %> 行</p>
<%
}
%>
2.3.3 JSP 表达式 (Expression)
JSP 表达式用于将 Java 表达式的结果直接输出到页面中。表达式使用 <%= %> 标签。
示例:
<p>当前时间是: <%= getFormattedDate() %></p>
<p>页面访问次数: <%= incrementCount() %></p>
<p>2 + 3 = <%= 2 + 3 %></p>
<p>用户名: <%= request.getParameter("username") %></p>
<p>服务器信息: <%= application.getServerInfo() %></p>
2.3.4. JSP 注释 (Comment)
JSP 提供了多种注释方式,包括 HTML 注释、JSP 注释和 Java 注释。
示例:
<!-- 这是 HTML 注释,会被发送到客户端 -->
<%-- 这是 JSP 注释,不会被发送到客户端 --%>
<%
// 这是 Java 单行注释
/*
* 这是 Java 多行注释
* 这些注释只在 JSP 代码段中有效
*/
%>
2.3.5 综合示例
下面是一个综合使用上述所有元素的 JSP 页面示例:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 基本元素示例</title>
</head>
<body>
<%-- 这是一个 JSP 注释,不会被发送到客户端 --%>
<%!
// 声明变量和方法
int visitCount = 0;
public String getCurrentTime() {
java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(new java.util.Date());
}
%>
<h1>欢迎访问我的 JSP 页面</h1>
<p>当前时间: <%= getCurrentTime() %></p>
<%
// JSP 代码段
visitCount++;
String username = request.getParameter("username");
if (username != null && !username.isEmpty()) {
%>
<p>欢迎回来,<%= username %>!</p>
<%
} else {
%>
<p>您是匿名访问者</p>
<%
}
%>
<p>这是您第 <%= visitCount %> 次访问本页面</p>
<h2>数字列表:</h2>
<ul>
<%
// 使用循环生成列表
for (int i = 1; i <= 5; i++) {
%>
<li>数字 <%= i %> 的平方是 <%= i*i %></li>
<%
}
%>
</ul>
<!-- 这是 HTML 注释,会被发送到客户端 -->
</body>
</html>
评论 (0)
暂无评论,来发表第一条评论吧!