待办清单项目5:编写前端页面
4/17/2025
187 阅读

创建前端页面
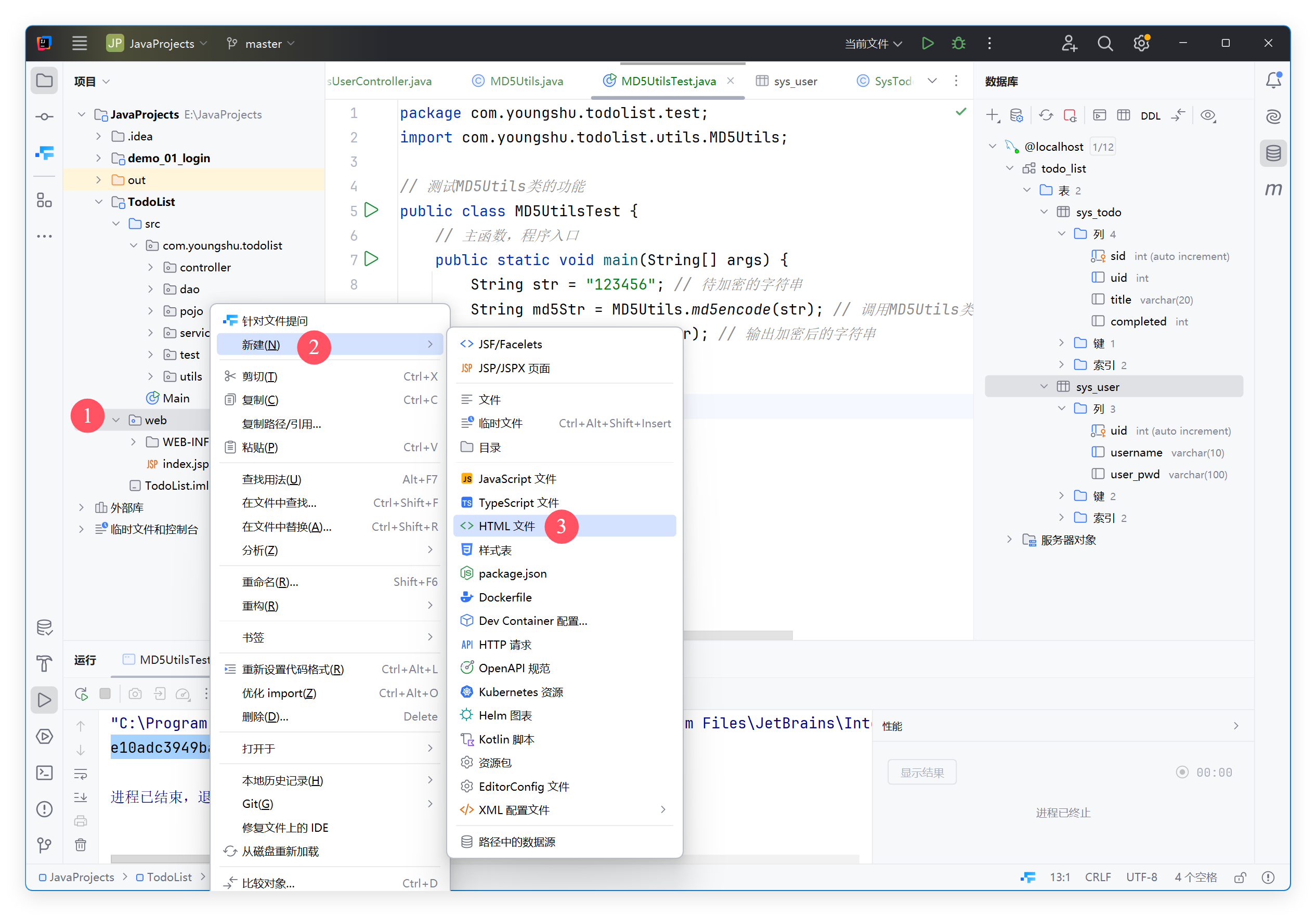
- 在web文件上单击右键,新建
HTML文件,取名为login.html


- 类似,再创建
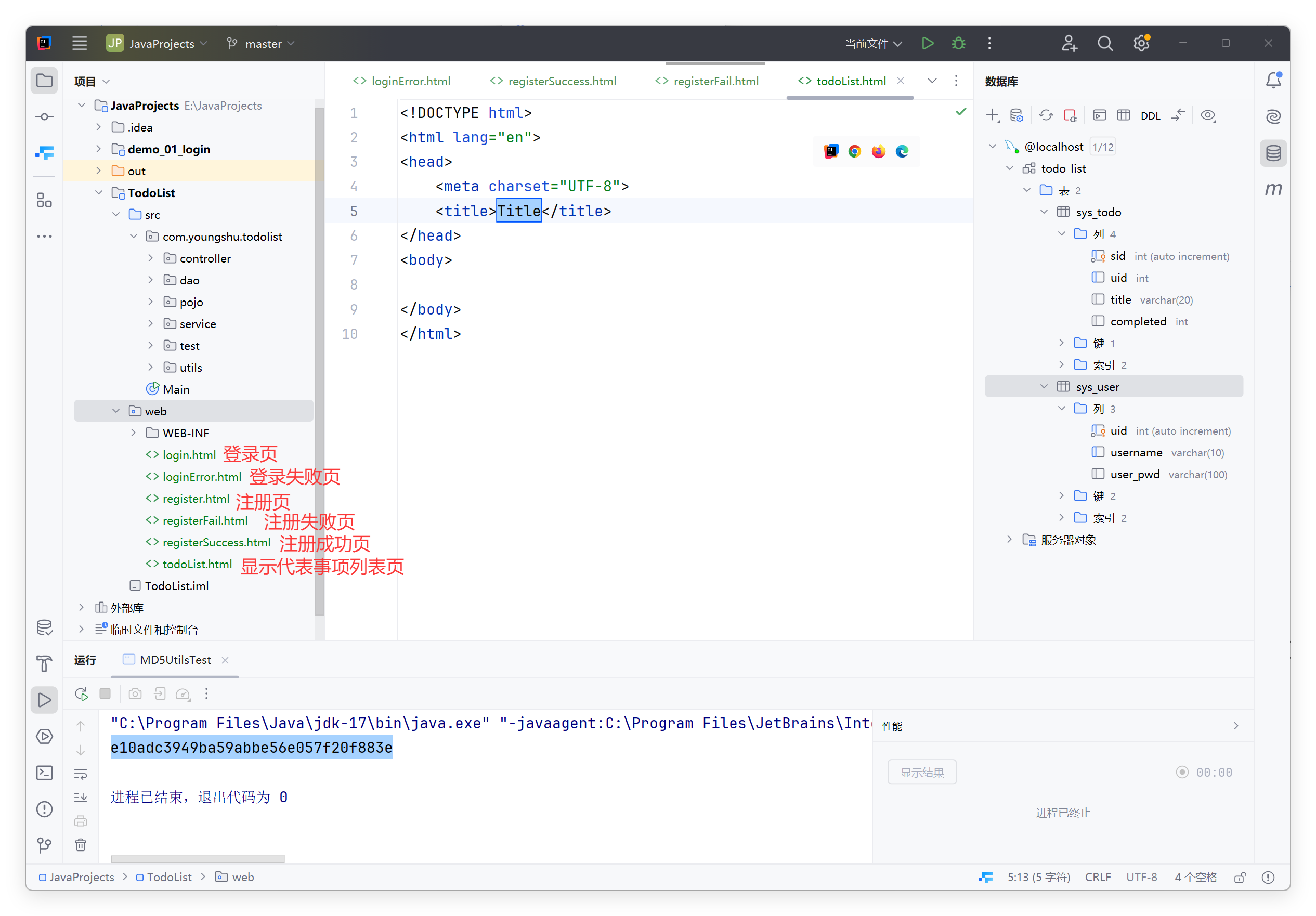
register.html、loginError.html、registerSuccess.html、registerFail.html和todoList.html等文件,如下图所示。

- 各文件的代码
login.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
</head>
<body>
<h1>欢迎使用待办事项管理系统!</h1>
<h1>请登录</h1>
<form method="post" action="/TodoList/user/login">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="登录">
<input type="reset" value="重置">
<a href="/TodoList/register.html">去注册</a>
</form>
</body>
</html>
loginError.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录失败</title>
</head>
<body>
<h1>登录失败</h1>
<p>请检查您的用户名和密码是否正确。</p>
<p><a href="/TodoList/login.html">返回登录页面</a></p>
</body>
</html>
register.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<h1>欢迎使用待办事项管理系统!</h1>
<p>请填写注册信息:</p>
<form action="/TodoList/user/regist" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
<a href="/TodoList/login.html">已有账号?点此登录</a>
</form>
</body>
</html>
registerFail.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册失败</title>
</head>
<body>
<h1>注册失败</h1>
<p>用户名已经存在,注册失败,请更换用户名后重新注册!</p>
<a href="/TodoList/register.html">返回注册页面</a>
</body>
</html>
registerSuccess.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册成功</title>
</head>
<body>
<h1>注册成功</h1>
<p>恭喜你,注册成功!</p>
<p>请点击<a href="/TodoList/login.html">登录</a>页面进行登录。</p>
</body>
</html>
todoList.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>下面是你的待办事项:</h1>
</body>
</html>
评论 (0)
暂无评论,来发表第一条评论吧!