JavaWeb教程4:创建登录页面

创建Web项目
1.在D盘或E盘创建一个名为JavaProjects的文件夹用于保存项目

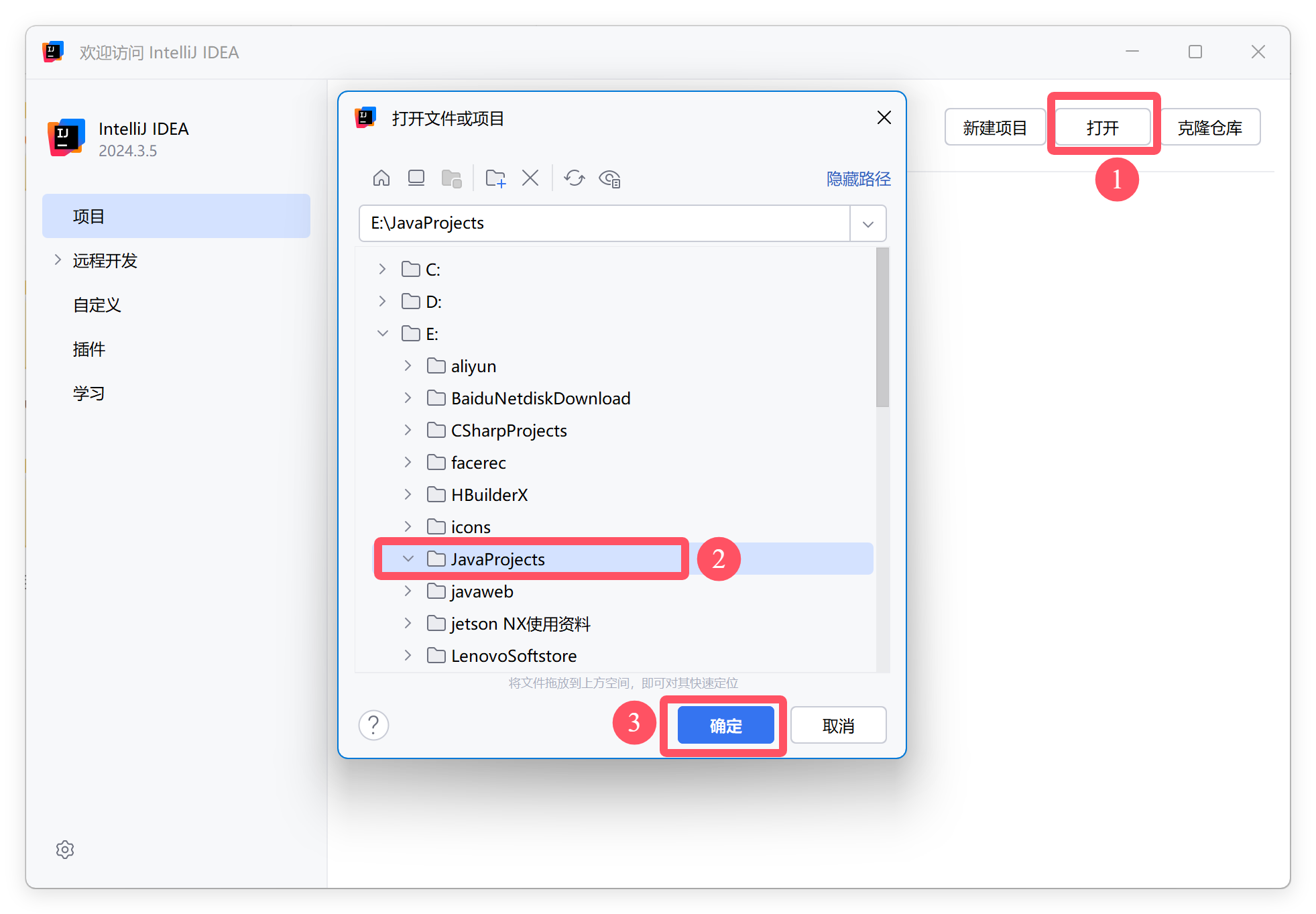
2.打开IDEA,点击【打开】,在弹出的对话框中选中我们刚创建的JavaProjects目录,然后点击【确定】

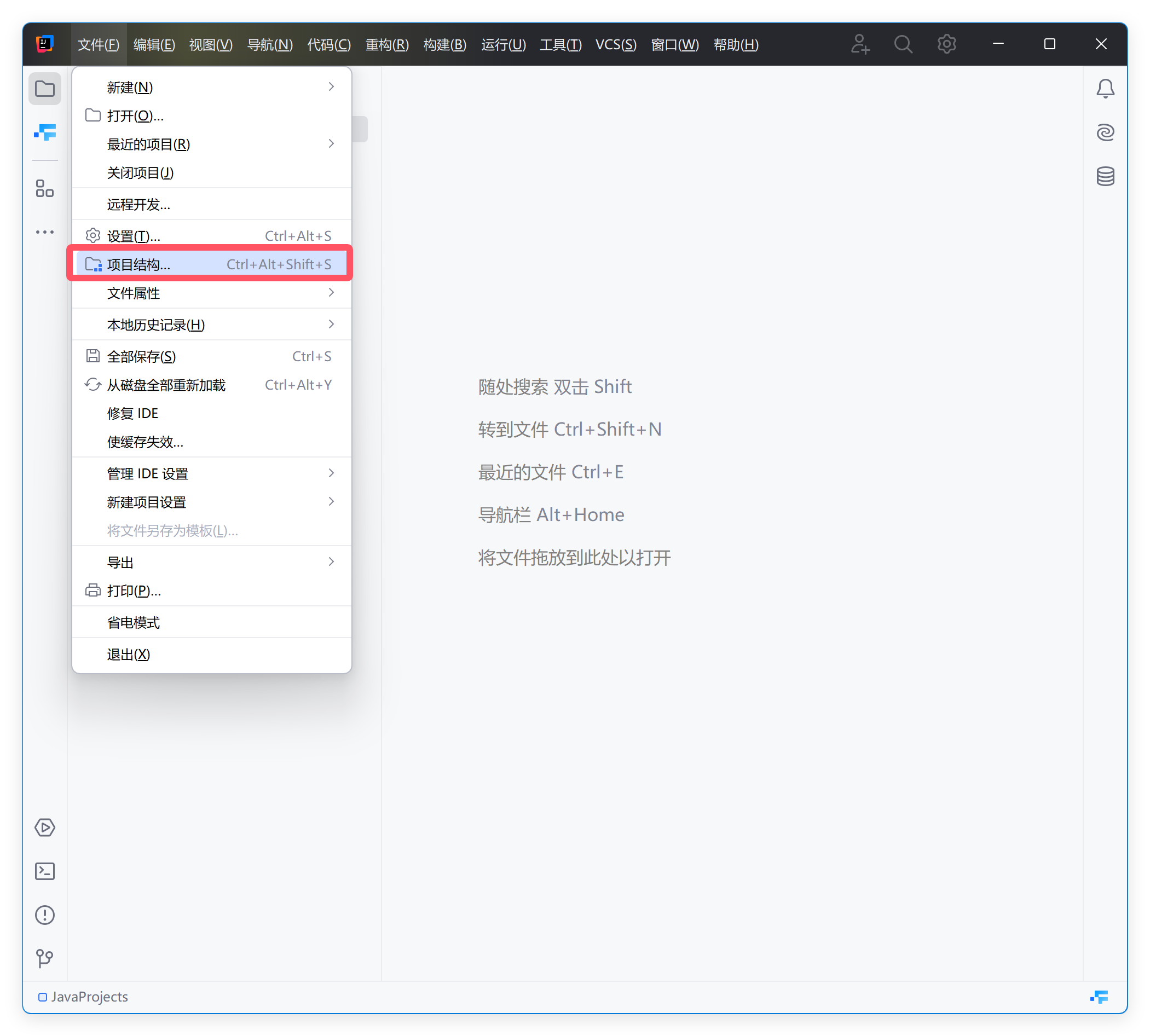
3.点击【文件】菜单里面的【项目结构】

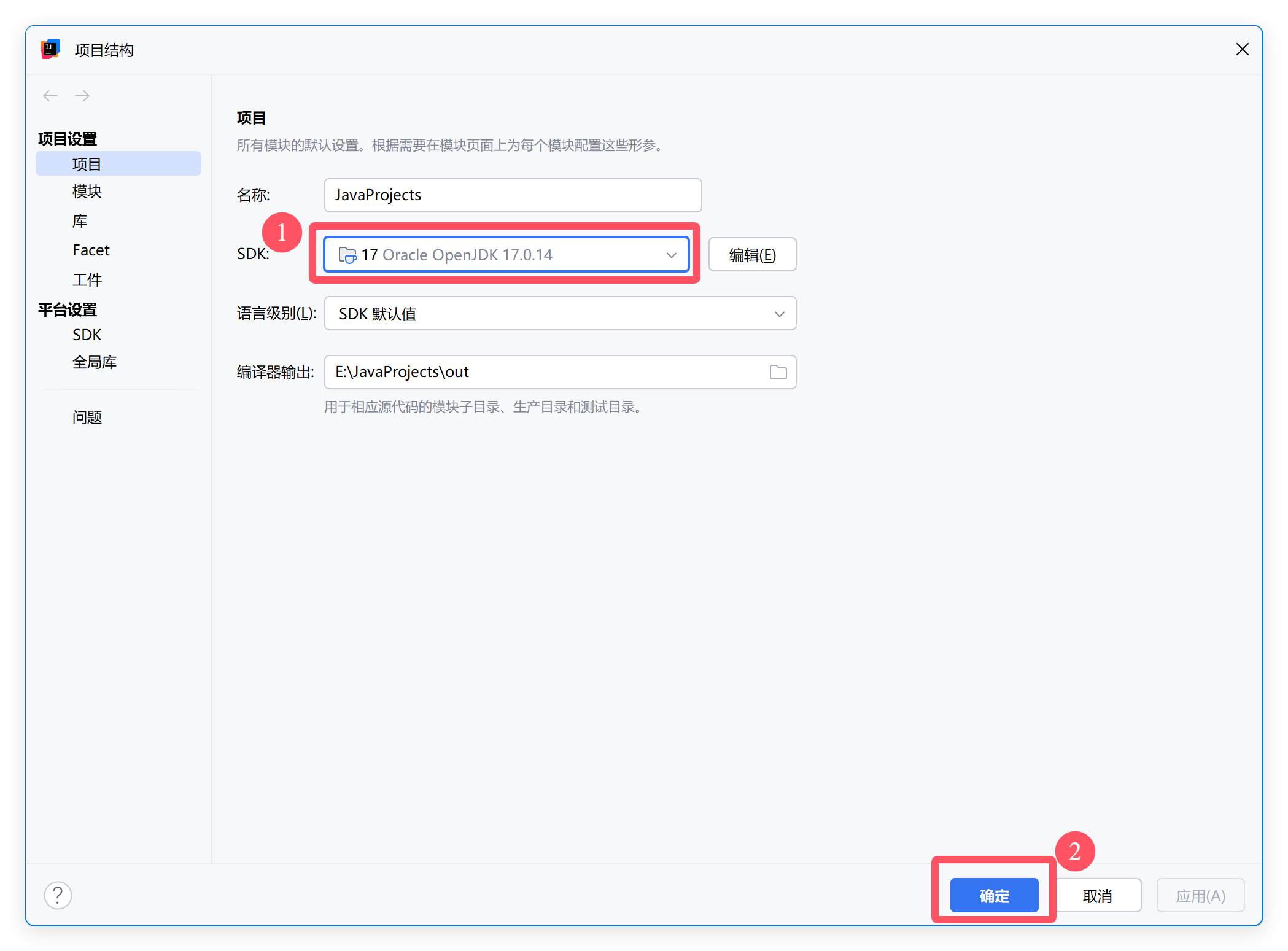
4.检查SDK版本是否为17,若不是, 请修改,然后点击【确定】关闭对话框

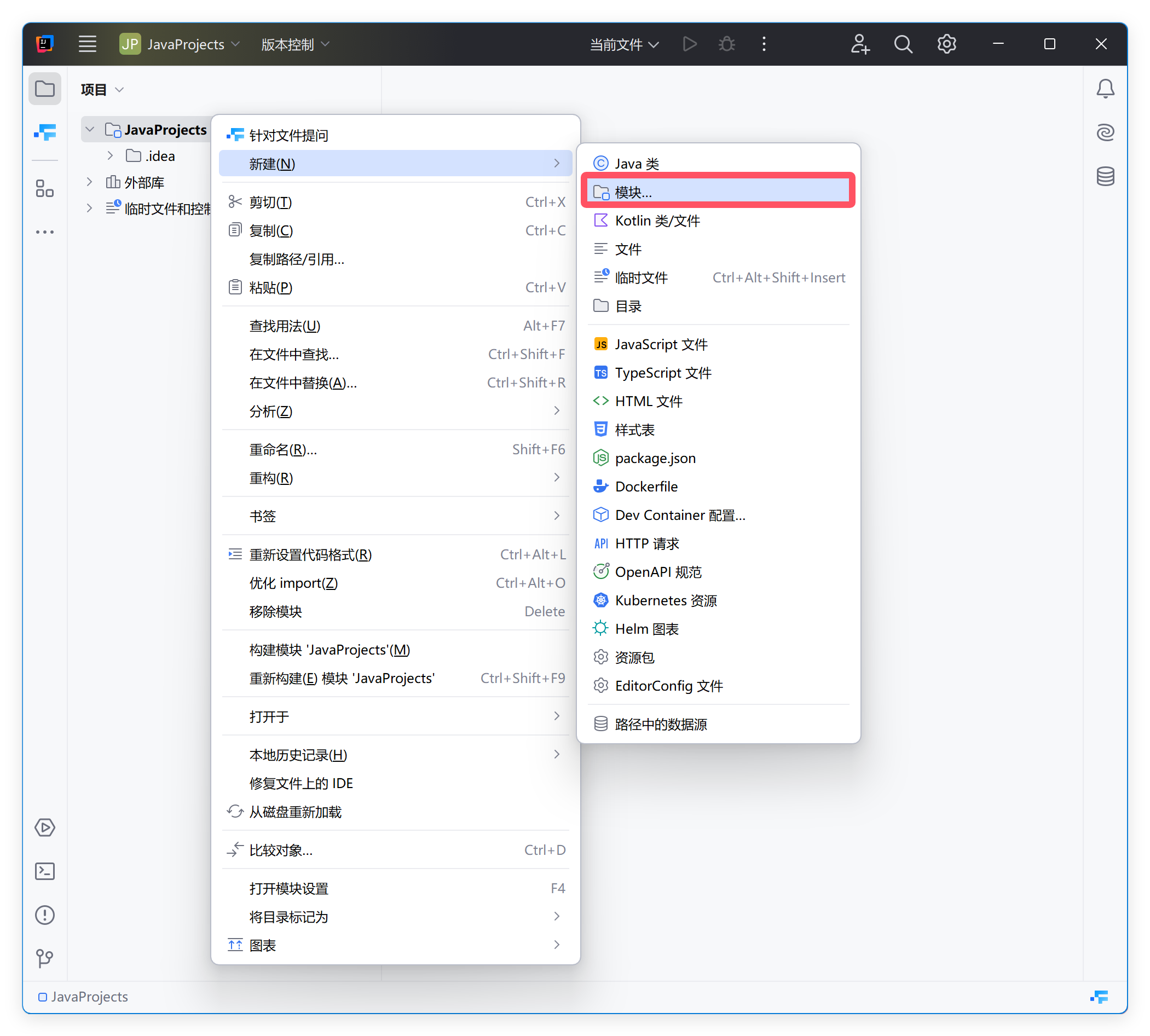
5.在JavaProjects上单机鼠标右键,然后依次选择【新建】>【模块】

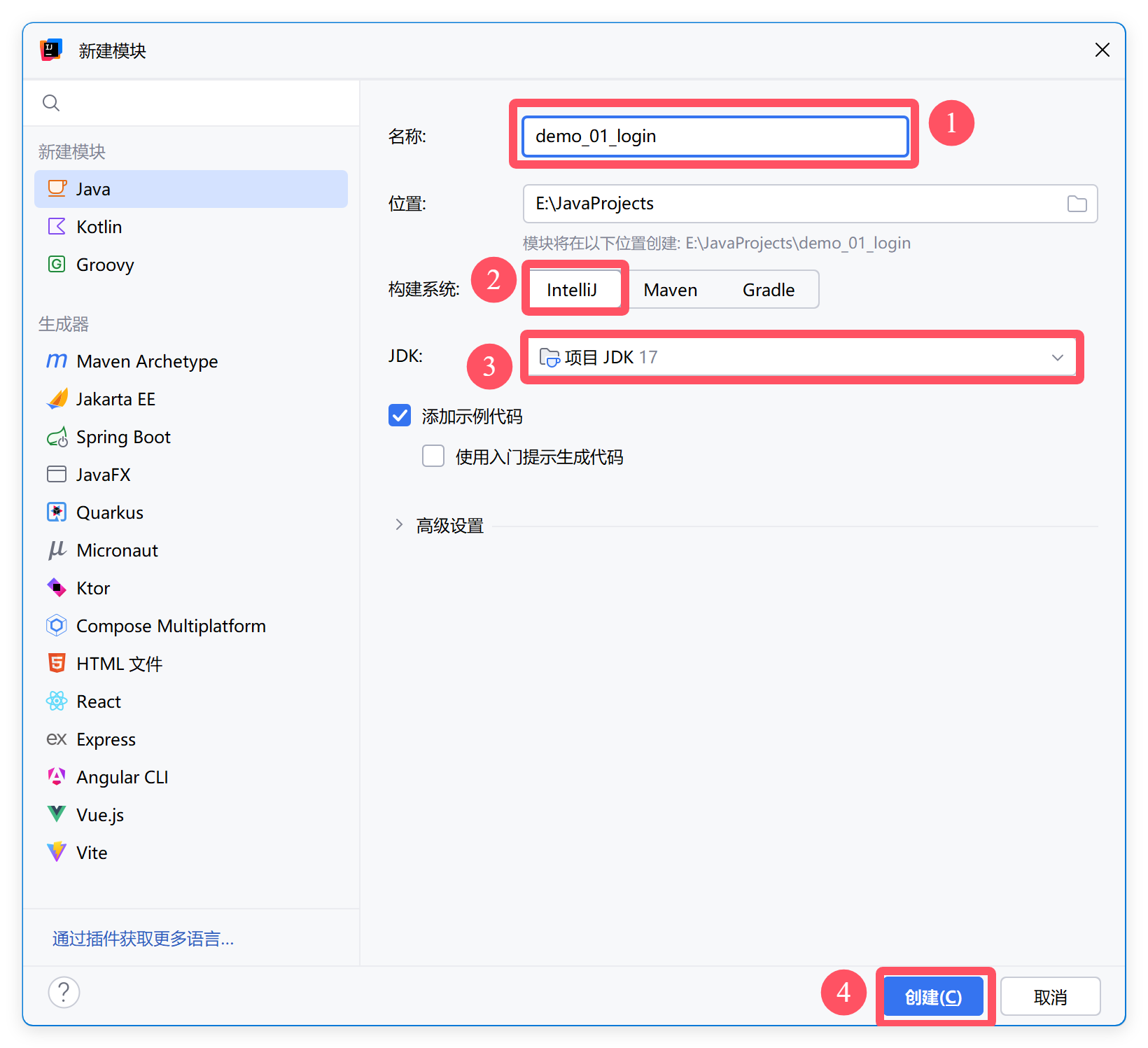
6.在弹出的对话中依次设置项目名字,选择构建系统和JDK版本,最后点击【创建】按钮创建项目,至此,我们完成了一个普通的Java项目的创建。

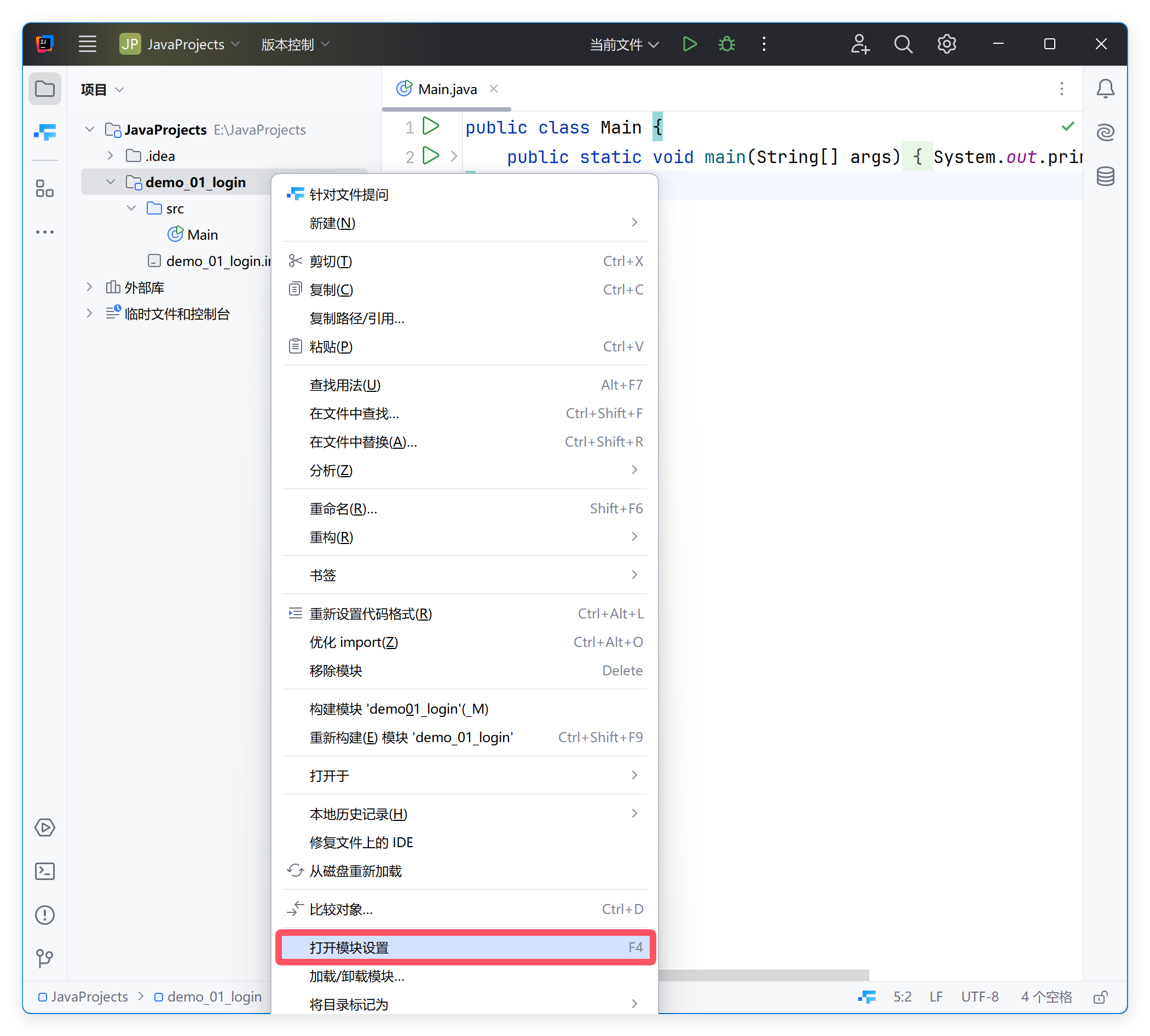
7.刚才创建的项目还只是一个普通的Java项目,为了开发能在Tomcat上部署的Web应用,我们需要添加Tomcat的依赖到该项目中。在刚创建的项目上单击鼠标右键,在弹出的菜单中选择【打开模块设置】

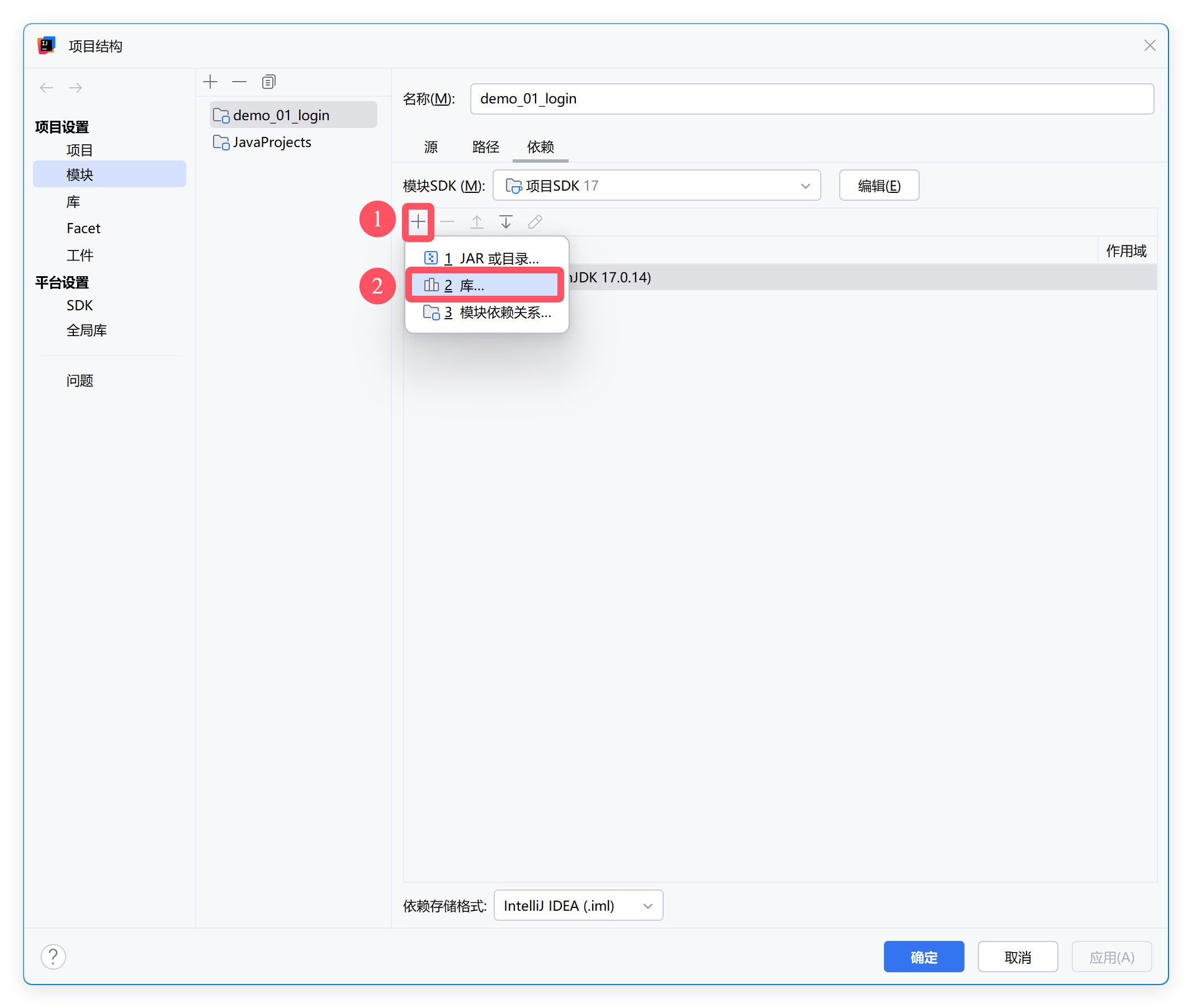
8.在弹出的对话框中点击加号,然后点击【库】

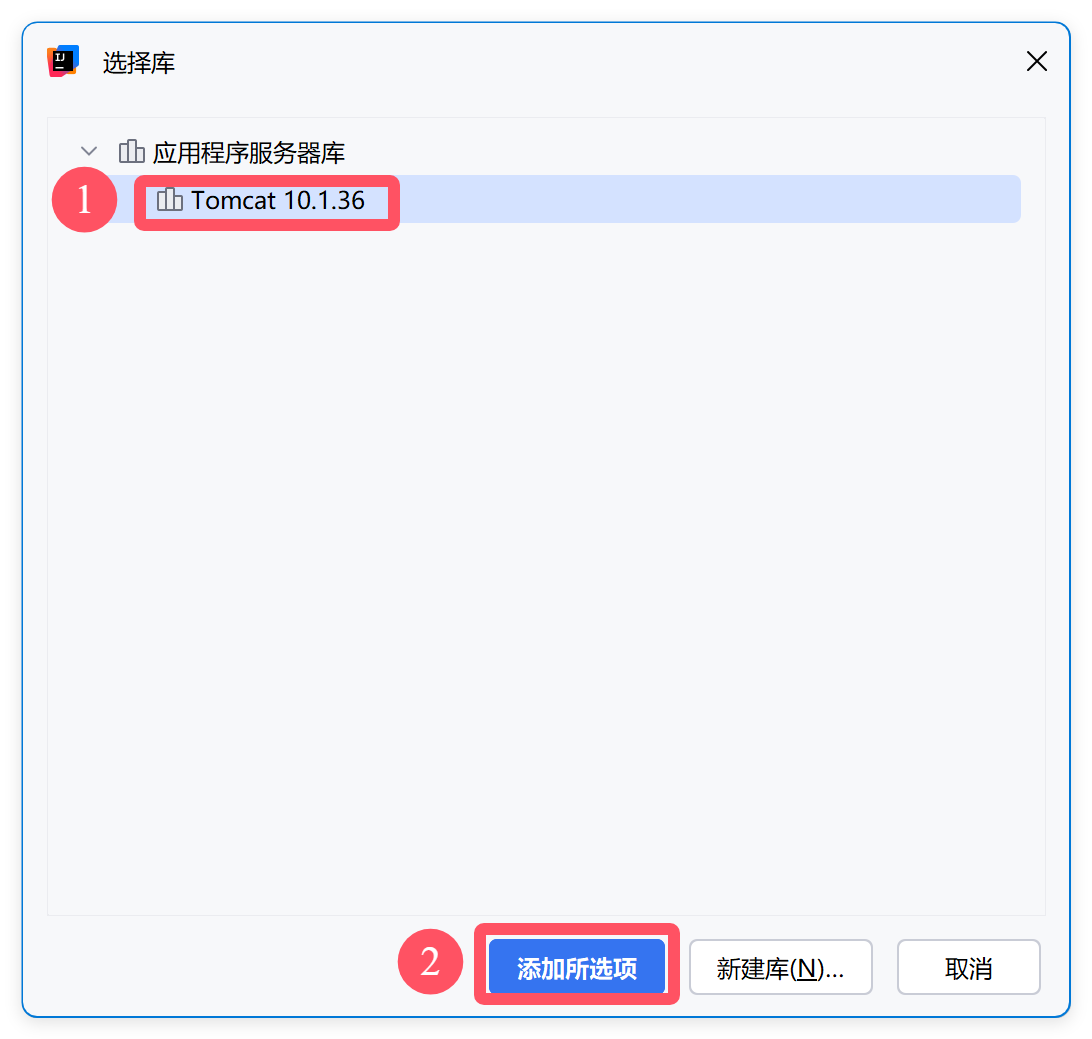
9.选中Tomcat,然后点击【添加所选项】按钮

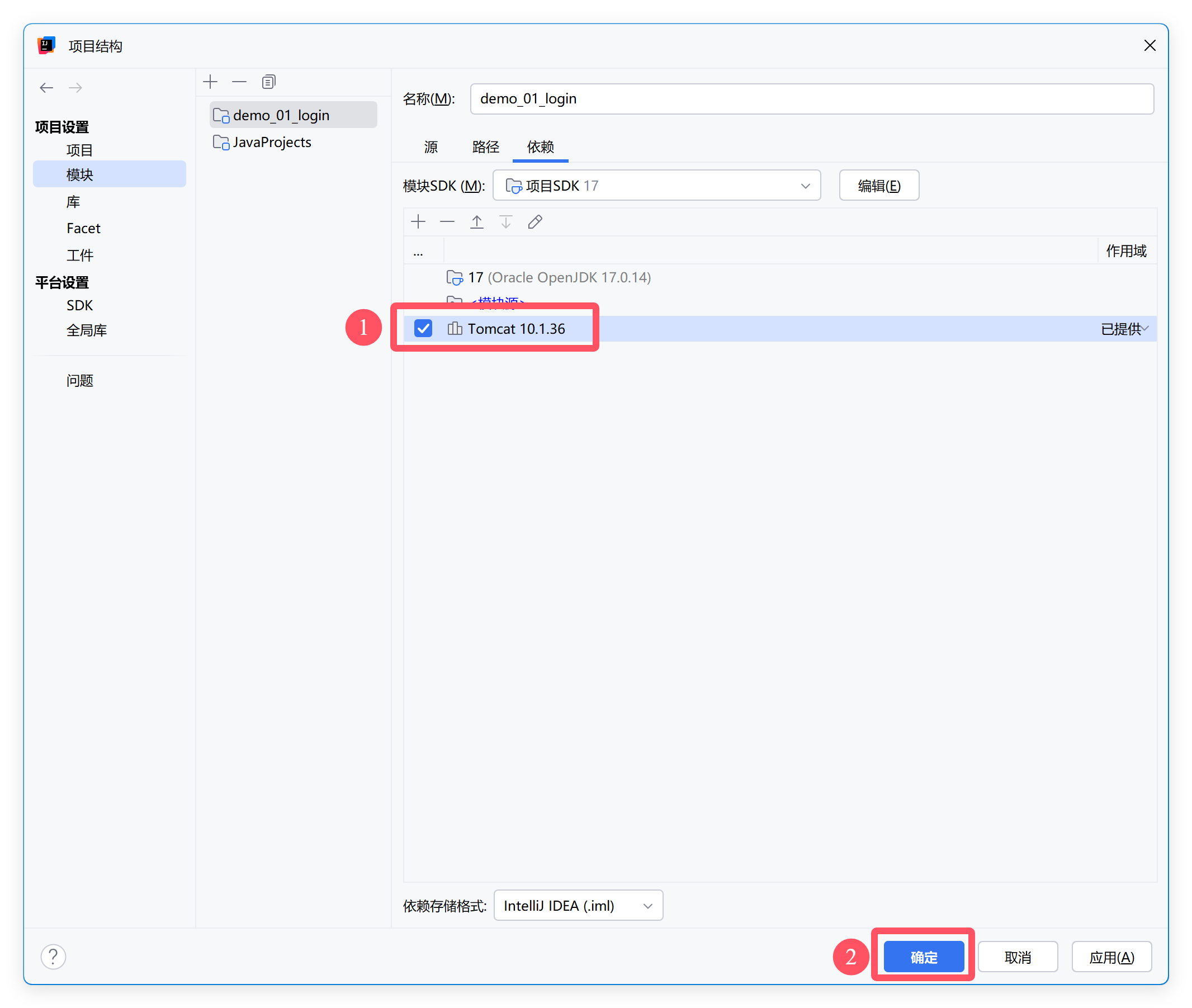
10.勾选Tomcat,然后点击【确定】按钮,至此,完成了对Tomcat依赖的添加。

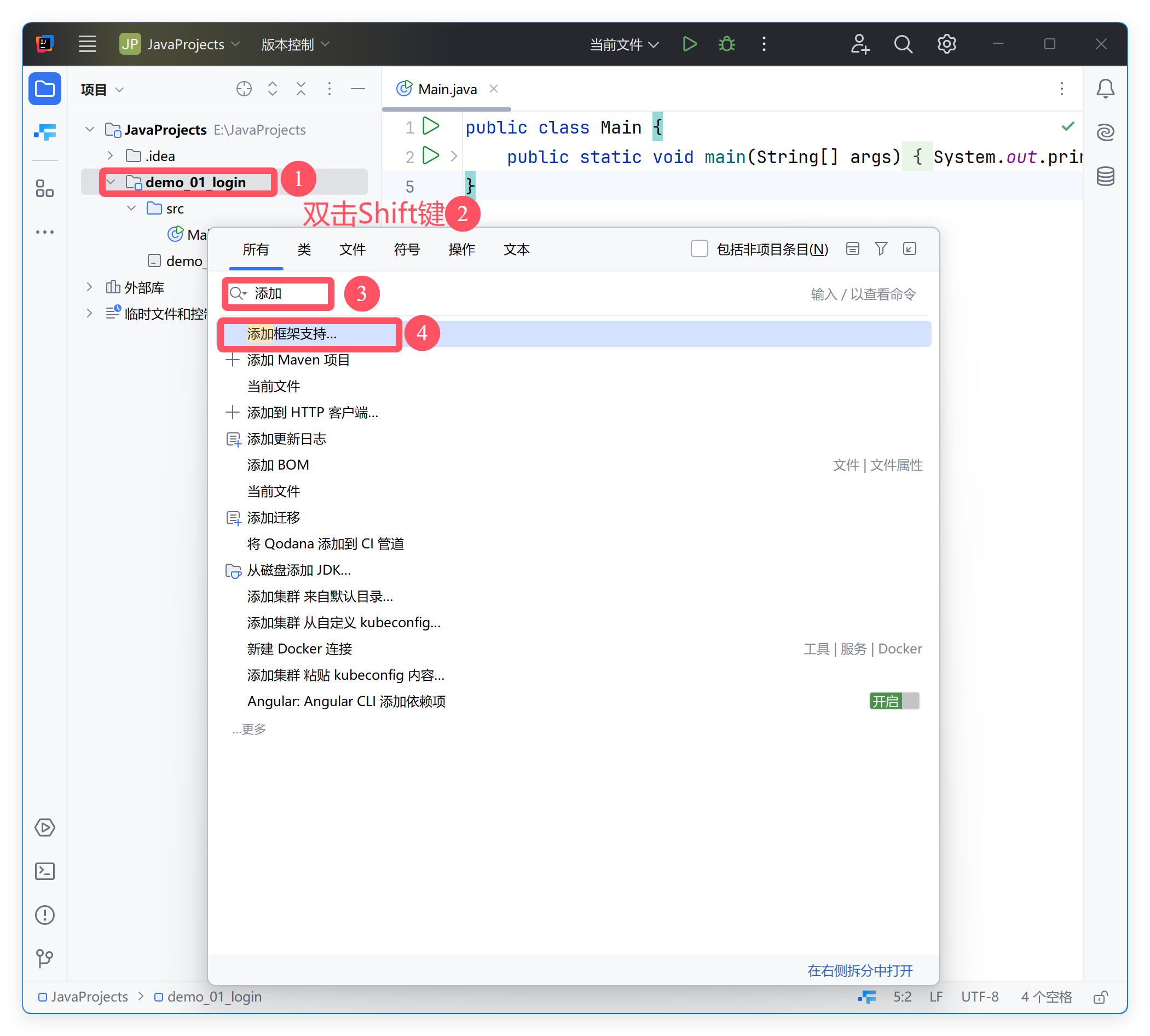
11.接下来我们要为它添加Web框架,真正变成一个Web项目。请选中创建的项目,然后双击键盘的Shift按键,然后在搜索框输入添加,最后点击【添加框架支持】

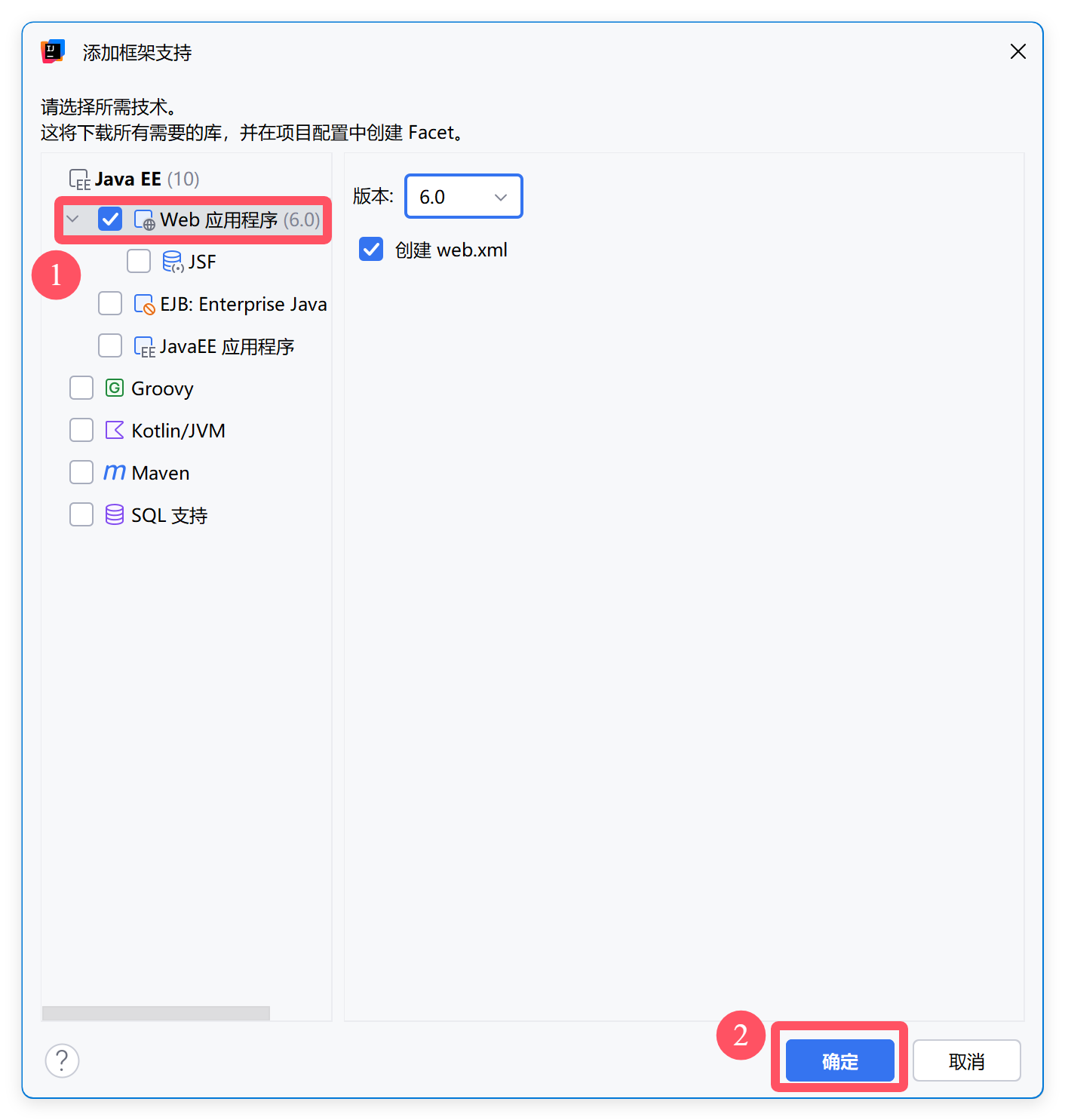
12.在弹出的对话框中勾选【Web应用程序】,然后点击【确定】按钮。

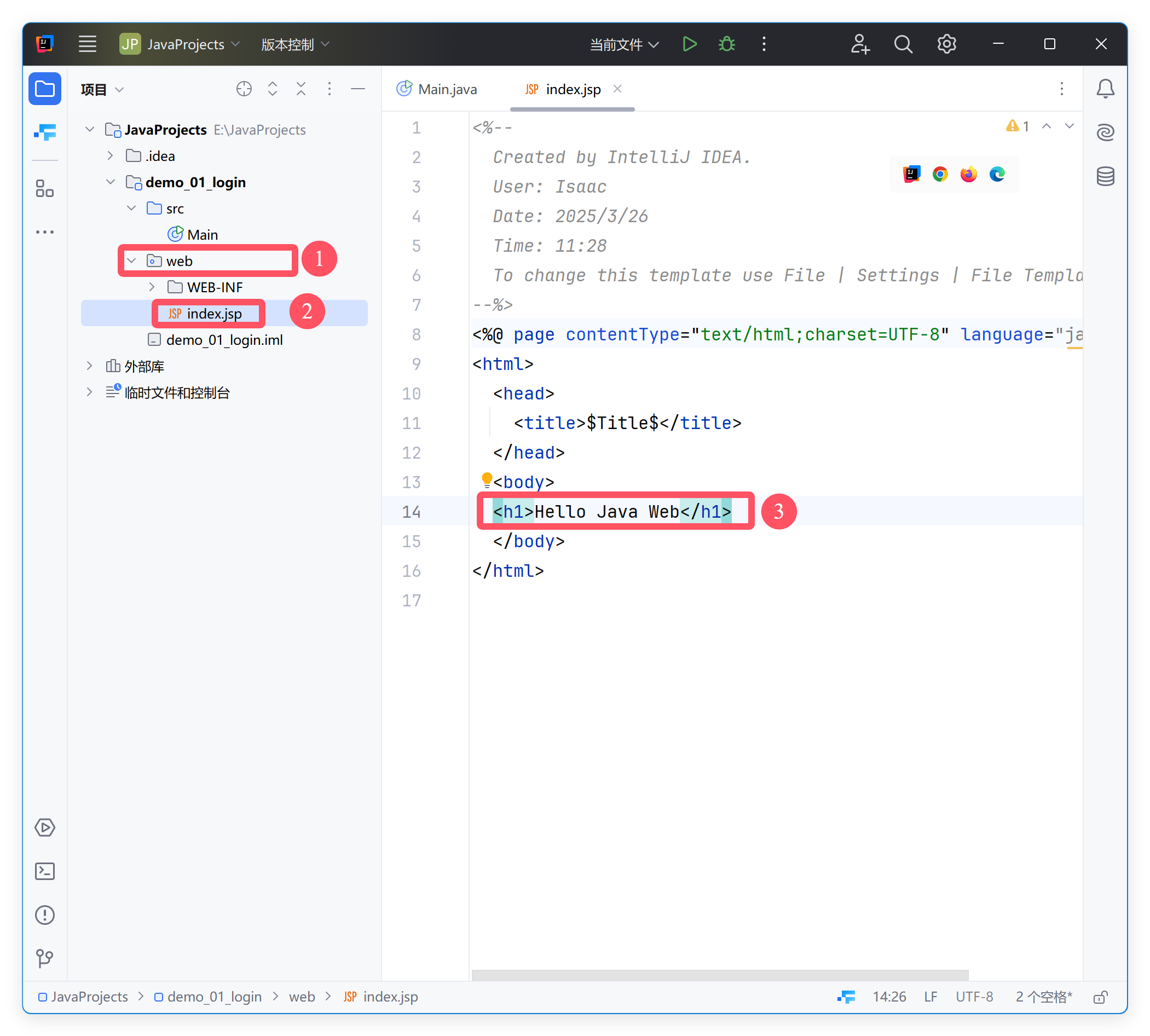
13.至此,添加Web框架成功。我们可以发现多了一个web文件夹。展开web文件夹,我们发现里面有WEB-INF子文件和一个index.jsp文件,点击index.jsp文件将其打开,然后将body标签中的代码改成一个标题
<h1>Hello Java Web</h1>

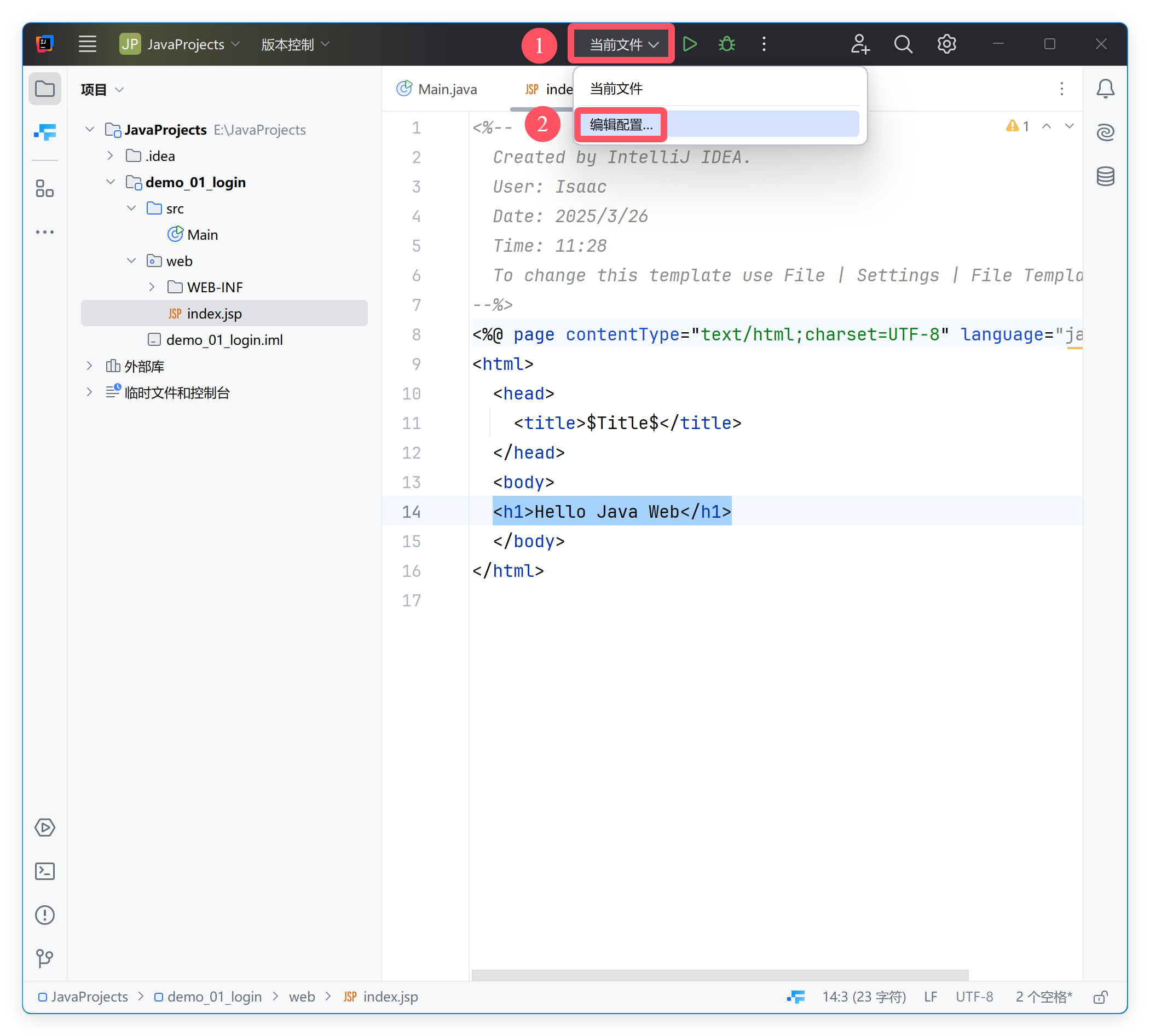
14.接下来,我们尝试把该项目部署到Tomcat服务器,并测试运行。首先点击【当前文件】,然后点击【编辑配置】

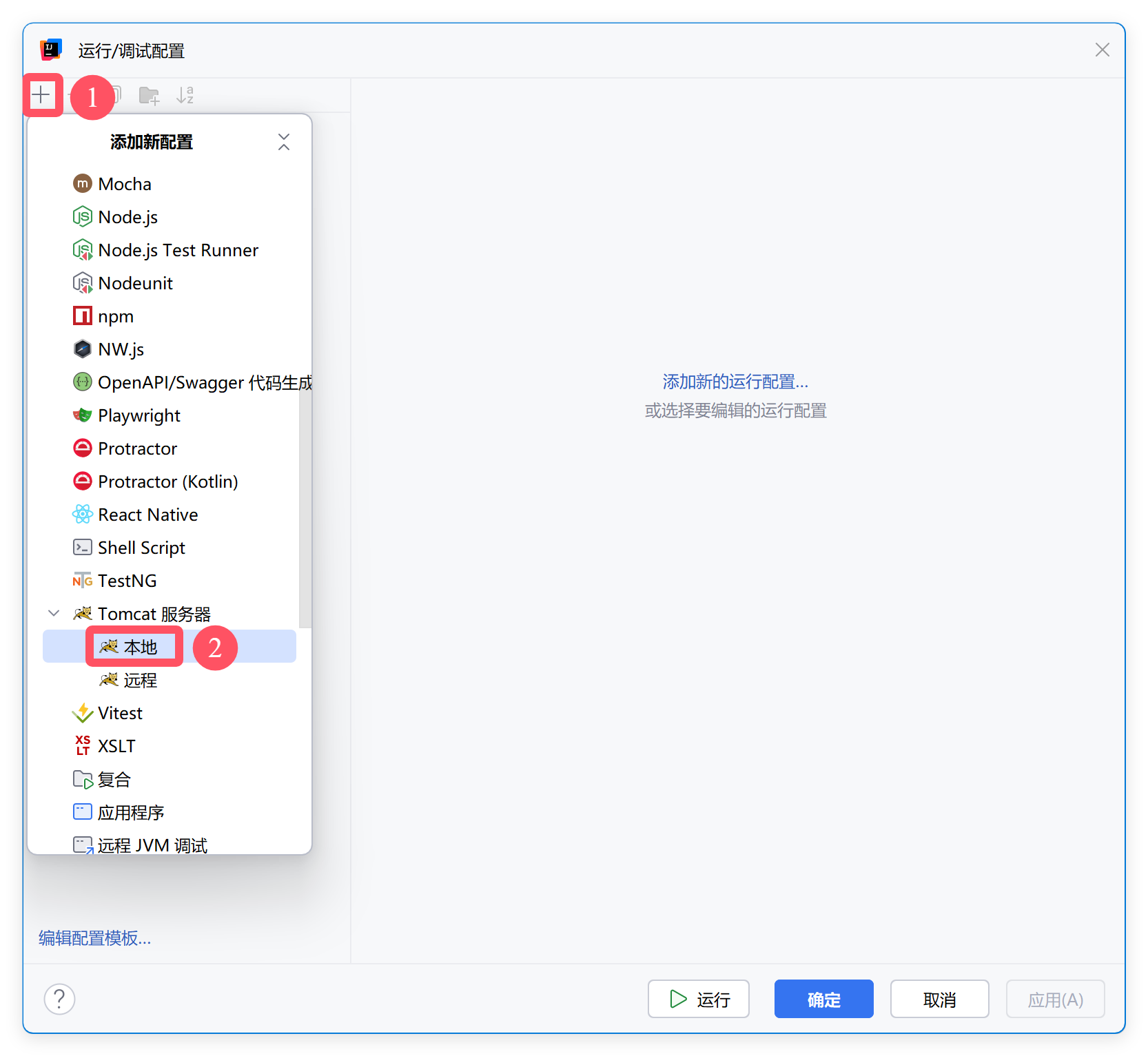
15.在弹出的对话中,先点击加号,然后往下翻,找到Tomcat服务器,最后点一下Tomcat服务器下的【本地】

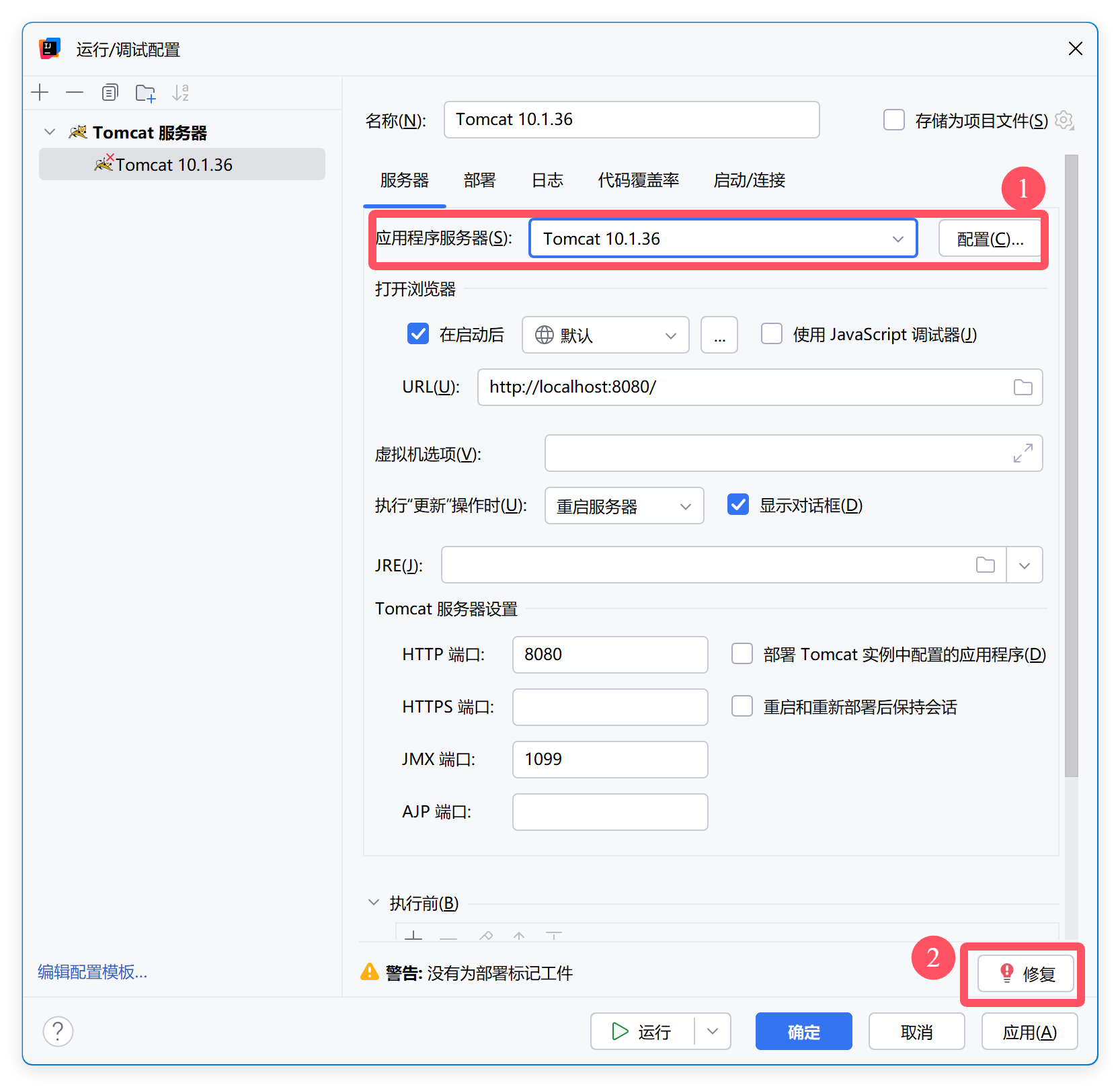
16.软件应能自动识别出Tomcat,若未能自动识别,请点击一下【配置】按钮,自行选择Tomcat的安装目录即可。注意下方有个警告,是因为我们还没有部署任何项目到Tomcat服务器,我们点击【修复】来解决这个问题。

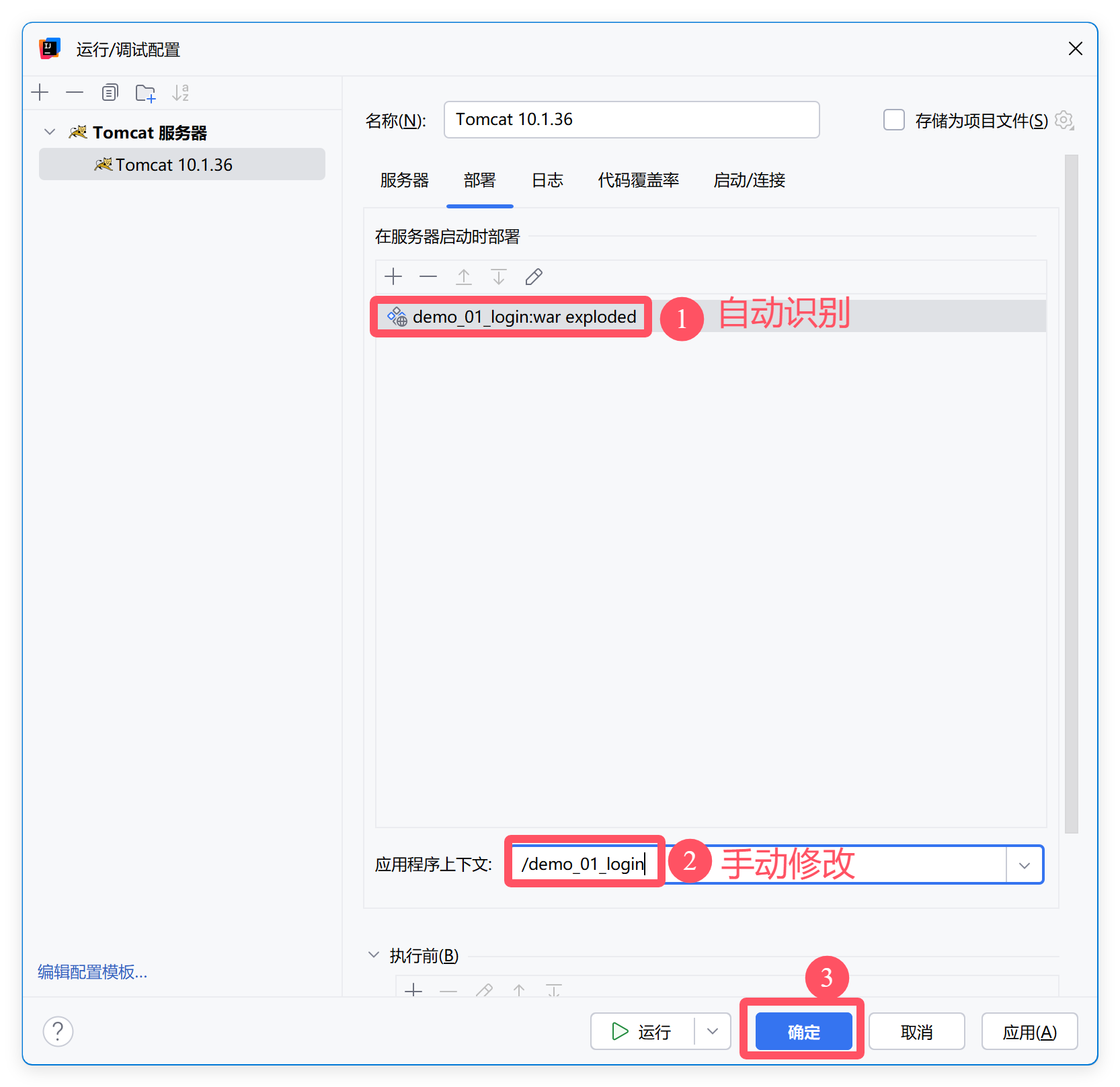
17.点击修复后,软件应能自动识别我们的项目,接下来请修改应用程序上下文,删除_war_exploded部分,只保留/demo_01_login,最后点击一下【确定】按钮

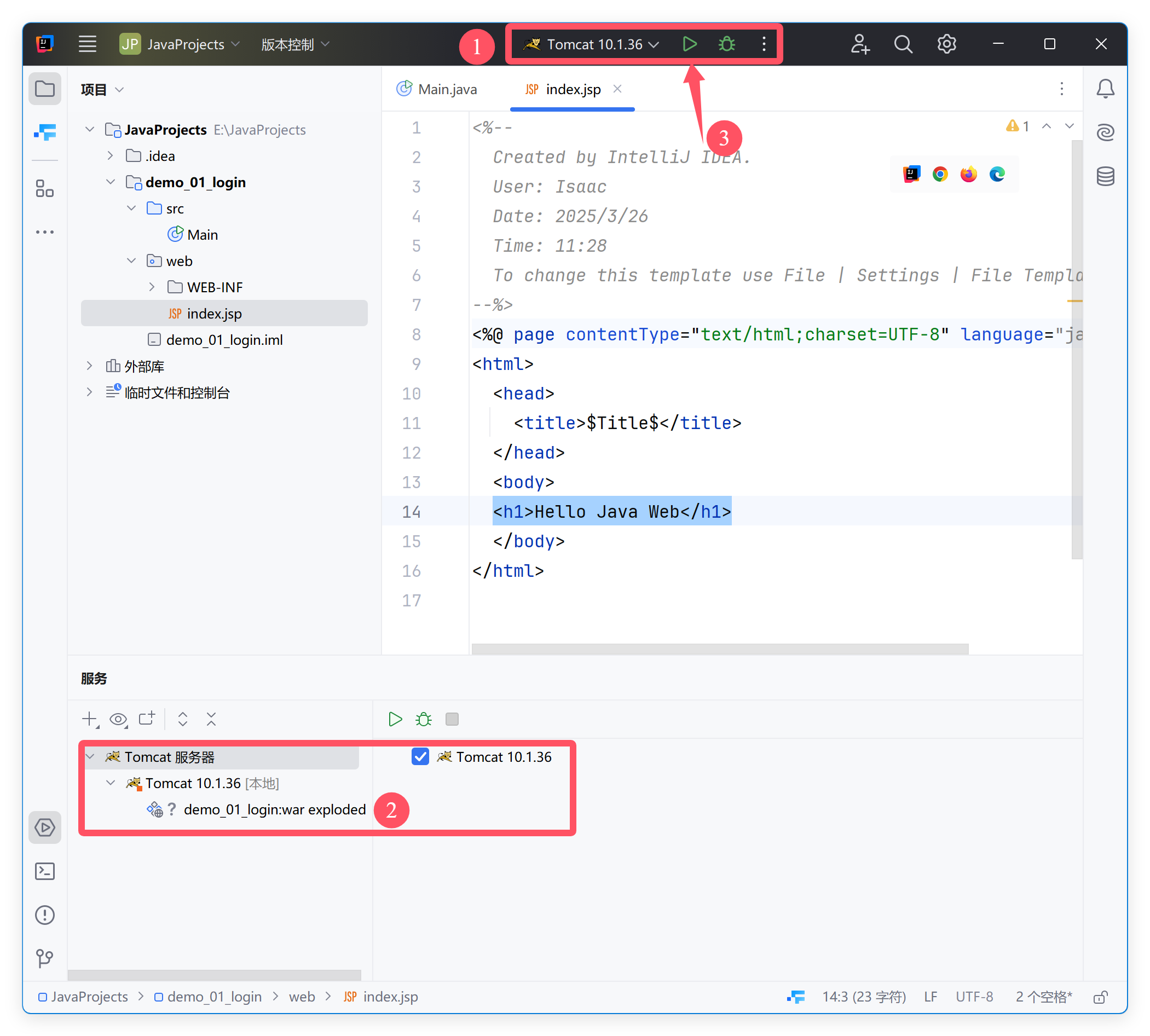
18.如此,我们就成功的将我们的项目部署到了Tomcat服务器。在软件顶部可以看到Tomcat服务器,在下方也可以看到相关信息。最后,我们点击一下顶部绿色的运行按钮来测试运行情况。

19.运行项目后,如果浏览器自动打开如下图所示的界面,说明我们的Web项目配置成功。

创建登录页面
接下来,我们要为我们的Web应用创建一个登录页面。jsp方式的网页将前端代码和后端代码混合在一起写,会导致程序阅读困难,维护困难。因此,我们将采用HTML的方式来设计我们的登录页面。
1.在web目录上单击鼠标右键,然后依次选择【新建】、【HTML文件】,在弹出的对话框中将文件命名为login

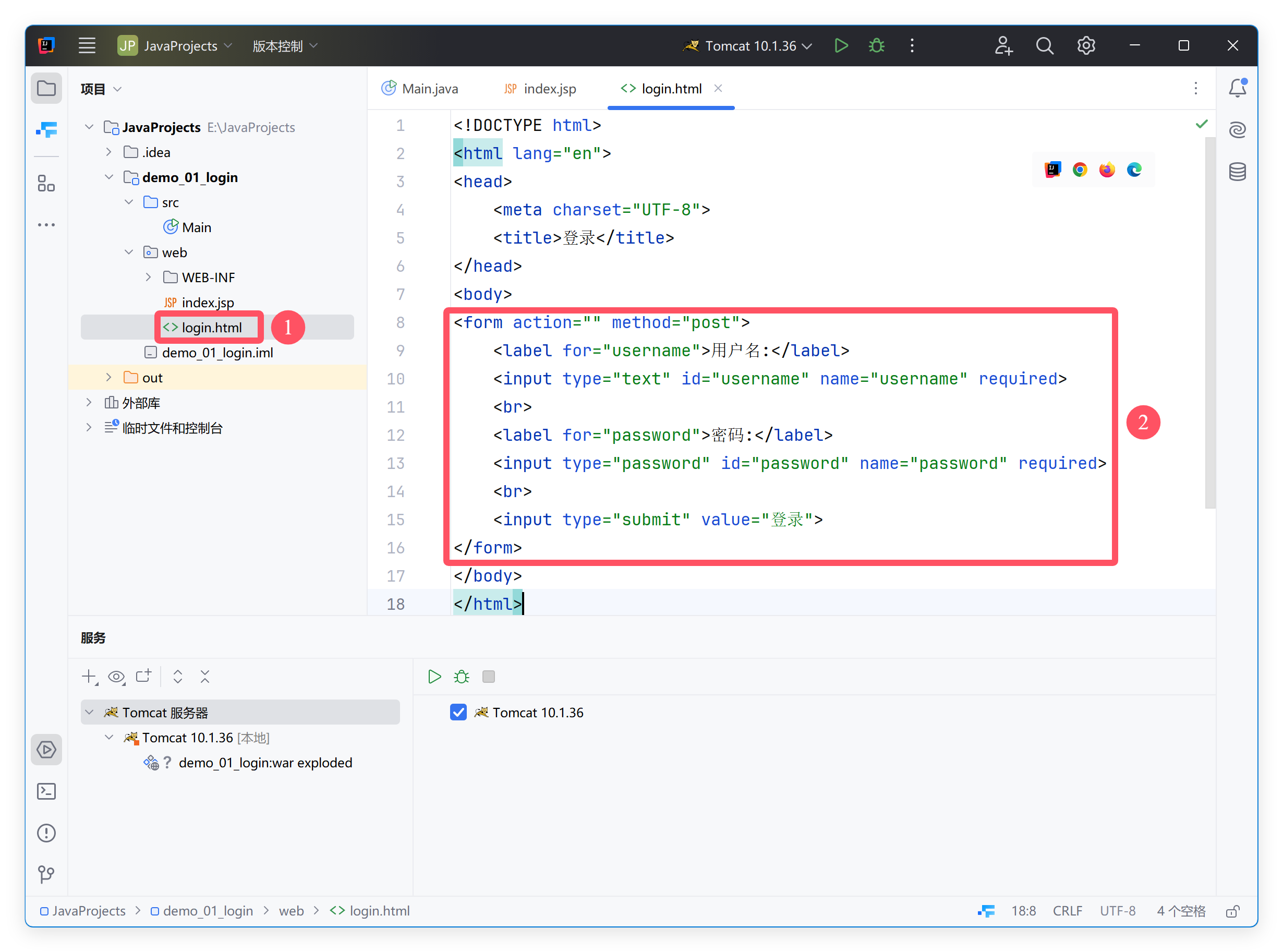
2.此时可以看到web文件夹中多了一个login.html文件。
在login.html文件的body标签中添加一个表单,并制作用户和密码输入框,以及登录按钮等控件
<form action="" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<input type="submit" value="登录">
</form>

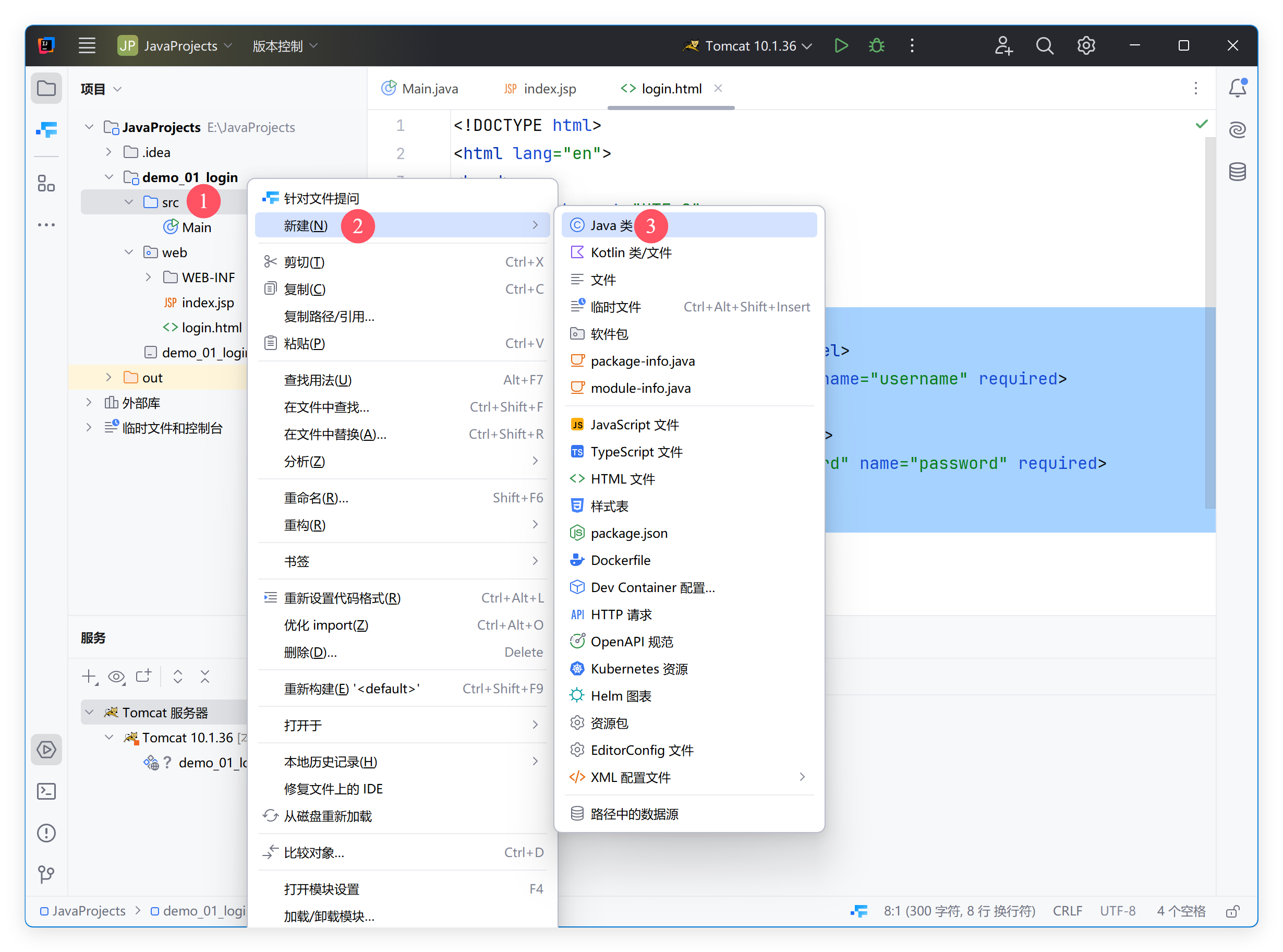
3.接下来,为我们的登录功能添加后端代码。在src文件上单击鼠标右键,依次选择【新建】【Java类】

在弹出的对话中,设置类的名字为: com.你的名字或者你公司的名字.servlet.loginServlet
com.你的名字或者你公司的名字.servlet为包的名字loginServlet为类的名字

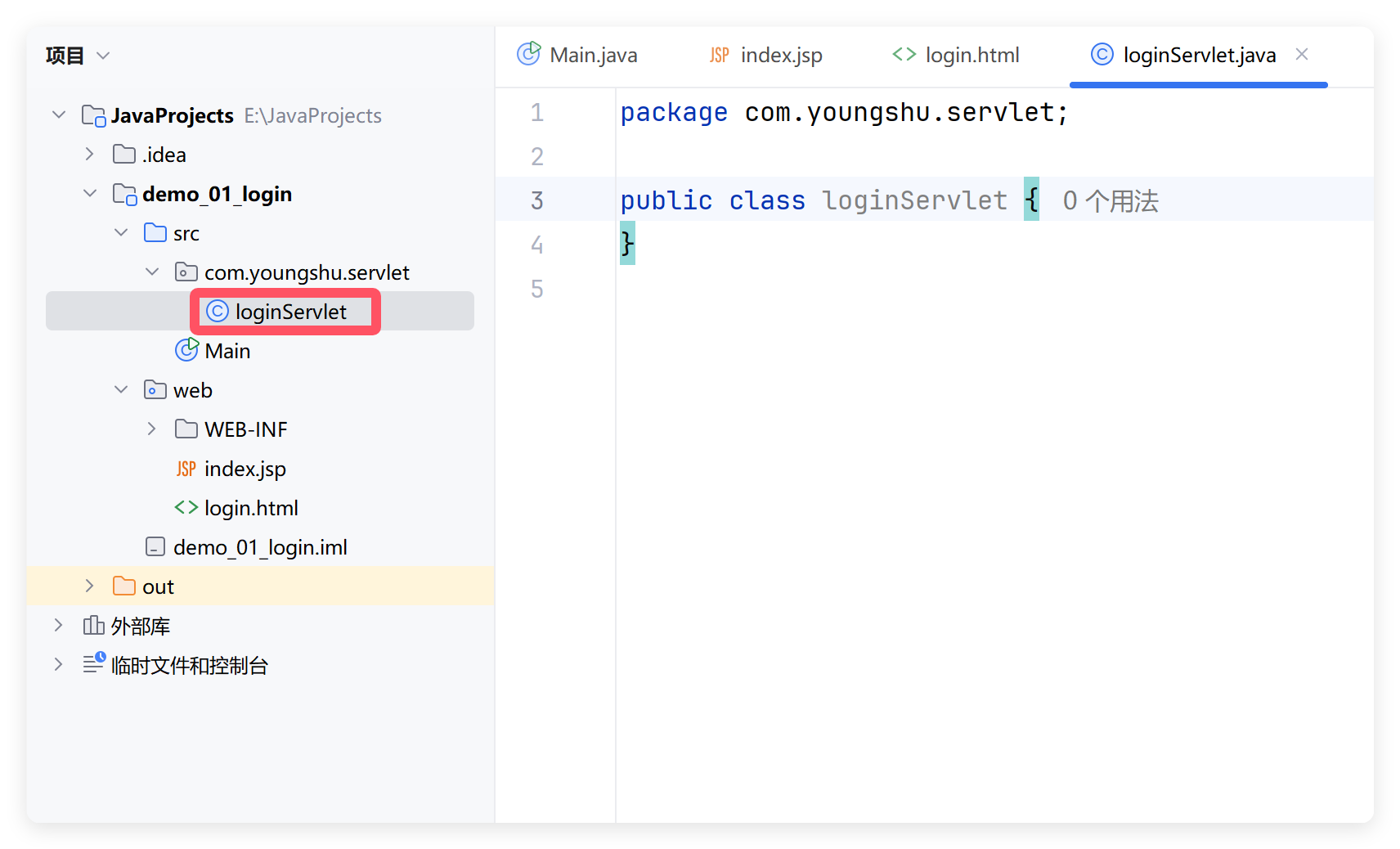
4.设置好名字后,敲一下键盘的回车键,可以看到软件为我们创建好了文件,并在程序编辑窗口中打开了。

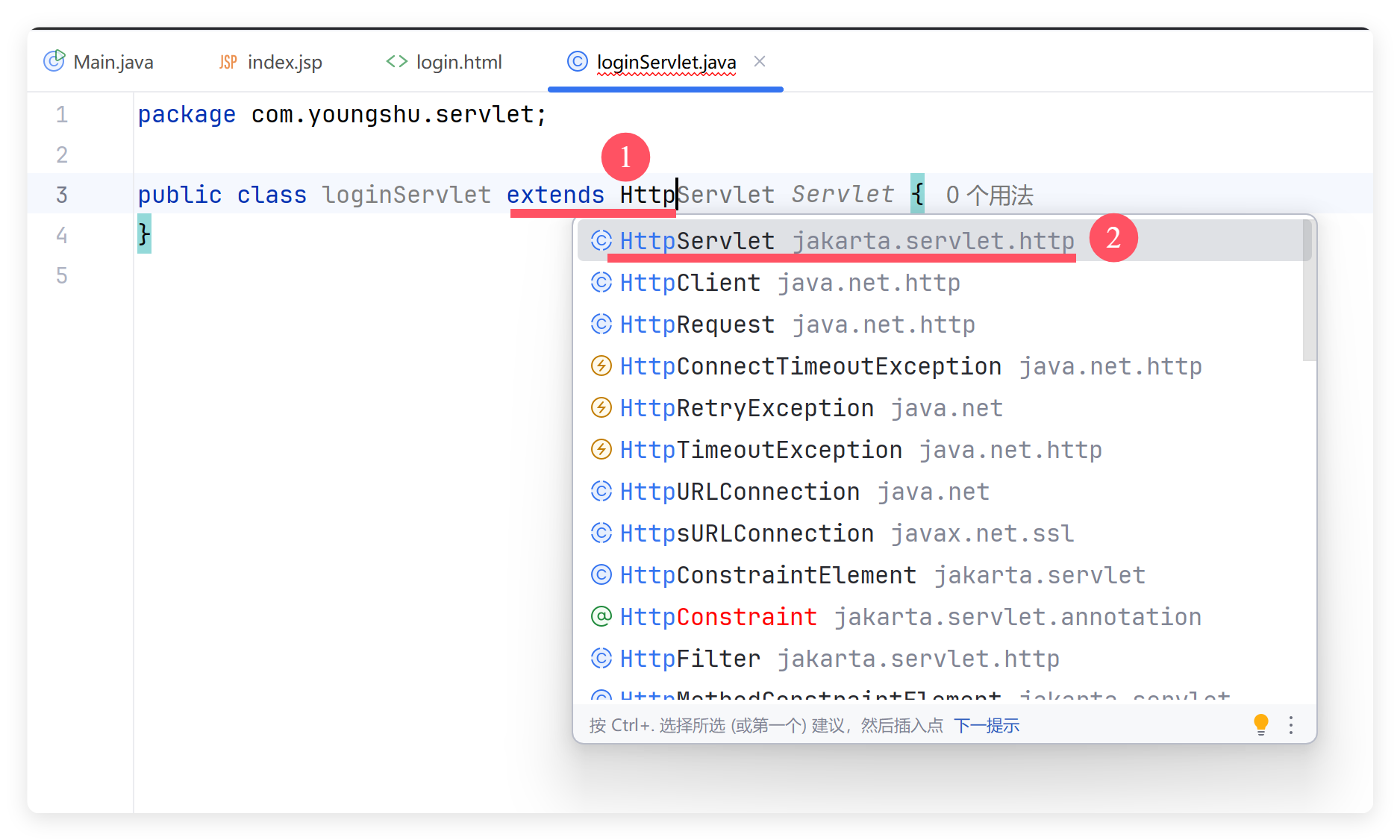
5.接下来我们要让我们新建的类继承HttpServlet类。
首先在类的名字后面写上extends Http,此时代码会给出智能提示,然后选中第一个HttpServlet,然后敲击回车按键。

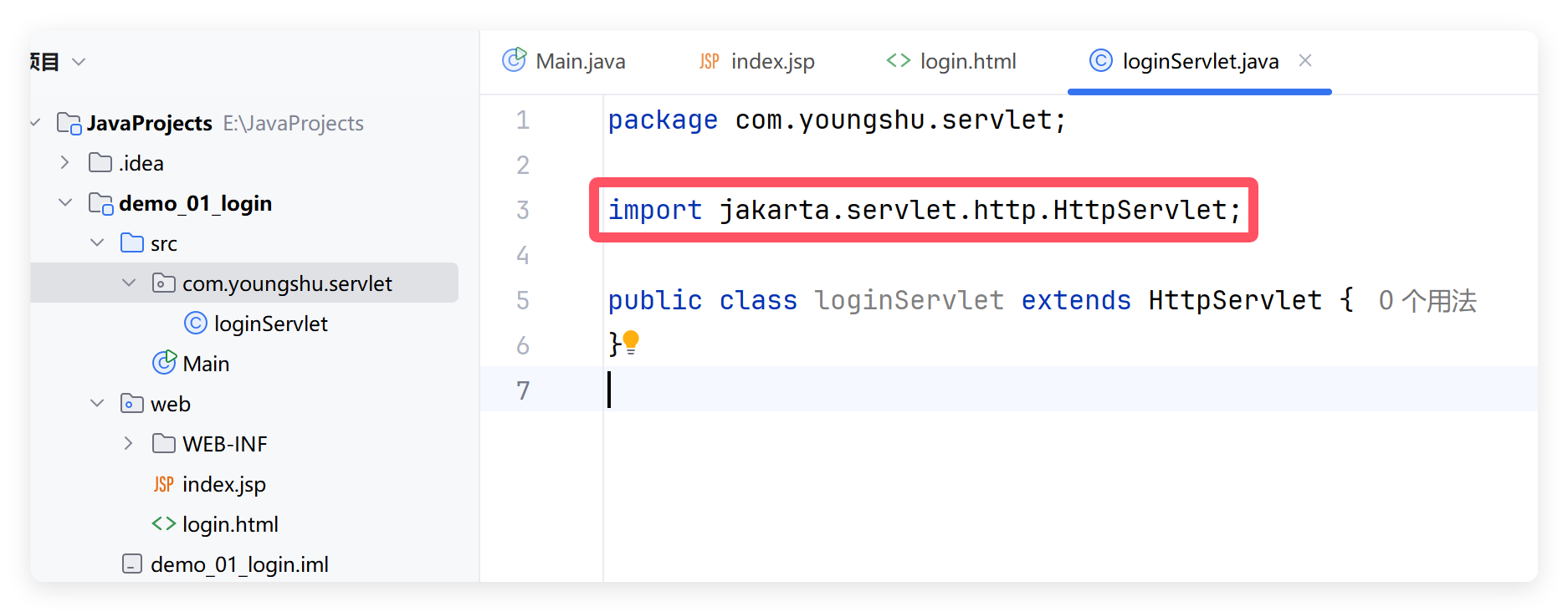
IDEA软件会自动的帮我们添加HttpServlet类所在包的引用,如下图所示。

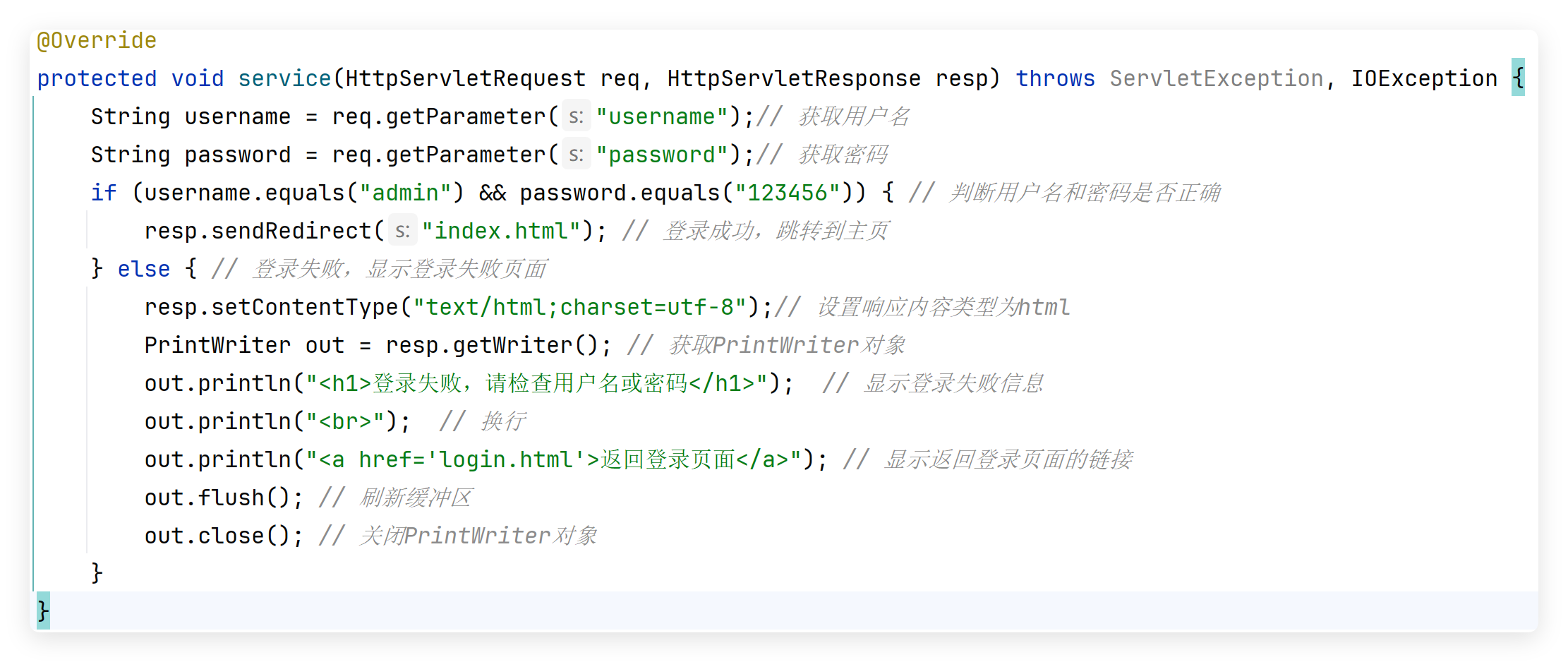
6.重写service方法,如下图所示。

完整代码:
package com.youngshu.servlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class loginServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");// 获取用户名
String password = req.getParameter("password");// 获取密码
if (username.equals("admin") && password.equals("123456")) { // 判断用户名和密码是否正确
resp.sendRedirect("index.html"); // 登录成功,跳转到主页
}
else // 登录失败,显示登录失败页面
{
resp.setContentType("text/html;charset=utf-8");// 设置响应内容类型为html
PrintWriter out = resp.getWriter(); // 获取PrintWriter对象
out.println("<h1>登录失败,请检查用户名或密码</h1>"); // 显示登录失败信息
out.println("<br>"); // 换行
out.println("<a href='login.html'>返回登录页面</a>"); // 显示返回登录页面的链接
out.flush(); // 刷新缓冲区
out.close(); // 关闭PrintWriter对象
}
}
}
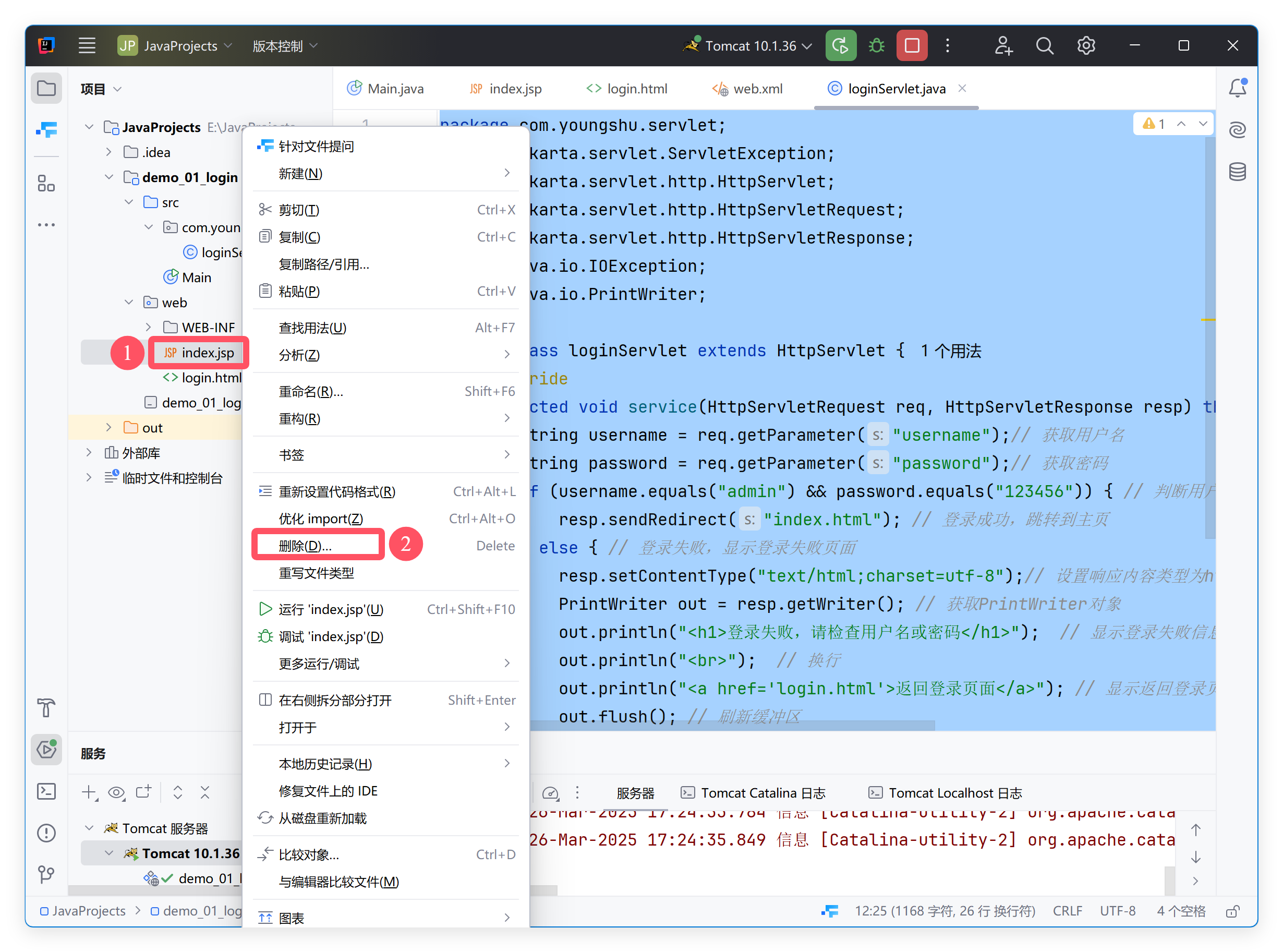
7.选中index.jsp文件,单击右键,将其删除

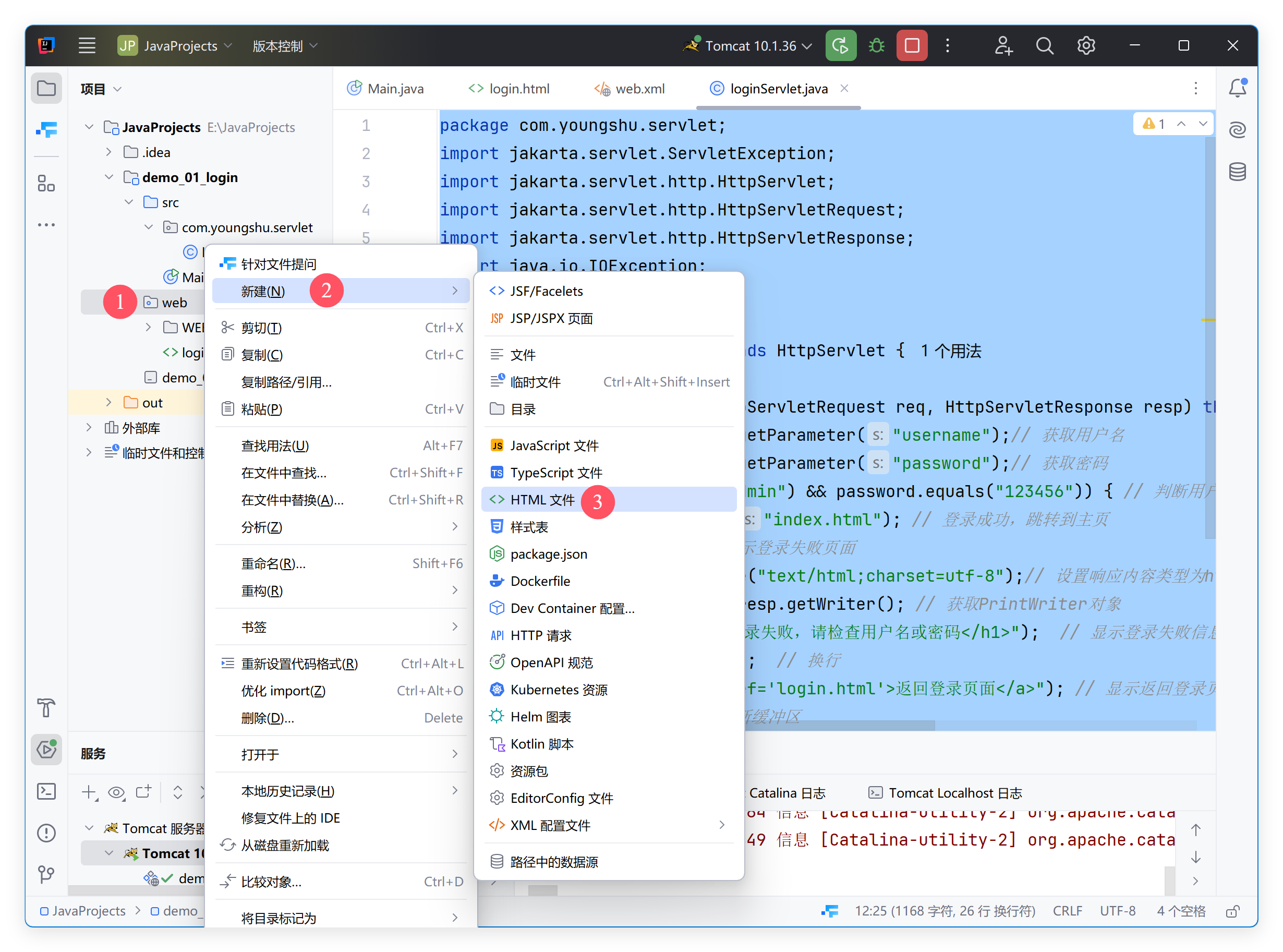
8.选中web文件夹,单击鼠标右键,选择【新建】里面的【HTML文件】,创建一个名为index.html的文件

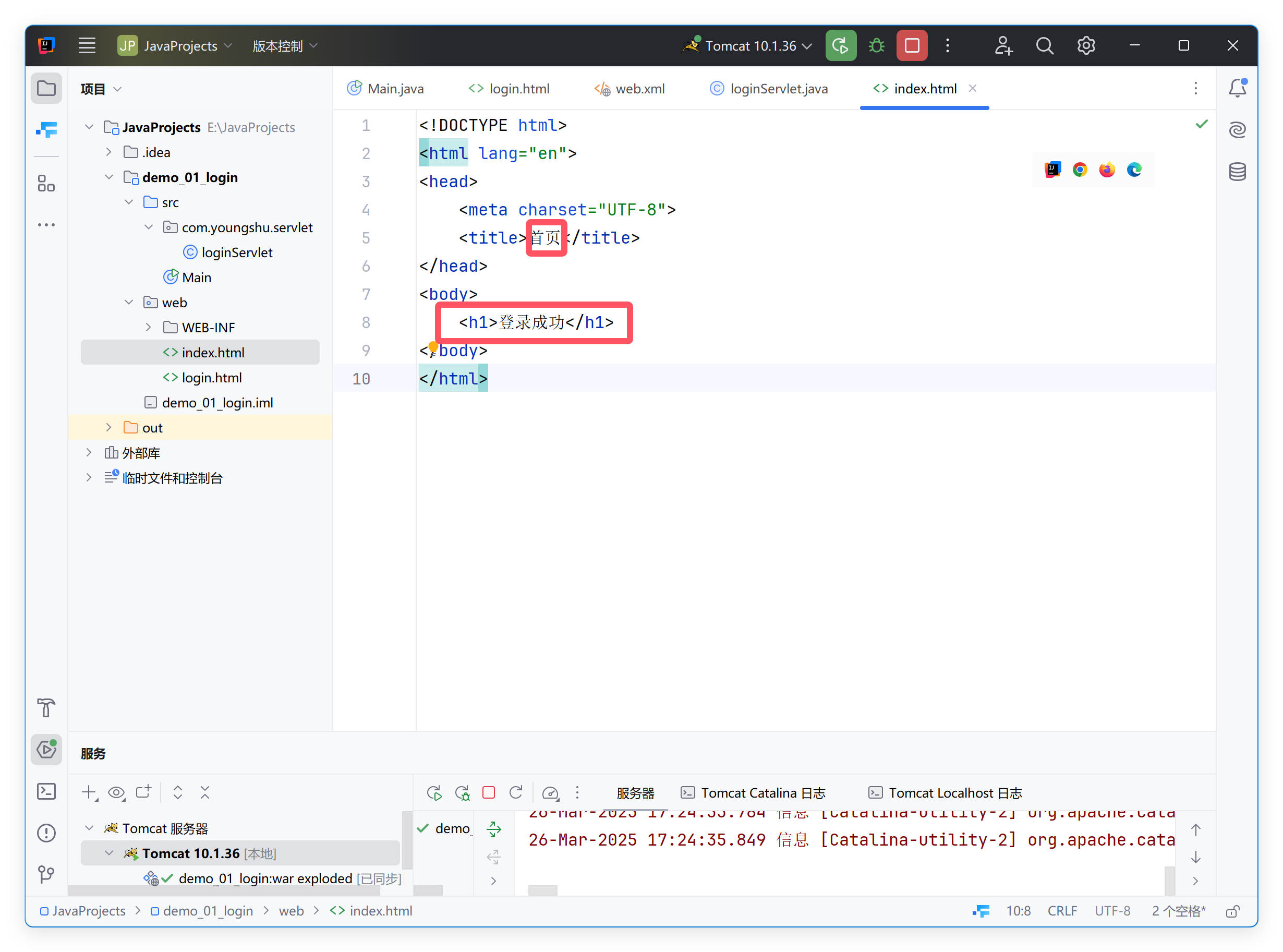
9.修改index.html文件的代码如下

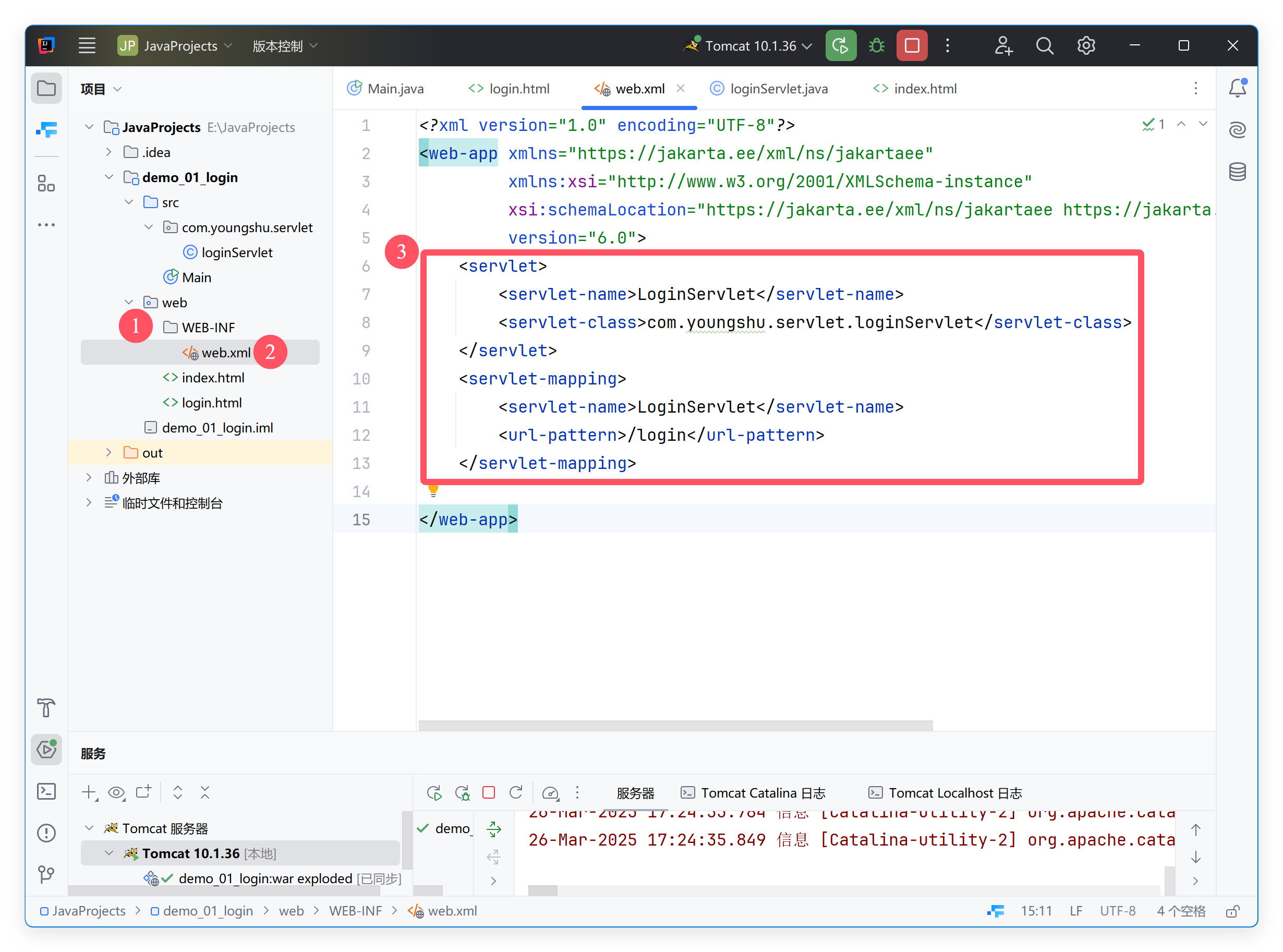
10.接下来,展开web文件夹里面的WEB-INF文件夹,打开里面的web.xml文件,添加如下图所示代码。

web.xml文件完整代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="https://jakarta.ee/xml/ns/jakartaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee https://jakarta.ee/xml/ns/jakartaee/web-app_6_0.xsd"
version="6.0">
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.youngshu.servlet.loginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
</web-app>
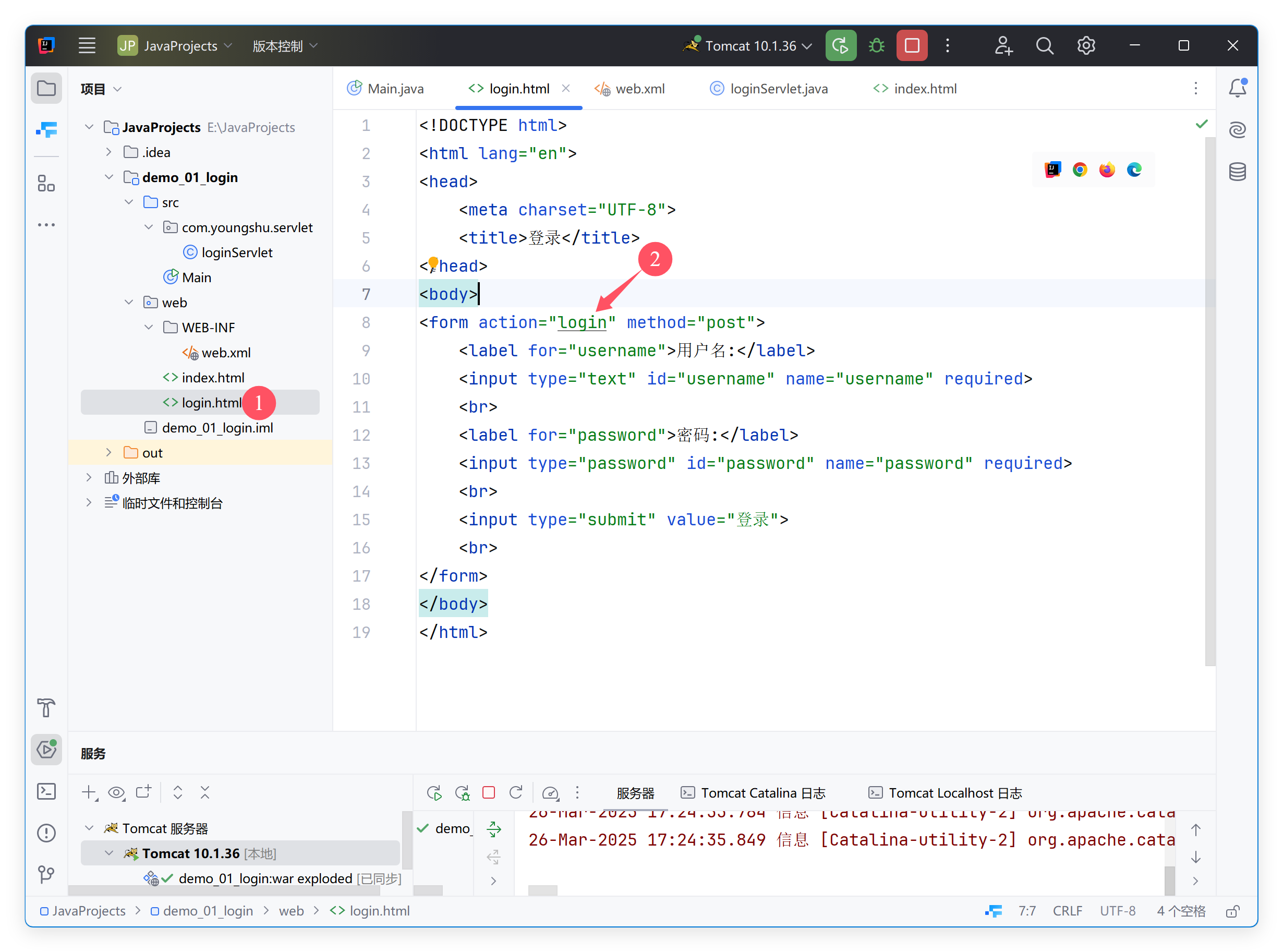
11.我们再次双击login.html文件,然后将表单的action属性改为login

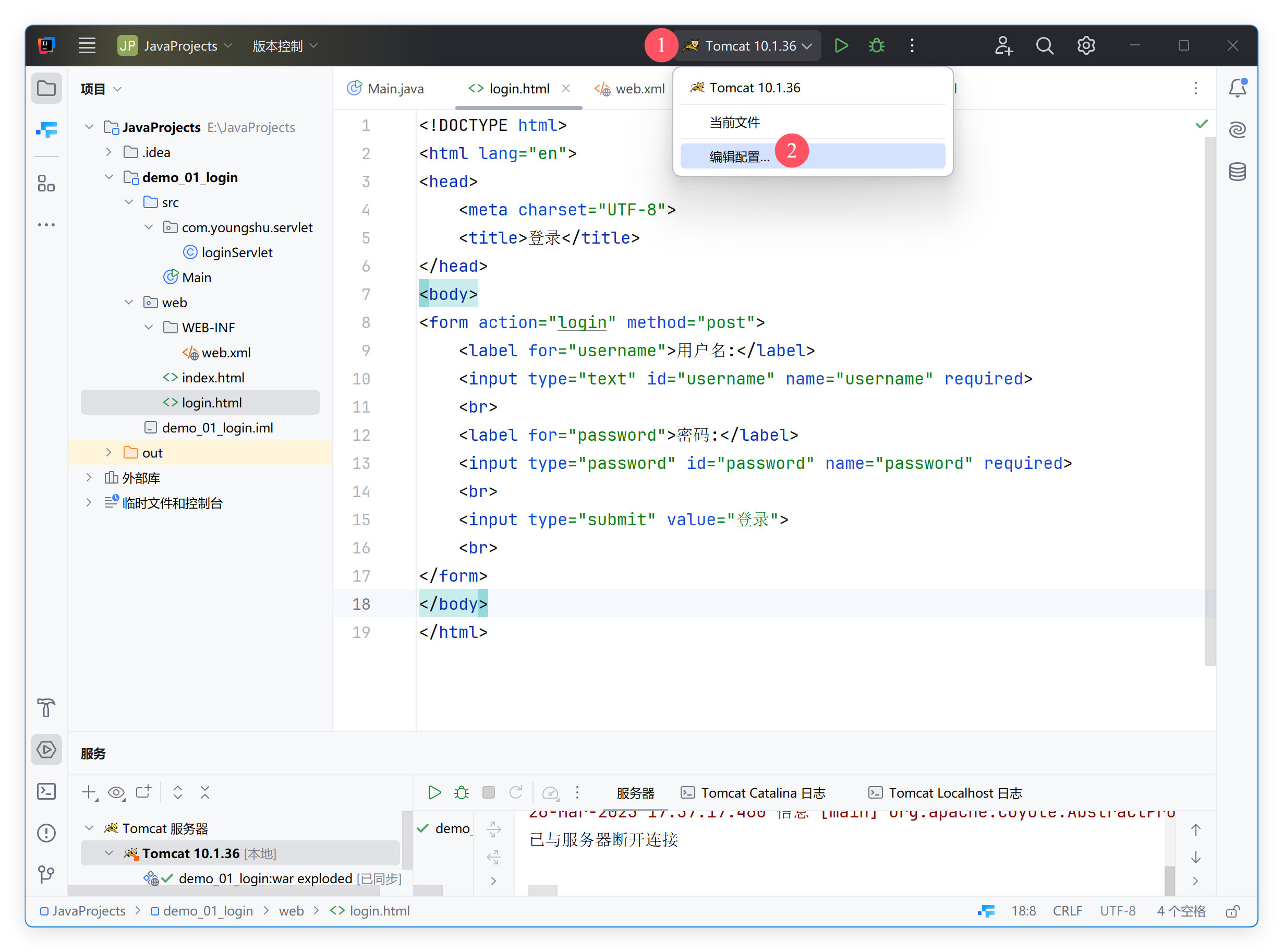
12.点一下Tomcat服务器,再点【编辑配置】

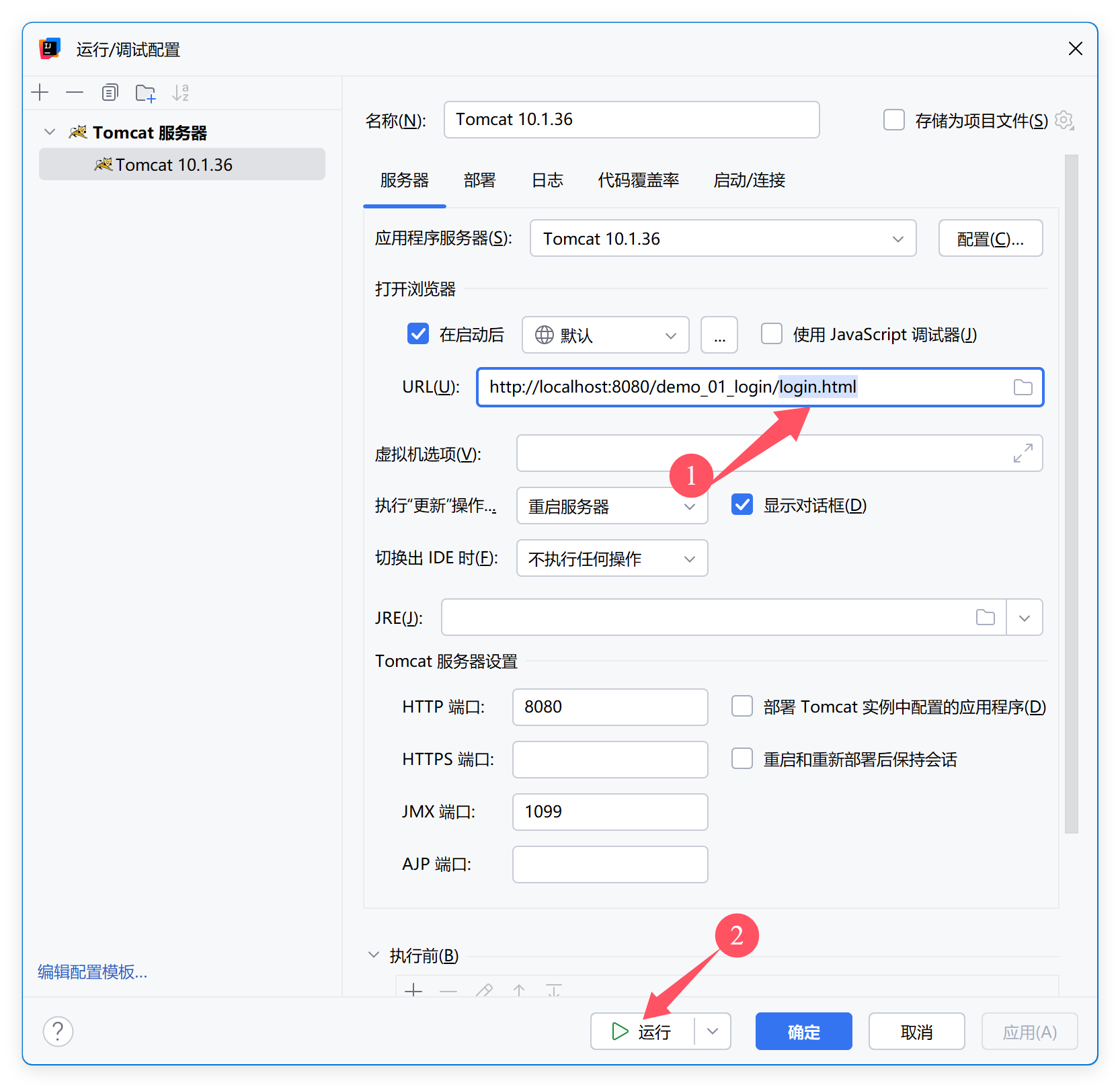
13.在弹出的对话框中,首先在URL的最后添加login.html,将该登录页面设置成网站的默认页面,然后点击【运行】按钮运行服务器。

14.浏览器会自动打开登录页面

输入正确的用户名和密码,点击【登录】按钮,会跳转到首页
若用户名和密码错误,则会跳转到失败页面,如下图所示。

评论 (0)
暂无评论,来发表第一条评论吧!